如何利用Axure设计评论文字提交效果(axure评论文字发布)优质
一般情况下。博客或论坛中都有评论提交功能。场景:有个文本域。输入评论文字后。点击“提交”按钮。提交后显示在文本域上方。可以通过这个场景获取评论效果。下面利用Axure rp 8设计实现这个场景。操作如下:
云渲染农场还为大家准备了“Axure RP”相关视频教程。快点击查看>>

工具/软件
硬件型号:华硕(ASUS)S500
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
打开Axure RP 8设计软件。在元件库中将一个矩形框拖曳到画布上。并调整矩形框高度和宽度。如下图所示:


第2步
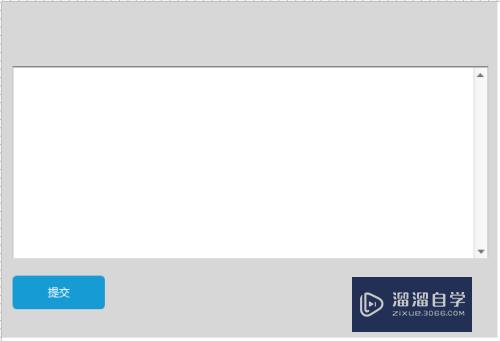
再次在元件库中。拖一个按钮。文本域和label到画布上。注意文本对齐位置。如下图所示:

第3步
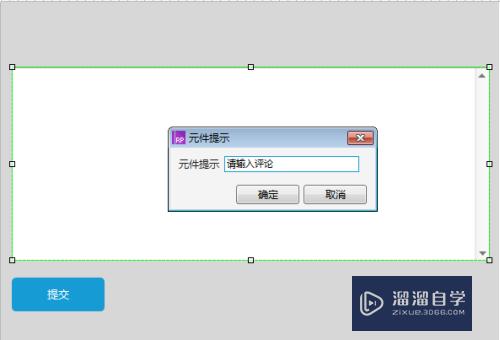
选中文本域。添加提示信息。输入“请输入评论”。如下图所示:

第4步
选中“提交”按钮。添加“鼠标单击时”用例。并添加条件。如下图所示:

第5步
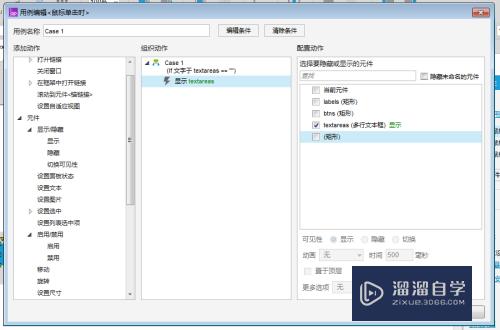
添加动作“显示”。勾选文本域。确定后单击确定。如下图所示:

第6步
添加用例后。查看设计后的效果。如下图所示:

以上关于“如何利用Axure设计评论文字提交效果(axure评论文字发布)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何利用Axure设计评论文字提交效果(axure评论文字发布)
本文地址:http://www.hszkedu.com/69694.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69694.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!