Axure怎么实现输入框提交发表评论(axure怎么做发表评论)优质
Axure怎么实现输入框提交发表评论?今天小渲来教大家模拟论坛实现发表评论功能。主要实现功能如下:1 用户点击评论 页面显示评论输入框2 用户在输入框中输入评论后 点击提交 页面显示用户所输入的评论内容。
如果大家想要学习更多的“Axure RP”相关内容。点击这里可学习Axure RP课程>>
工具/软件
硬件型号:惠普(HP)暗影精灵8
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
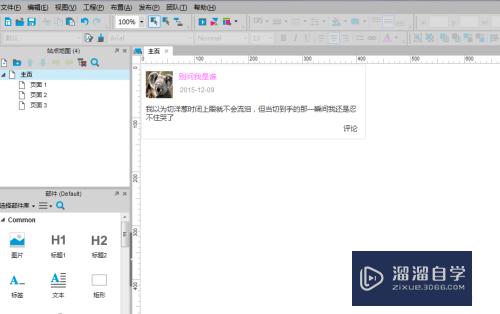
从部件库中拖入一个矩形部件制作评论大外边框调整位置大小和样式 再从部件库中拖入一个图片控件 双击浏览图片 调整好位置和大小 制作发表内容者的头像 最后从部件库中拖入文字部件 制作用户名。发表时间。发表内容和一个评论文字 调整好文字的样式和位置

第2步
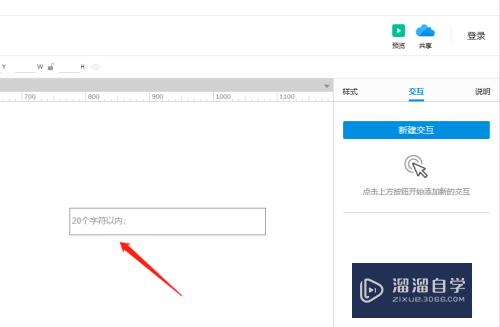
现在我们来制作一下评论框和发表按钮 从部件库中拖入一个矩形部件 将这个矩形部件的文字更改为 发表 调整位置和大小 再从部件库中拖入一个矩形部件 调整到适当的位置和大小 然后拖入一个文本框部件 放在刚才拖入的矩形部件上面 与矩形部件层叠在一起大小和位置与矩形部件保持一致 点击选择这个文本框 鼠标右键单击 在弹出的下拉列表中选择隐藏边框 将这个输入框名称命名为txt_input最后做一个三角形矩形指向评论文字

第3步
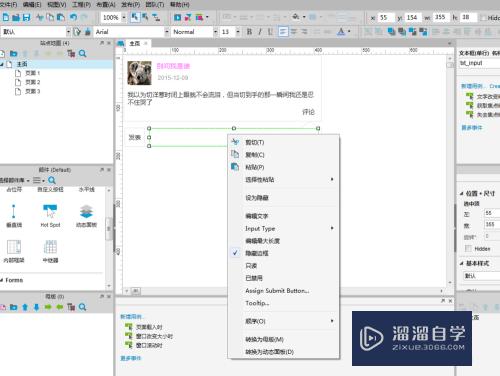
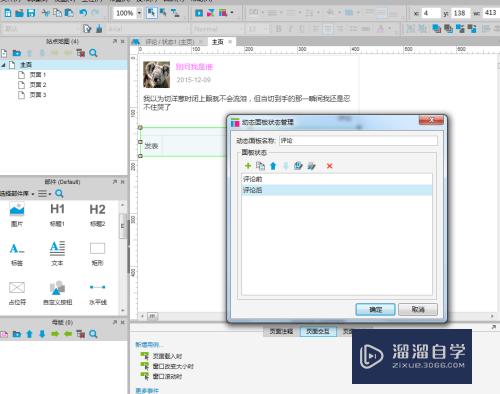
选择刚才制作的发表按钮。输入框。矩形框和三角矩形 鼠标右键点击 在弹出的下拉列表中选择转换为动态面板将这个动态面板设置为隐藏状态然后双击这个动态面板 在弹出的动态面板状态管理框中 点击+ 给这个动态面板添加一个新的状态 分别将这两个状态重命名为
评论前和评论后 同时将这个动态面板命名为评论 点击确定按钮

第4步
鼠标双击右下角部件管理中的评论动态面板中的评论后状态 打开评论后的页面 按照第一步中制作发表内容模块的方法制作发表评论的页面 需要注意的是 将显示评论的标签命名为display

第5步
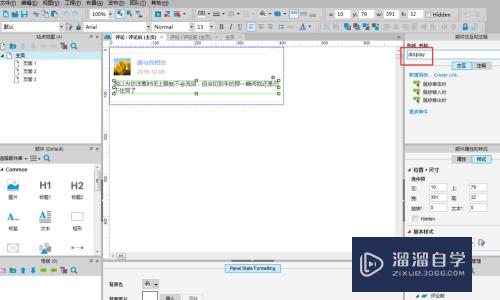
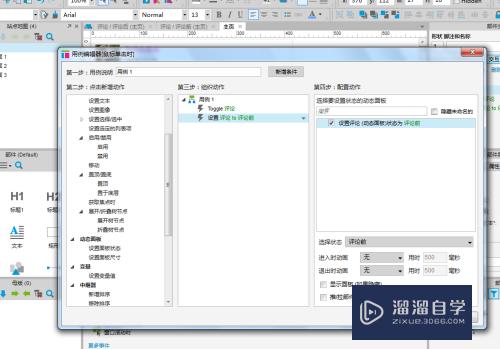
现在我们来写一下评论的交互动作 当我们点击评论文字时展示评论动态面板 将动态面板设置成评论前状态 当我们再次点击评论文字 收缩隐藏评论面板 将鼠标点击到评论文字上面 在右上角部件交互中 双击鼠标单击时动作 在弹出的用例编辑其中 显示评论动态面板 设置评论面板状态为评论前 然后点击确定按钮

第6步
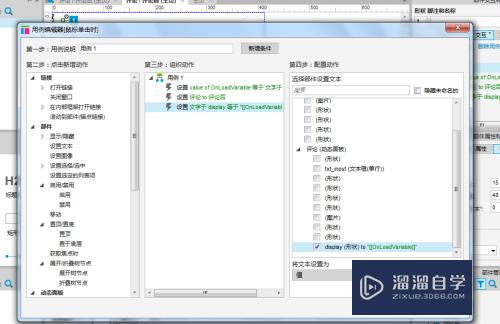
接下来我们需要写一下发表评论的输入和显示 这里会涉及到变量传值问题 打开评论前状态页面 点击发表按钮 双击鼠标单击时打开用例编辑器 设置变量OnLoadVariable的值登陆输入框txt_input的文字内容 设置评论动态面板的状态为评论后状态 显示内容display等于变量值OnLoadVariable

第7步
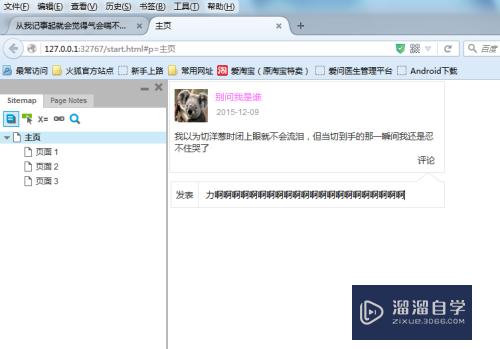
最后看一下效果演示 如果觉得好 就点击左下角的投票 为该篇文章投上您宝贵的一票吧


以上关于“Axure怎么实现输入框提交发表评论(axure怎么做发表评论)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/70220.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!