Axure怎么制作下拉框并可以选择数字的范围优质
在很多的下拉框中。点击都是显示所有的内容。那么我们有什么办法在Axure中制作一个下拉框并可以自己选择数字的范围显示呢?方法很简单。下面小渲就带大家来实例演练一下。
对于“Axure RP”还有不懂的地方。点击这里了解更多关于“Axure RP”课程>>

工具/软件
硬件型号:华为MateBook D 14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
新建2个标签。3个文本框。3个下拉列表框:

第2步
两个标签。内容设置为“数字”
第3步
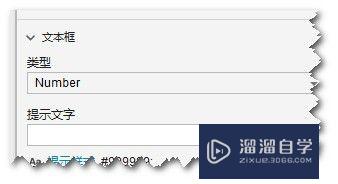
文本框的类型。设置为“Number”
3个文本框。可以预设默认数字(随意)

第4步
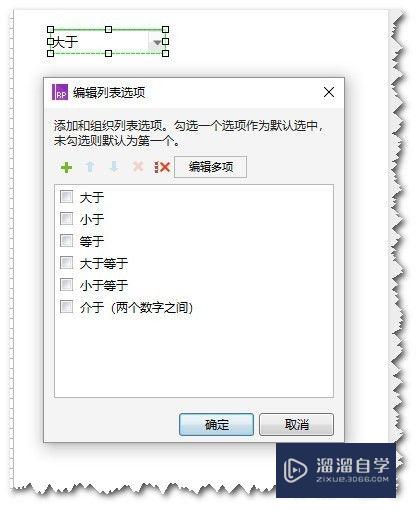
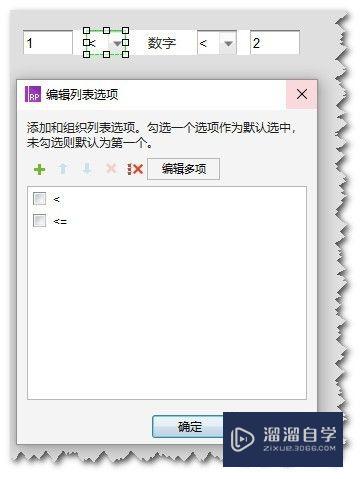
设置好下拉列表框内容:


第5步
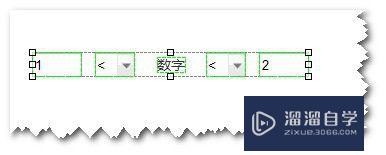
其中。组合“2个文本框”。“2个下拉列表框”及”标签:数字“。命名这个组合为“数字区间”
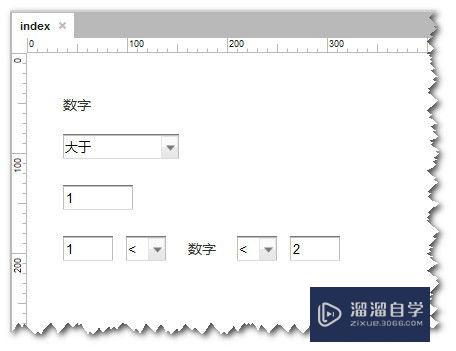
如下图所示:

第6步
按以下布局设置好。其中“组合:数字区间”设为隐藏

第7步
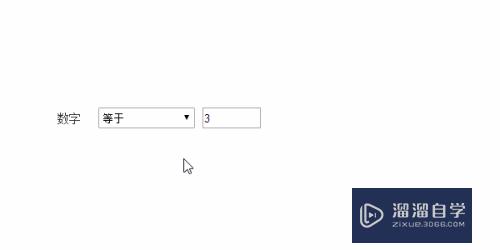
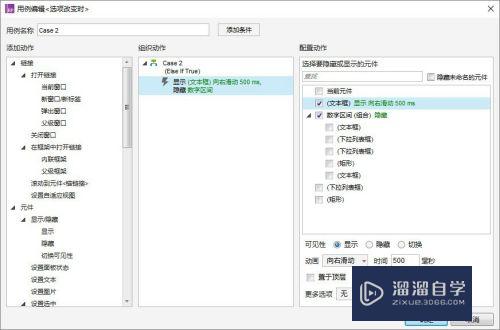
设置“下拉列表框“的”选项改变时“的交互动作:
第8步
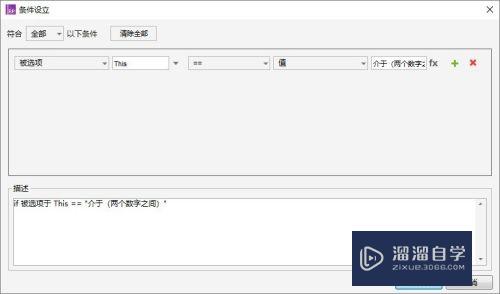
条件1
---
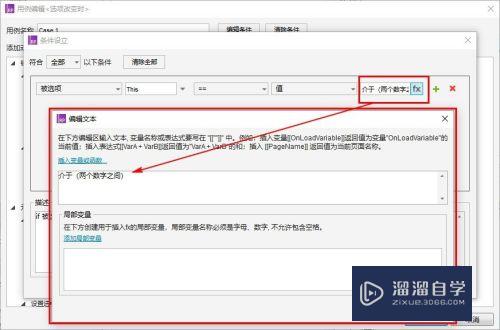
当”被选项“等于”介于(两个数字之间)“这个选项时
---


第9步
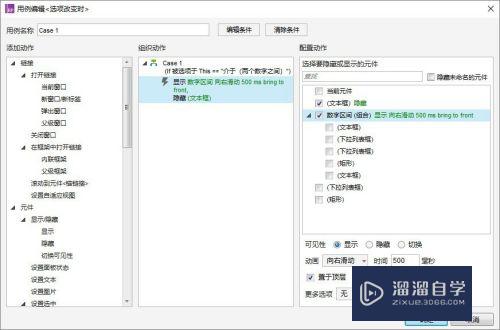
动作1
---
1.显示”组合:数字区间”
2.隐藏“文本框”
---

第10步
条件2
---
其他任何状况时
---
第11步
动作2
---
1.隐藏”组合:数字区间”
2.显示“文本框”
---

第12步
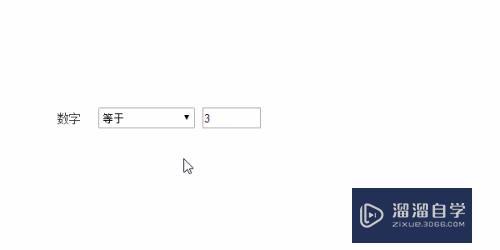
到这里就设置结束了。是不是很是简单……
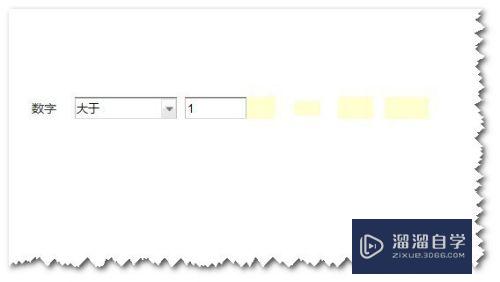
一切设置正确。效果就如下:

以上关于“Axure怎么制作下拉框并可以选择数字的范围”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么制作下拉框并可以选择数字的范围
本文地址:http://www.hszkedu.com/70320.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70320.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!