Axure8怎么通过动态面板或框架实现表格拖动条(axure动态面板拖动怎么设置拖动边界)优质
Axure里面的表格没有拖动条。不能扩展。这里介绍两种方法实现。一种是动态面板。另一种是框架。下面我们就一起来看看怎么操作吧。
云渲染农场还为大家准备了“Axure RP”相关视频教程。快点击查看>>
工具/软件
硬件型号:机械革命极光Air
系统版本:Windows10
所需软件:Axure RP
方法/步骤
第1步
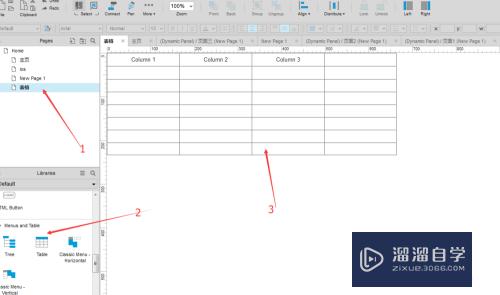
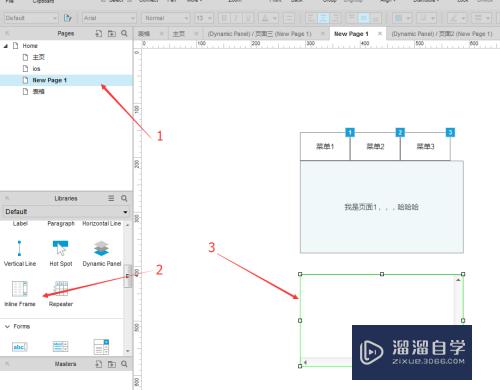
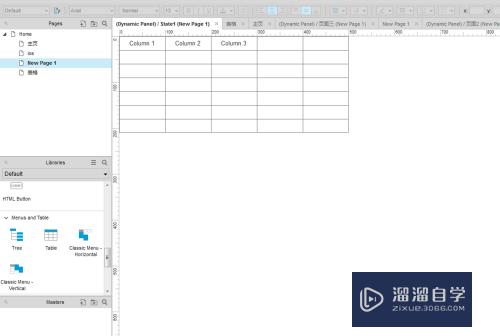
第一种通过lnline Frame控件实现 。首先创建一个表格页面(其他页面也可以)

第2步
再在主页面拖一个lnline Frame框架

第3步
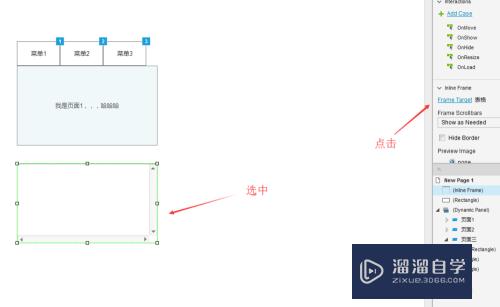
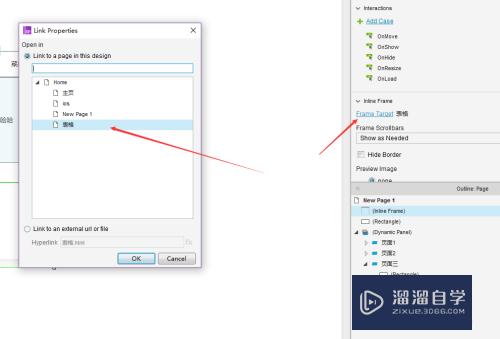
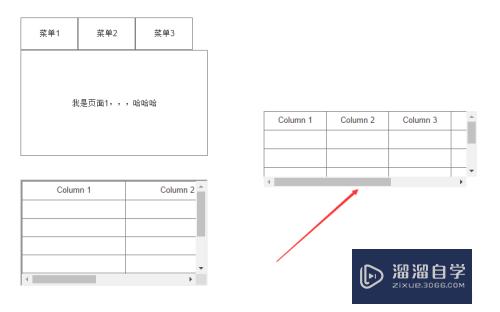
现在往框架里填充页面。选中。点击frame Target选择添加的页面


第4步
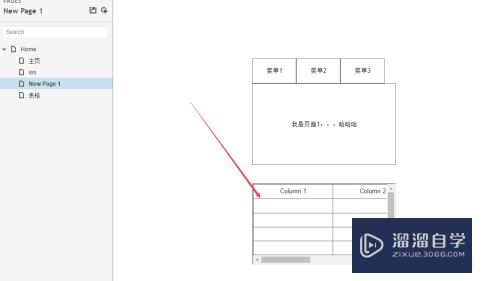
运行即可

方法/步骤2
第1步
第二种方法利用动态面板实现拖动条
第2步
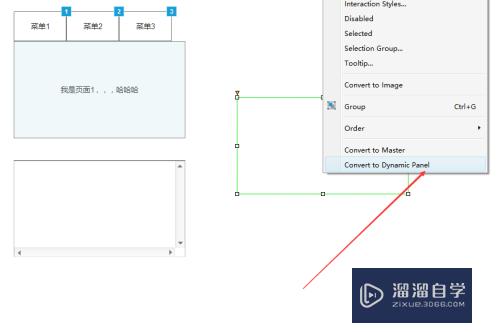
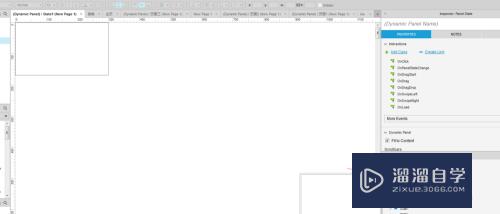
拖一个矩形区域。转换为动态面板。并打开state1(右下角)


第3步
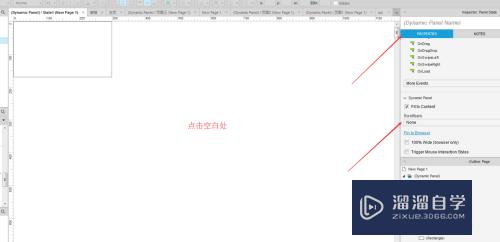
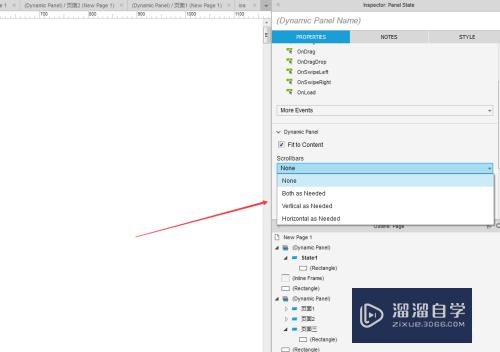
选中页面(点击空白处)。添加滑动条。这里也已选择只要垂直的。或者两者都要


第4步
拖一个表格到矩形区域。要大于矩形区域

第5步
运行预览

以上关于“Axure8怎么通过动态面板或框架实现表格拖动条(axure动态面板拖动怎么设置拖动边界)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure8怎么通过动态面板或框架实现表格拖动条(axure动态面板拖动怎么设置拖动边界)
本文地址:http://www.hszkedu.com/70289.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70289.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!