色彩混合模式--变亮\\变暗\\线性加深\\线性减淡(颜色减淡的混合模式原理)优质
前几节讲解了下常用的色相系列的混合模式和正片叠底滤色模式。这次先把剩下的最常用的几个讲完。下一节将会讲到一些不常用的模式。希望能给大家带来点有深度的认识。不要认为混合模式就是拿鼠标调一下。恰好找到一个能用的就用。混合模式很强大。而且任何控制都是像素级的。精度非常高。是其它粗线条的如滤镜。色相饱和度命令。橡皮之类的所不能比的。
费话不多说。下面讲解下变亮和变暗两种模式。在讲之前。大家再观察下混合模式的分组。第二组和第三组很有特点。一般我们称第二组为“变亮的混合模式组”。第三组为“变暗的混合模式组”。为什么这么说呢?因为第二组所有的样式都是会使最终的图像变亮的。而第二组会使最终的图像变暗。


他们两类个数相等。相同位置的功能恰好相反。其中滤色。正片叠底已经讲过了。下面说变亮和变暗:
术语沿用前几节的术语:U层表示上一个图层(Up)。D层表示下方(Down)的图层
变亮:通过判断U层和D层的图像的重叠位置的颜色的亮度。选择亮度高的为结果色。
变暗:通过判断U层和D层的图像的重叠位置的颜色的亮度。选择亮度低的为结果色。
你可以认为这是HSB在B(bright)维度上的变化。或者LAB在L维度上的变化。因为这两个不同的色彩空间中。分别用B。L来表示亮度。
这两张图有点大。在处理中为了传上来时不至于把网页撑变形了。我变小了一点。传这两张图也是给大家练习时使用原始素材。

思考:这两张图要做一个合成。最常见的做法就是抠图。把第一个图抠出来。有几个难点:
1。发丝不好处理。
2。半透明的裙子不好处理。
有的人说。没事。我有通道抠图法。那我请问通道能做到什么程度?是不是一定会有一半的白色被选出来?如果背景是黑色的怎么办?会有白斑的。
好。那我们换个思路。分析两张图的特点。第一张美女。背景普遍比较亮基本为白色。人物比较暗。下面的图比较灰。那么如果我们能很好的屏蔽掉上图的白色。效果不就马上出来了?恩。思路对上了。我们再看变暗的混合模式。是不是正是我们需要的?下面直接采用的结果如下。注意。我在变暗之后还进行了一些技巧性的操作。

这是把美女图放于上方。背景图放于下方。并给U层设置“变暗”之后的效果。你发现了什么?白色完全被屏蔽掉了。头发和半透明的裙子是不是很完美?因为两张图都没有任何损伤。原像素没有任何变动。只是被混合模式经过计算得出来的结果。裙子的白色部分被蔽掉了。而蓝色部分因为比背景暗还留着。
但是有缺点。人的肤色完全出问题了。肤色为什么会出问题呢?
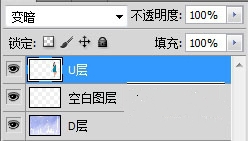
因为D层的像素比肤色暗。造成了显示底层的效果。而白色比任何色亮。所以D层的任何颜色都会取代U层。那为了让肤色正常。我在两个图层中加了一个透明图层:
然后选中中间的“空白图层”。用白色画笔在U层的皮肤处进行涂抹。结果如下:


分析下为什么会这样:
“空白图层”的白色是最亮的。首先因为这个图层是正常的。没有应用任何混合模式的。所以这个白色会把D层上的像素给挡住。那现在就是U层与白色进行混合。结果呢?同样的。因为白色比任何色亮。所以就只显示U层的像素了。
我们应用这个模式的目的只是为了解决头发和裙子。其它地方不变即可对不对?为了让大家看得更清楚。我把U层往右拖动一下。让大家看下我涂抹的部分。
我想。你用背景橡皮擦。用通道。不管用其它的什么方法。你是不是一定会改变原图?所以从理论上。你不会得到比这个更精确更保真的图片。

