如何利用Axure设计单选表格事件(axure怎么做单选按钮)优质
Axure中有表格元件。可以展示行和列;还有表单元件单选按钮。可以进行单选。将两者结合起来。组合成表格单选行。勾选单选按钮选中某一行。单选按钮是控制选择一条记录。然后进行其他的操作。如何实现这个功能。操作如下:
对于“Axure RP”还有不懂的地方。点击这里了解更多关于“Axure RP”课程>>

工具/软件
硬件型号:微软Surface Laptop Go
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
打开Axure RP 8原型设计软件。新建一个页面index。默认显示一个父页面和三个子页面。如下图所示:

第2步
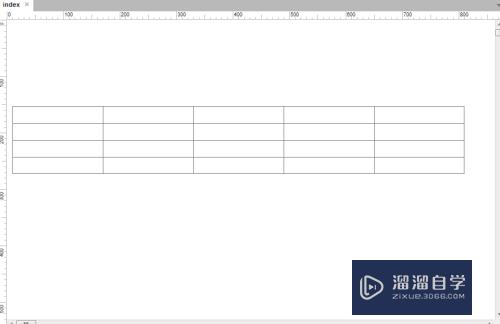
找到表格元件。拖曳一个到index页面。设置表格列宽和行高。如下图所示:

第3步
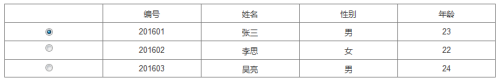
编辑表格数据源。第一列放单选按钮。第二列。第三列。第四列和第五列分别是编号。姓名。性别和年龄。作为列数据字段。如下图所示:

第4步
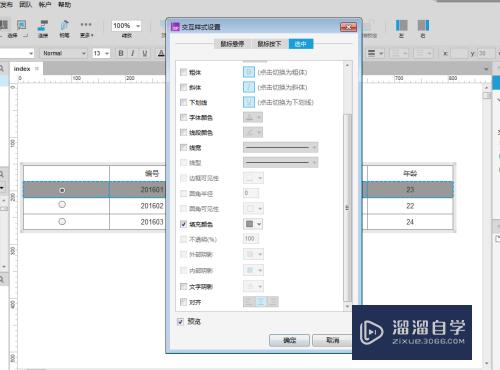
选中列表中的某一行。鼠标右键选择“交互样式”。设置选中该行的背景色。填充选中的颜色。如下图所示:

第5步
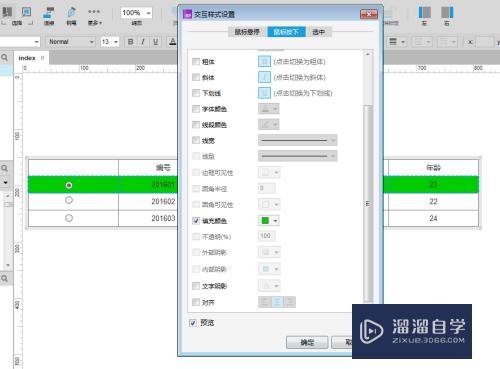
选中表格某一行。鼠标右键选择“交互样式”。设置选中行“鼠标按下”时的样式。如下图所示:

第6步
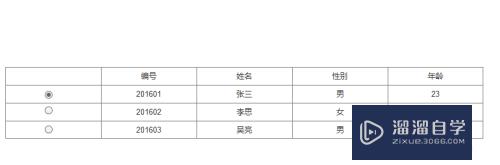
再次设置取消选中时的样式。这样就实现了选中时行变色。取消选中不变色。如下图所示:

以上关于“如何利用Axure设计单选表格事件(axure怎么做单选按钮)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何利用Axure设计单选表格事件(axure怎么做单选按钮)
本文地址:http://www.hszkedu.com/70236.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70236.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!