Axure规范原型设计的方法(axure原型设计流程)优质
原型原型。虽然是原型。但是也是需要规整的。整洁的。美观的。也是有要求的。学之初。你最需要的就是借助Axure的工具让你的原型更规整!下面我们就一起来看看吧。
图文不详细?可以点击观看【Axure RP免费试看视频教程】
工具/软件
硬件型号:华硕(ASUS)S500
系统版本:Windows7
所需软件:Axure RP
方法/步骤
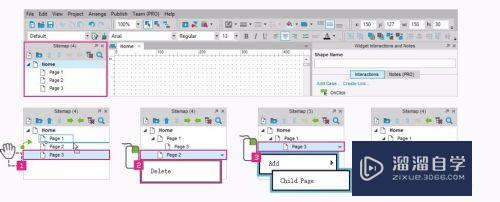
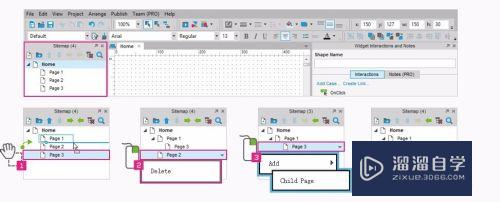
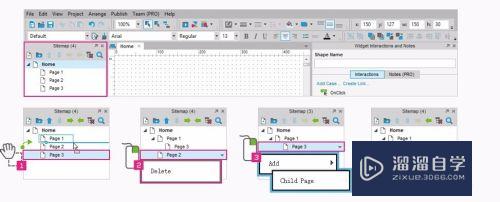
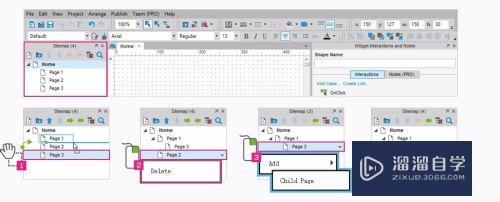
第1步
选中页面。拖动它你就能转换他的位置;

第2步
选中页面。右键你就能选择删除。然后“delete”;

第3步
选中页面。右键你就能添加。然后“Add”-->“child Page”;

第4步
选中页面。“F2”一下。你就能重命名页面名称哦。当然你也可以右键。然后“rename”;

第5步
你学会了吗?感谢正在查看经验的你。

方法/步骤2
第1步
双击一个站点图(sitemap)中的page。你就能打开它的工作空间。在工作空间空白处。右键一下。选择“grid and guides”--->“show grid“显示网格。在中文版本中是”网格和辅助线“---->”显示网格“;

第2步
同样。如果你需要显示辅助线。也是一样的方法。选择“grid and guides”--->“show guide“显示辅助线。在中文版本中是”网格和辅助线“---->”显示辅助线“;

第3步
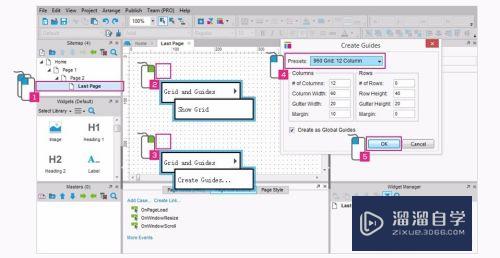
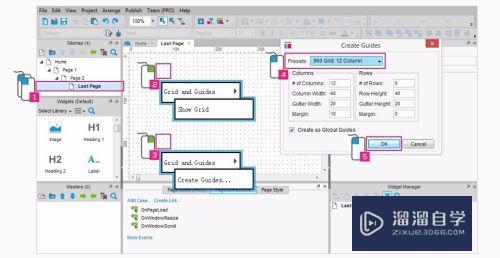
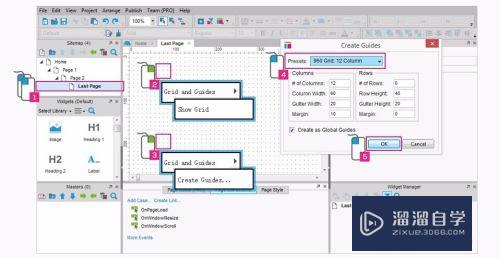
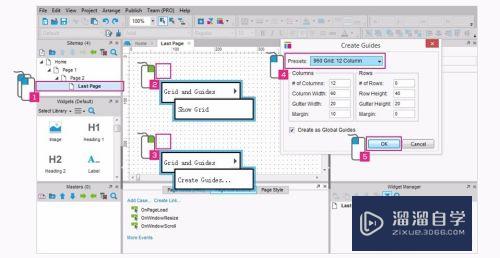
当然。没有辅助线的时候你还可以创建辅助线。选择“grid and guides”--->“createguide“创建辅助线;

第4步
然后编辑辅助线的规格;

第5步
不过。我经常会不用这个方法。而是直接从边缘的标尺上拖出来。这样很方便。横向辅助线就是从上表面的横轴标尺中直接拖出。纵向的辅助线就直接从左边的标尺中拖出辅助线就可以。然后你还可以随意移动你创建的辅助线哦。
第6步
你学会了吗?感谢正在查看经验的你。

以上关于“Axure规范原型设计的方法(axure原型设计流程)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/69693.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!