Axure原型工具如何制作步进器效果优质
Axure原型工具如何制作步进器效果。方法非常简单。两个按钮加一个文字框就可以实现。步进器就是点击加号后。原数字在基础上加一。点击减号后。原数字在基础减一。下面小渲介绍一下这种步进器效果如何使用。
对于“Axure RP”还有不懂的地方。点击这里了解更多关于“Axure RP”课程>>
工具/软件
硬件型号:微软Surface Laptop Go
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
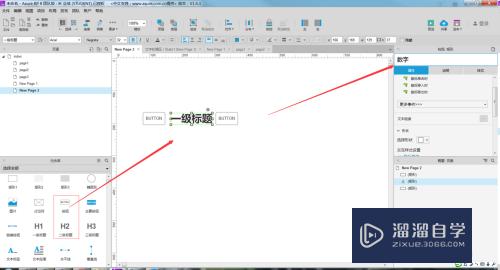
首先创建一个空白页面。在工作区域内拖入两个按钮和二级标题。并将二级标题的名称进行命名。

第2步
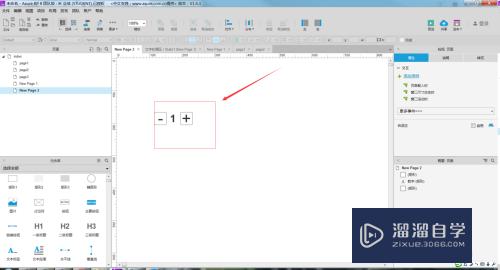
将两个按钮的文字修改为加减号(+。-)。并将二级标题修改为数字1。后面开始做加减号的事件控制。

第3步
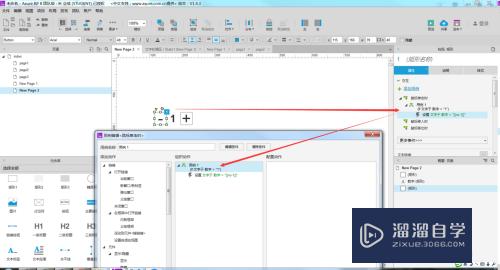
先给减号做鼠标单击时的事件。双击鼠标单击时。开始添加事件。在弹出的用例内进行编辑。

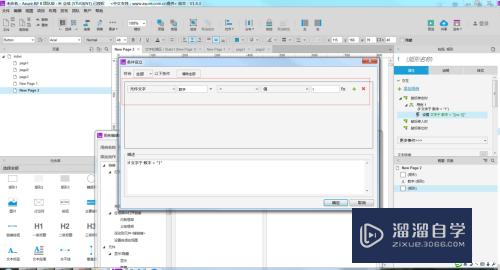
第4步
这里需要加一个判断条件。当元件文字的值大于1的时候才能做减法。

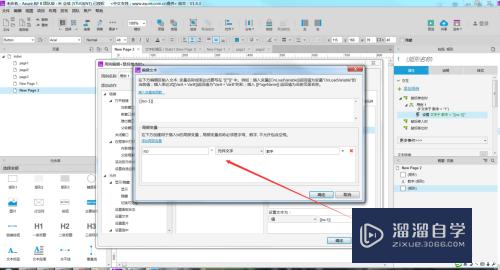
第5步
判断条件加好后。对数字的结果进行设置。这里需要定义一个局部变量。用于控制数据的变化。

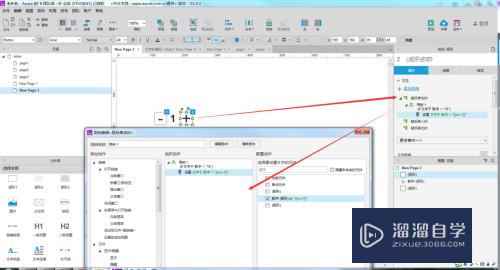
第6步
同样的方式。我们把加号的单击事件也加入进来。判断条件可以随便设置小于某一个数字。如果只要加到10。那就小于10。如果想回到100。小小于100.

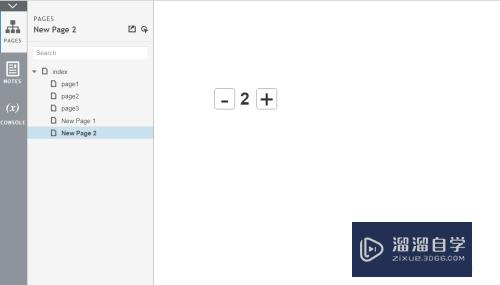
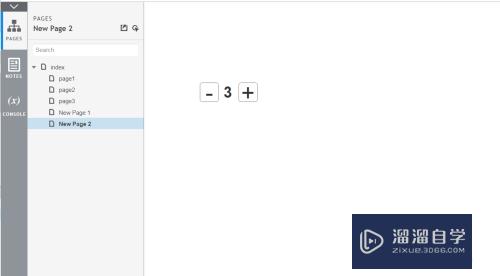
第7步
用例设置完成后。f5浏览一下最终的效果。点击加号数字加一。点击减号数据减一。你学会了么。


以上关于“Axure原型工具如何制作步进器效果”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure原型工具如何制作步进器效果
本文地址:http://www.hszkedu.com/70568.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70568.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!