色彩混合模式---线性加深\线性减淡
之前讲了些常用的混合模式。下面将进一步讲解一些不常用的模式。线性加深和线性减淡可能是最不常用的其中之一。其实他们的作用很强大。当然是当你明白怎么回事之后。但相对于这两个模式来说。我个人觉得更强大的是颜色加深和颜色减淡模式。
当你深入理解线性加深之后。将更有助于你对颜色加深的理解。

在高中代数里就出现过“线性”这样的概念。比如线性函数。你可以理解成只有一次的方程。比如y=3x+2,在坐标系上表示为一条直线 。如果你懂上面这个方程。那我再写个方程你看下:
R=U+D-255 R表示(Result)混合的结果。 U表示(Up)上层。D(Down)表示下层。
如果U和D都为零那结果色就成-255了。因为色值在0-255之间。所以再给上式加个条件。
当U+D-255>255时。R=255
当U+D-255<0时。R=0
看到这个。我想你应该知道会有什么结果了。这是线性加深的原理。
我以前在研究的时候。在网上找好久的资料都找不到一点有用的信息。然后查阅Photoshop的帮助文件时。发现线性加深有这样的一个定义:

线性加深:查看每个通道中的颜色信息。并通过减小亮度使基色变暗以反映混合色。与白色混合后不产生变化。
线性减淡(添加) 查看每个通道中的颜色信息。并通过增加亮度使基色变亮以反映混合色。与黑色混合则不发生变化。
可是当时我看完后。还是一头雾水.于是我用无数颜色实验才推导出他的真实公式。并且在后来查到的色彩混合公式里。也确实证明了这一点。
我把当初的推理过程简述如下。帮助大家理解:
1。线性加深的“线性”两字给我很大勇气。因为颜色的插值方式比较复杂。如果是线性插值。那就很简单了。也就是说。这个模式其实很简单。不要怕。
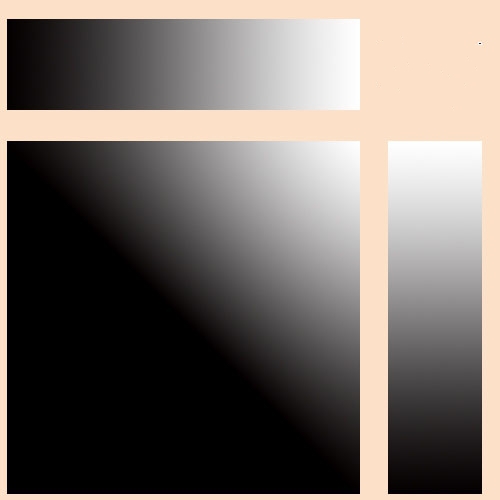
2。定义提到查看每个通道中的颜色。也就是说他是逐通道进行计算的。那么我就只需要针对单通道进行试验即可。或者就只用黑白灰的图像来验证即可。下面是我的验证用的图像:

