Axure怎么设计鼠标悬停下拉菜单显示特效(axure鼠标悬停效果)优质
Axure怎么设计鼠标悬停下拉菜单显示特效?相信很多小伙伴都对这个问题很感兴趣。那么具体怎么操作呢?下面小渲就给大家分享一下。Axure设计鼠标悬停下拉菜单显示特效的方法。希望能帮助到大家。
点击观看“Axure RP”视频教程。帮助你更好的上手
工具/软件
硬件型号:惠普(HP)暗影精灵8
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
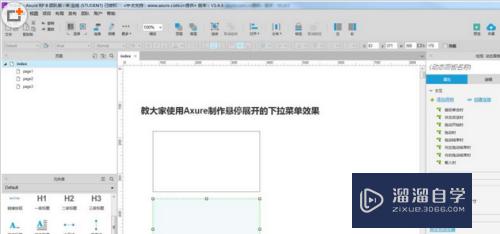
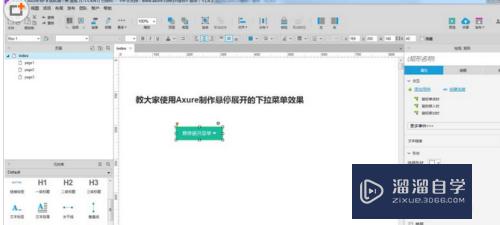
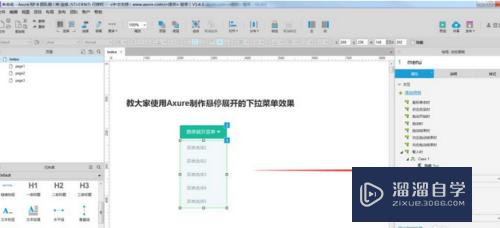
我们需要打开Axure。今天教大家使用Axure制作悬停展开毙海的下拉菜单效果。如下图所示。

第2步
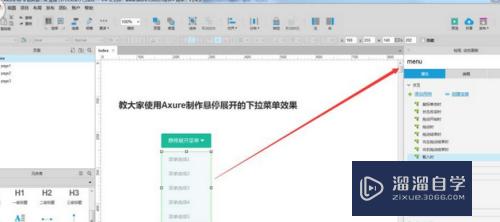
然后我们在元件库中拖入本次要使用的元件。到工作台上。如下图所示。

第3步
接着我我们将元件的颜色和大小进行调整。最终形成下面的按钮形状。如下图所示。

第4步
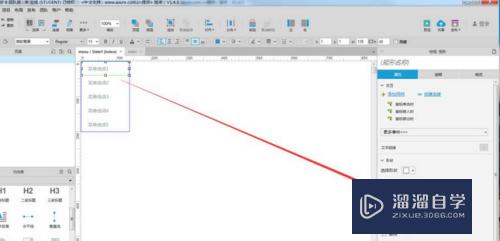
同样。我们在制互耍泥作一个下拉菜单的动态面板。并命名。如下图所示。

第5步
再接着我们给下拉菜单中及按钮做一些样式的交互。比如悬停和点击时处鬼的颜色及效果等。如下图所示。

第6步
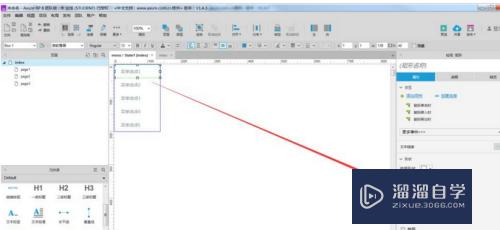
我们再给元件加交互事件。如下图所示。

以上关于“Axure怎么设计鼠标悬停下拉菜单显示特效(axure鼠标悬停效果)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么设计鼠标悬停下拉菜单显示特效(axure鼠标悬停效果)
本文地址:http://www.hszkedu.com/70129.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70129.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!