Photoshop制作柔美的蓝色数码霓虹字(ps制作霓虹灯彩色字体)优质
作者也是利用图层样式来制作霓虹字。只是制作的时候更注重细节。不仅增加了烟雾背景。同时还加入了倒影。这样画面更逼真。最终效果

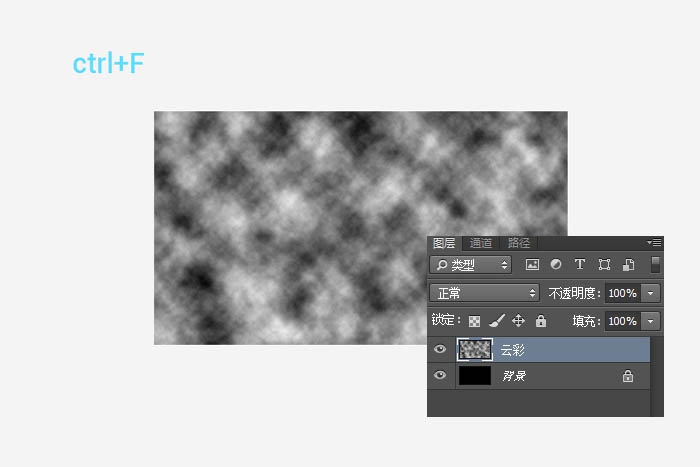
1。新建一个1920px*1080的文件。这个尺寸正是mac的尺寸。我们做网页的滚动播放的广告图时。这个大小最为适合。不过具体的尺寸。仍然是看你的项目实际的需求。填充一个黑色背景图层。然后再新建一个图层。将前景色设置为黑色。背景色设置为白色。进入【滤镜>渲染>云彩】。对该图层添加云彩。如果一次云彩效果不够。你还可以使用快捷键组合“ctrl+f”重复操作几次。
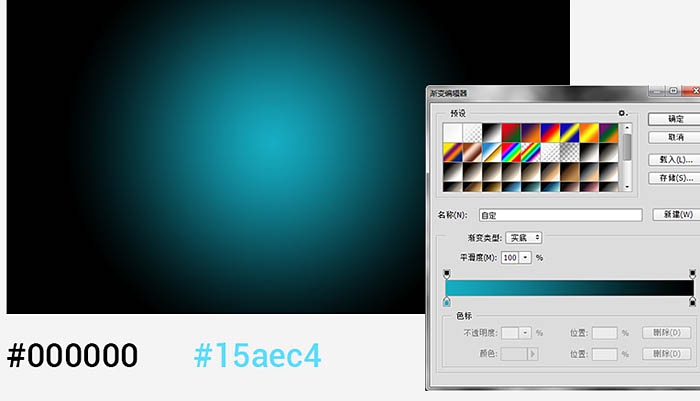
2。在云彩图层上方再新建一个图层。使用渐变工具。设置一个蓝色(#15aec4)到黑色(#000000)的径向渐变(这里的蓝色也即是我在本例中所使用的主色调。你可以参考。也可使用自己的配色)。渐变层做好后。将渐变层的图层混合模式调整为“正片叠底”。

3。改为正片叠底后之后。样式如下。

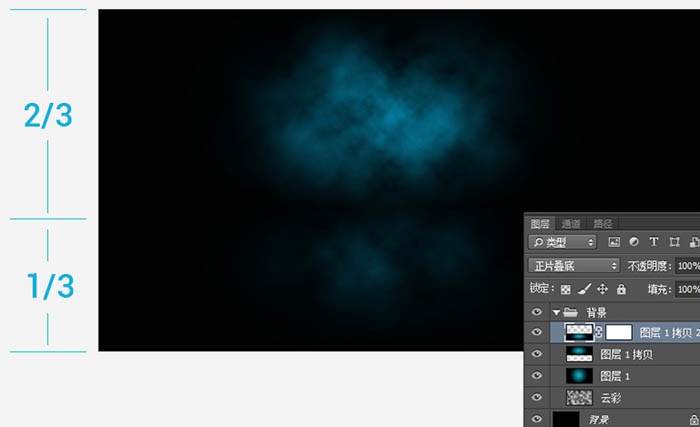
4。现在让我们将这个图层再复制(ctrl+J)出两个图层。其中一个混合模式改为“叠加”。置于图层最上方。另一个图层在原图层上方。混合模式不变。 然后。用自由变换工具。将顶部的图层缩短为原来大小的三分之二。另一个图层缩短为原来的三分之一。这是为了营造环境的立体感。因此。非但我们的主要对象的背景需要色彩效果。还要有倒影的感觉。那么。从字面上理解仍然不很清楚的同学。可以看下图。
到了这一步。背景就算是制作完成了。可以将上面做的图层放到新建组“背景”当中。再在背景之上继续做剩下的步骤。
5。将做好的文字型标识拖入其中。置于图层上方。并放于正中。刚好让它立于刚刚三分效果背景图的分界处稍下的位置。这样会让它看起来更具有立体感。

