Photoshop CC与前端的那些事,我们都是懂代码的设计师!优质

Photoshop 是视觉设计师最强有力的武器之一。其实 Photoshop 也为前端开发同学带来很多惊喜。特别是从 Photoshop CC 版本开始。它变得越来越有趣。今天笔者就其中几个新特性给大家介绍一下。
自动切图(含WebP。SVG格式):
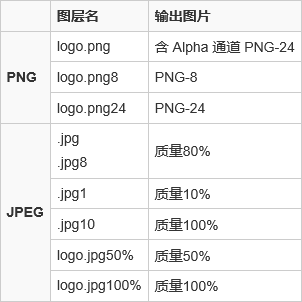
前端开发人员经常需要将很多图层切出成独立的图片。有了自动切图功能。无需花更多时间来切图了。只需在图层名后添加相应格式后缀(如.png)。即可自动输出所需格式的图片。
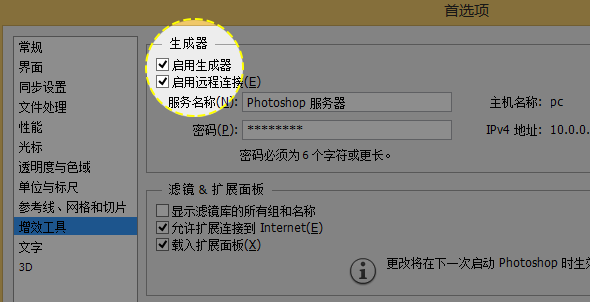
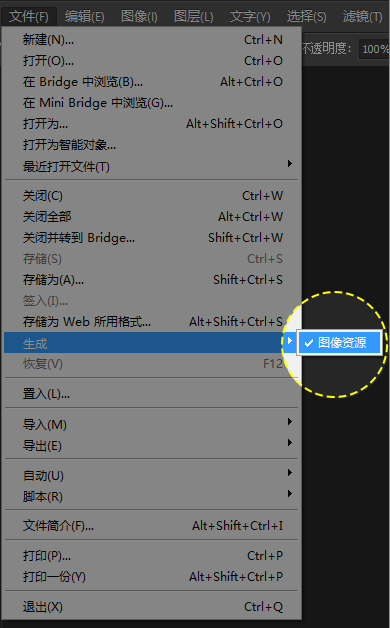
请保持菜单“编辑->首选项->增效工具”中的“生成器”为启用状态;依次点击菜单“文件->生成->图像资源”。确认该菜单项已被勾选;


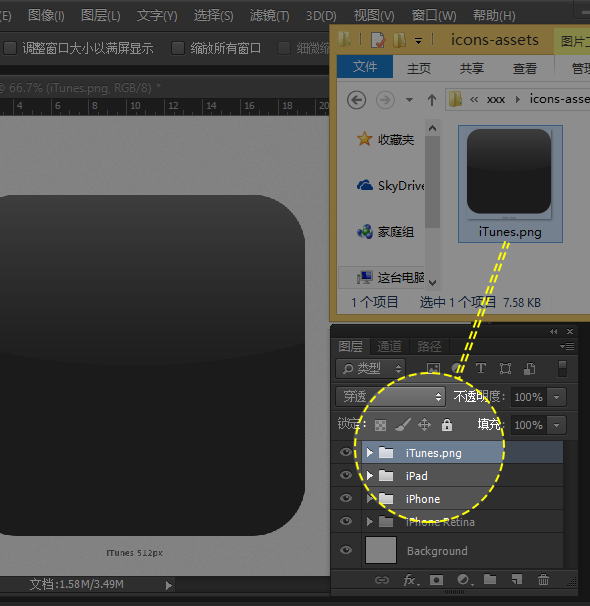
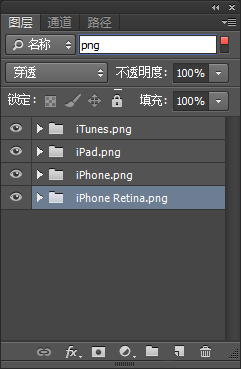
试着修改某个图层命名(如 iTunes.png)。然后检查当前 psd 文件所在目录下的“文件名-assets” 的目录。打开此目录。发现 iTunes.png 已经躺在里面了。

