Axure如何通过中继器实现动态新增效果(axure中的中继器)优质
在Axure中。中继器英文是“repeater”。直译为“重复器”。这也是中继器最本质的特点。而数据表的新增。就是数据收集的重复应用。使用中继器轻松实现。那么。Axure如何通过中继器实现动态新增效果呢?下面小渲就带大家来了解一下。
想了解更多的“Axure RP”相关内容吗?点击这里免费试学Axure RP课程>>
工具/软件
硬件型号:惠普(HP)暗影精灵8
系统版本:Windows7
所需软件:Axure RP
方法/步骤
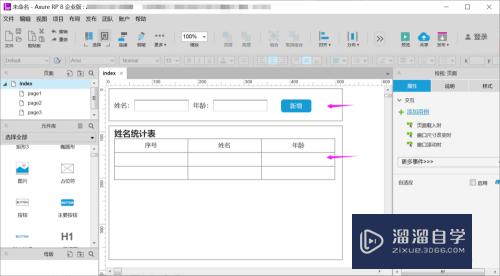
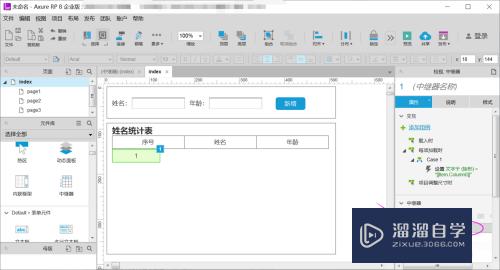
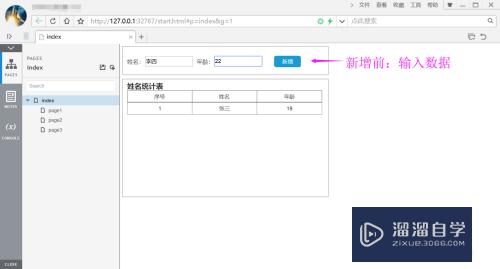
1.打开Axure。准备一个【新增功能框】与【姓名统计表】。我们需要实现通过在新增功能框输入数据。点击新增后。将数据增加到姓名统计表中。如图

2.从左侧元件库拖取一个【中继器】到姓名统计表中。替换数据列。如图

3.选择【中继器】。增加两列【name。age】。如图

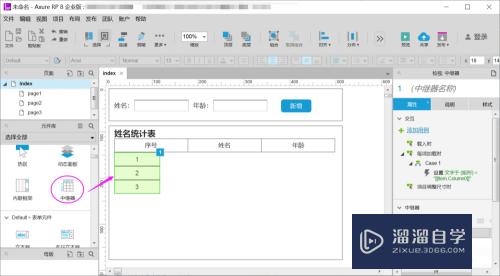
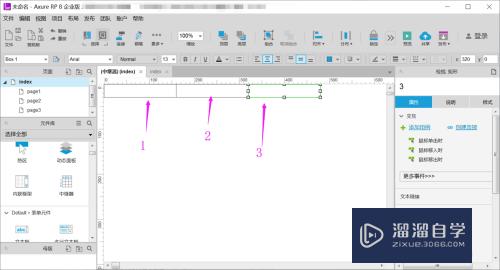
4.双击【中继器】。在原基础上增加两个矩形框。将3个矩形框分别命名为1。2。3。并调整矩形框大小和位置。如图

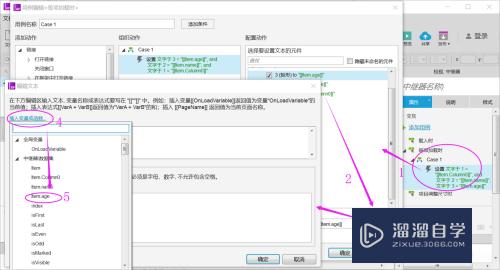
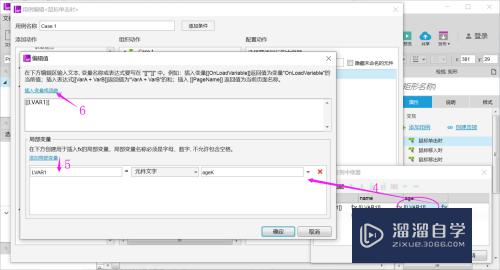
5.设置中继器的【每项加载时】动作:将矩形框1。2。3分别与中继器的三个字段匹配对应。如图

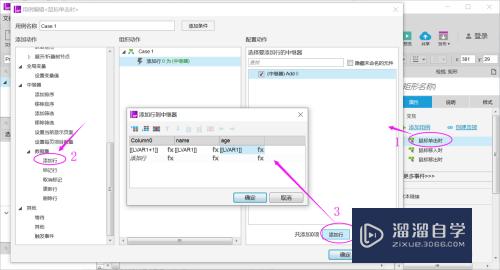
6.设置新增的【鼠标单击时】动作:添加事件中继器的【添加行】。如图


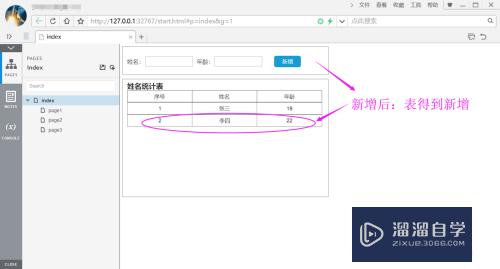
7.完成设置。预览结果。完成了中继器动态新增效果。如图


总结:
1.打开Axure。准备一个【新增功能框】与【姓名统计表】;
3.选择【中继器】。增加两列【name。age】;
4.双击【中继器】。在原基础上增加两个矩形框;
5.设置中继器的【每项加载时】动作;
6.设置新增的【鼠标单击时】动作;
7.完成设置。预览结果。完成了中继器动态新增效果。
以上关于“Axure如何通过中继器实现动态新增效果(axure中的中继器)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/70321.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!