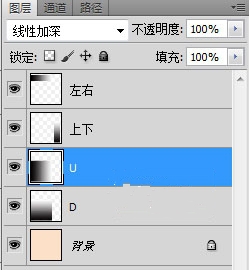
图层结构为:
看图层缩略图。大家应该能看懂吧。只有U图层应用了混合模式。其它都没有。
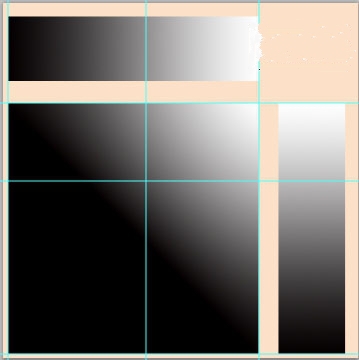
仔细观察。不难发现。白色与白色结果是白色。黑色与黑色结果是黑色。中间有个比较明显的纯对角线的明暗交接线。你用ps的滴管吸点颜色仔细观察。你会发现。左上到右下的对角线是黑的。#000000.再用竖向和横向参考线在合成图的灰色区域取一个点。分别去获取通道色值。如下图:
通过观察这三个值。你会很容易发现。当然你现在可以直接去验证。 R=U+D-255 这个公式 。
右边“上下”图层是对应着原来的D层。上面的“左右”对应着的是U层。
我们以上图第二条横着的参考线为准来总结:
1。当U层为最亮(白)的时候。不会影响到D层。也就是说会用D层的颜色为结果色。
2。从第一条推出:任何图层应用了线性加深之后。都不会让结果色变亮。也就是说一定会变暗或者不变。
3。当U层为最暗(黑)的时候。不管D层为什么亮度。都为黑色。
4。当U层为灰色的时候。会让D层变暗。一旦两个亮度相加到不了255。就成黑色的了。
5。给人的直觉感觉是整张图变暗了。对于D层来说。U层的亮度值决定了D层的变暗程度。U层越暗。D层的亮度变暗得就越厉害。
再回头来看定义:
线性加深:查看每个通道中的颜色信息。并通过减小亮度使基色变暗以反映混合色。与白色混合后不产生变化。
在混合时。先对两个图层的每个通道中对应点的颜色信息进行计算。通过U层的亮度值来使D层的亮度变暗从而得到结果色。与白色混合后 R=255+D-255=D。所以颜色不变。然后把三个通道计算的结果合成到RGB混合通道上。即得到了最终的结果。
相信你第一次看这个教程。会很痛苦。希望你能自己亲自画画我的例程图。并且一字一句的去推敲下我的每一句话。我相信你会发觉功能大增的。
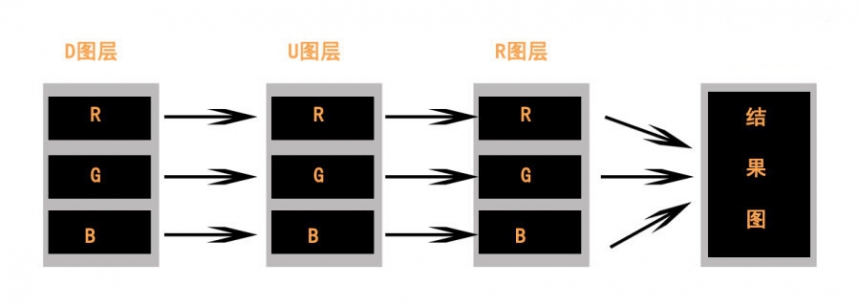
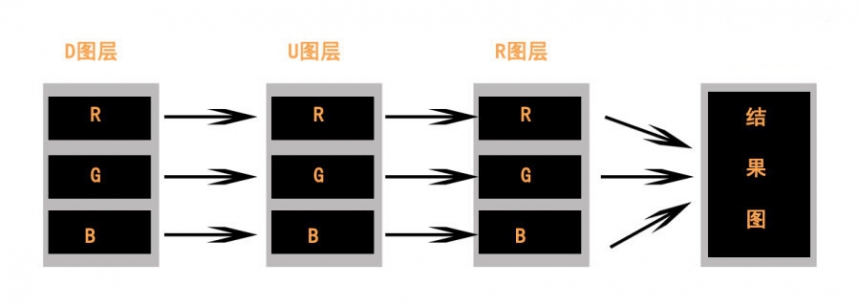
在弄懂后。希望你能通过合成两张比较复杂的图。并且对复杂的图的混合进行拆解研究。以完全吸收这个模式。这里提醒一下。在你研究的过程中。你一定要对单通道进行研究。因为最终的彩色结果。是三通道混合的结果。如下图:
再补充一下。这个线性加深跟线性减淡两个原理是很相似的。读者可以自行推导并且验证。这两个模式也是颜色加深和颜色减淡的基础。希望大家都好好的安安静静的研究一下。

更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/45225.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!