常用技巧:

图片的输出。在图层前添加 200% 即可。如 200% logo@2x.png ;
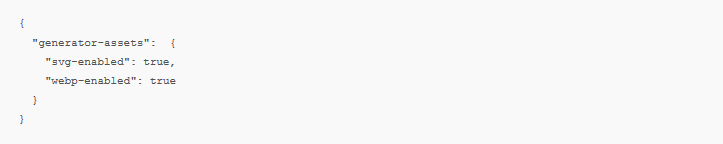
开启 WebP。SVG 格式的自动输出: 新建 generator.json 文件。内容如下:

将此配置文件拷贝至: Windows: (Win+R后输入 %USERPROFILE% )目录下。如 C:\Users\xxx Mac OS: $HOME 如“Macintosh HD>Users>xxx” 目录下 WebP 输出暂只支持 Mac OS。
复制 CSS
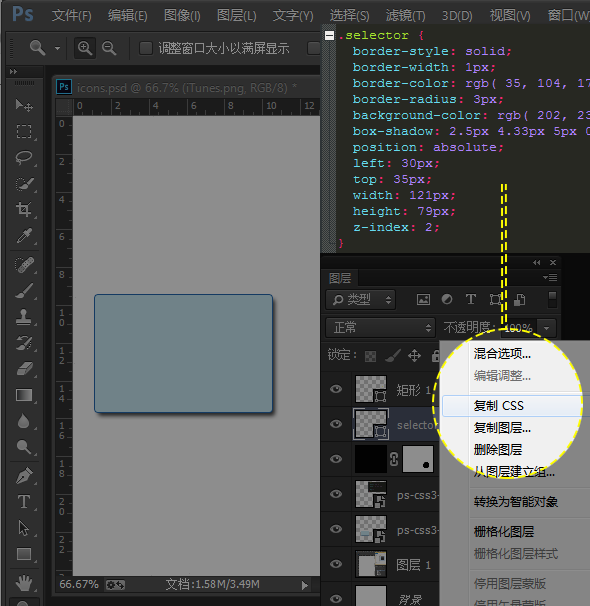
Photoshop CC 终于推出了“复制CSS” 功能。它能让开发人员快速获取形状的 CSS 代码。其实不少设计师也很想学习 CSS。有了这个功能。可以让这些爱学习的设计师熟悉 CSS 代码与图形的对应关系;

右击图层面板上的图层。选择“复制 CSS”。或点击菜单“图层->复制 CSS”;
多个图层的批量获取。请选择多个图层。执行 Ctrl+G。将所选图层转为图层组。然后在该组上右击。选择“复制 CSS”。即可批量获取 CSS 代码。
智能对象暂不支持“复制 CSS”功能。您可以栅格化该图层再来使用。
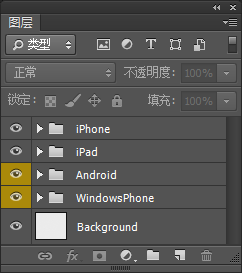
图层管理
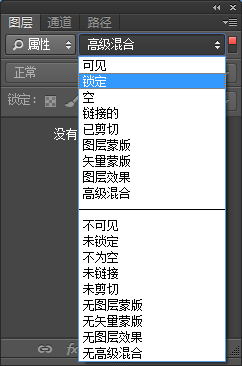
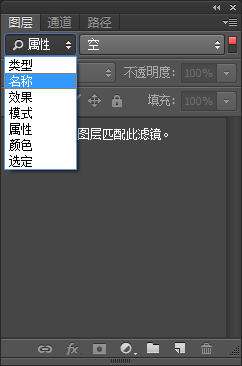
前端开发同学接手的 psd 文档。往往有大量图层。我们需要对其进行整理。例如删除空白。锁定。文本等图层。我们还可以通过图层类型。名称。效果。属性等条件进行快速定位图层。




