Axure怎么设计幸运大转盘(axure怎么做转盘)优质
在一些超市中。我们经常会见到抽奖的大轮盘。那么在Axure中。我们要如何复刻出这样的转盘呢?相信大家对此问题都很感兴趣。那么下面我们就一起来看看方法吧。
云渲染农场还为大家准备了“Axure RP”相关视频教程。快点击查看>>

工具/软件
硬件型号:戴尔DELL灵越14Pro
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
”幸运大转盘“相对来说还是比较简单。也就布局上有些处理。
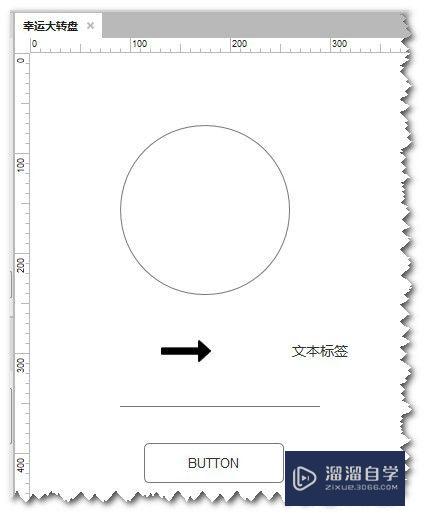
新建”圆“。”箭头“。”按键“。”文本标签“(这里需要8个吧)。及”水平线“(或”竖线“。需要4根)

第2步
设置”圆“尺寸为300*300。可以随意填充色。设置所需的边线颜色;
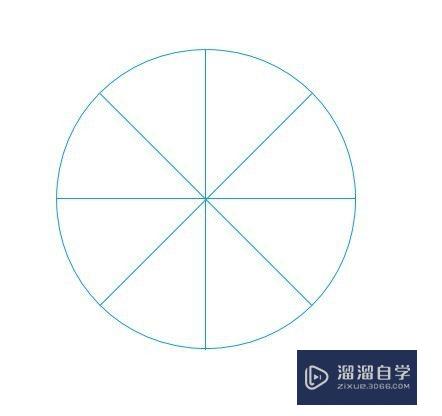
设置”水平线“尺寸为300*1。线条颜色随意。并复制3份。分别旋转:45度。90度及135度。按下图方式布局:

第3步
这个时候。”圆“被等分了8份。当然可以随需求。分别划分不同的区块。以增加”奖项“或”中奖概率“;
这里仅按”圆“8等份演示做说明~
第4步
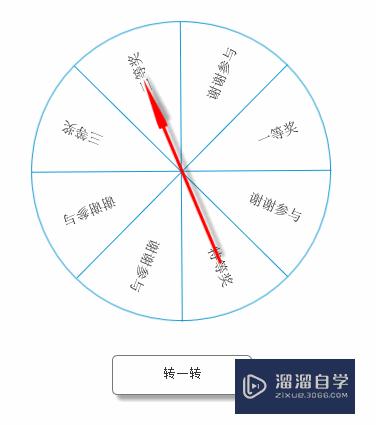
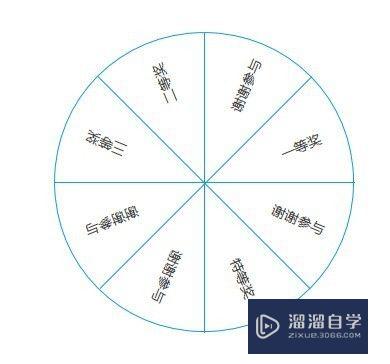
”文本标签“复制8份。分别设置不同”奖项“及设置不同的旋转角度;
演示版本设置的旋转角度分别是:337.5度。292.5度。247.5度。202.5度。157.5度。112.5度。67.5度及22.5度;
”文本标签“。”圆“。”水平线“组合。命名为"转盘"
如下图所示布局:

第5步
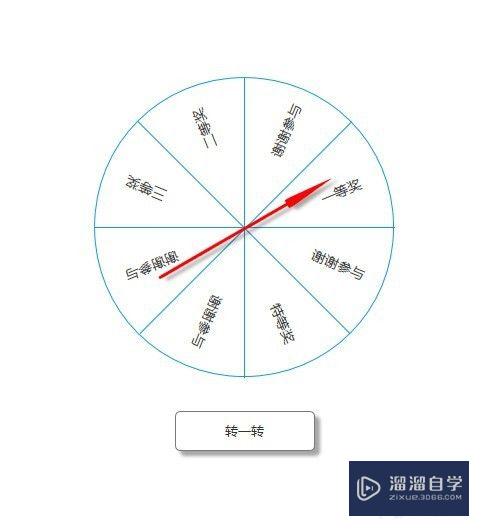
设置”箭头“尺寸为200*10。填充色为#FF0000。并旋转为330度(可随意)。置于”组合:转盘“上方的中间位置;
设置”按键“内容为”转一转“;
如下图所示布局:

第6步
现在让转盘。指针转起来~
第7步
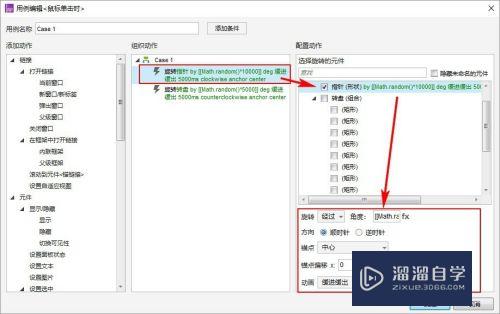
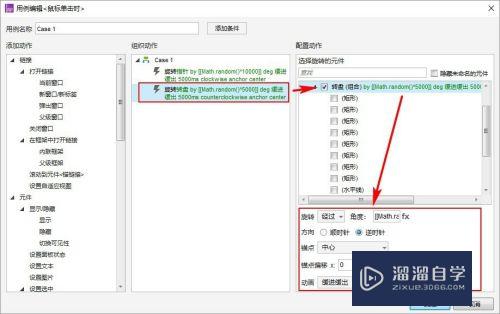
设置”按键“的”鼠标单击时“的交互动作:

第8步
动作1:
---
设置”指针“旋转的角度为[[Math.random()*10000]]。旋转方向:顺时针。锚点:中心。动画效果:缓进缓出。时间:5000毫秒
---
(Math.random()为随机数)


第9步
动作2:
---
设置”转盘“旋转的角度为[[Math.random()*5000]]。旋转方向:逆时针。锚点:中心。动画效果:缓进缓出。时间:5000毫秒
---
(Math.random()为随机数)


第10步
恩。简简单单一”键“设置。美美哒的”幸运大转盘“完成了~
第11步
转起来。看看运气如何?

以上关于“Axure怎么设计幸运大转盘(axure怎么做转盘)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/70258.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!