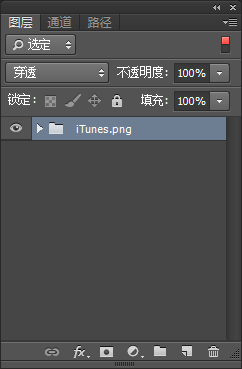
使用此功能可以很方便定位到当前选定图层。非常适合含有大量图层的 psd 文档。
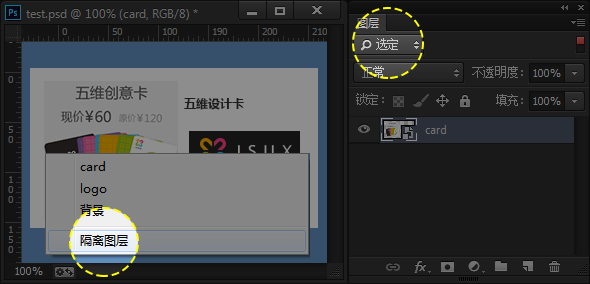
另外隔离图层也是个很不错的功能。开启隔离图层功能之后。我们可以通过移动选择工具。点选画布上的内容。找出我们需要的图层将其整理成一个独立的 psd 文件。

WebP 插件
WebP 是 Google 为减少数据量。加速网络传输的目的而开发的图片格式。特别适合移动端图片的传输。大大节省带宽。目前只有 Google Chrome 浏览器对其原生支持。
Photoshop CC 的 Mac OS 版自带输出 WebP 功能。Windows 下您可以下载此插件来输出 WebP 格式。安装后。可以在 Photoshop 菜单“文件->另存为” 对话框中选择“WebP格式图片”。
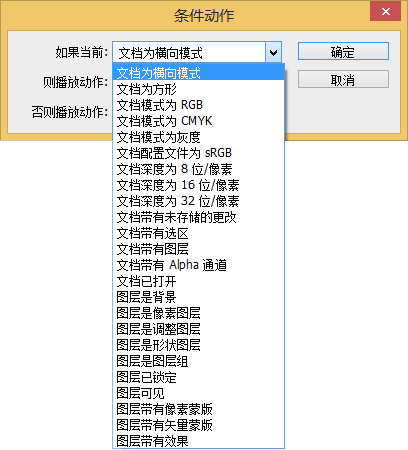
动作条件
Photoshop CC 新增了动作条件。可以根据不同条件执行命令或其他动作。

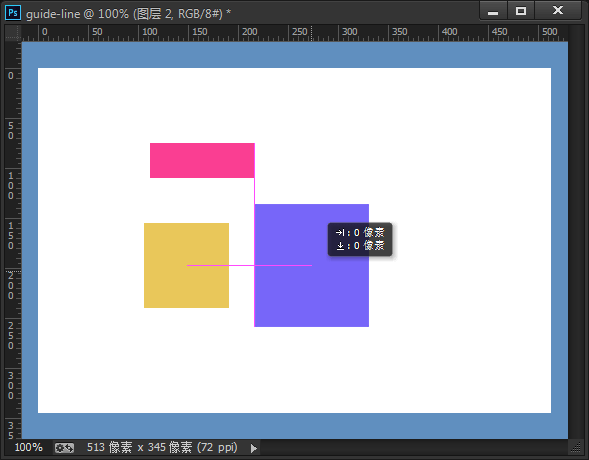
智能参考线/使用图层颜色
这两个功能并不是 Photoshop CC 的新功能。为什么要在这里说呢。因为它能辅助我们一秒居中对齐。一秒贴边。这个非常实用。另外也建议设计师使用图层颜色来标出改动位置。这样前端开发同学便能快速定位图层。


以上。希望这些能对各位有所帮助~
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/38340.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!