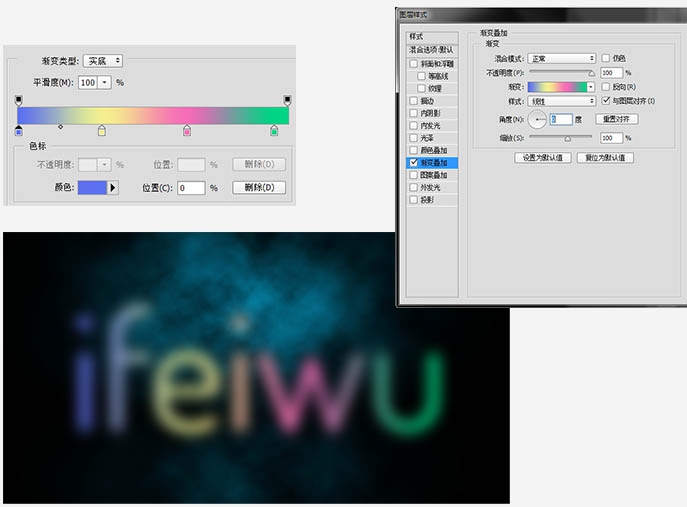
6。将标识的图层复制一层。然后暂时关掉复制层。再为标识图层添加“渐变叠加”的混合样式。渐变的设置可以参考我给的配色。当然要和主色调搭配才行。角度为0的线性渐变。渐变叠加后再为该图层增加【滤镜>模糊>高斯模糊】。模糊大小为18px。这里的大小主要看你的标识大小。做到最终效果如下图所示即可。

7。这时可以打开刚刚隐藏的复制层。将复制层先栅格化。按住ctrl键去点选该图层。目的是为了调出该图层的选区。然后进入【选择>修改>收缩】。将选区收缩2个像素。然后将该图层关掉。保持选区的情况下新建一个图层。在选区内填充白色。

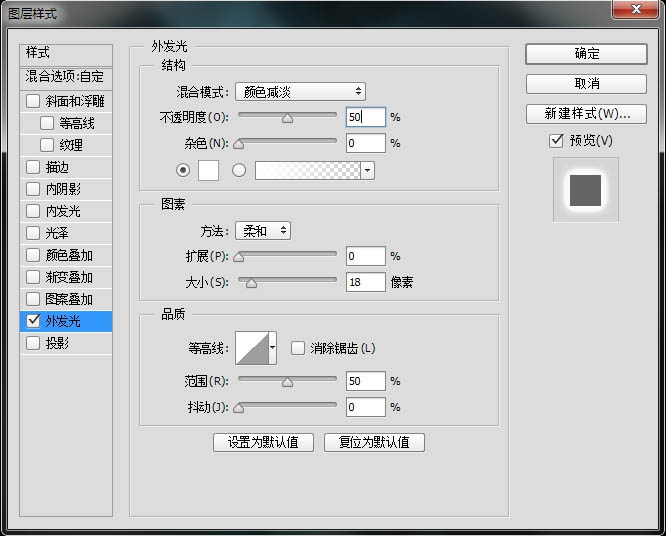
8。我们收缩选区的目的。是为了建立一个比原有文字更细的标识。这是在打造光感效果的时候我时常用到的方法。尤其是光感效果是比较细的条状图形时。顶部图层的收缩就会产生一种聚光效果。接下来。我们将这个顶部图层也添加高斯模糊。模糊大小为2px。然后。让我们为其增加图层样式。首先。我将这个图层的透明度降为90%。填充降低为0。接着。我要为它增加外发光的。外发光的设置面板参数如下。
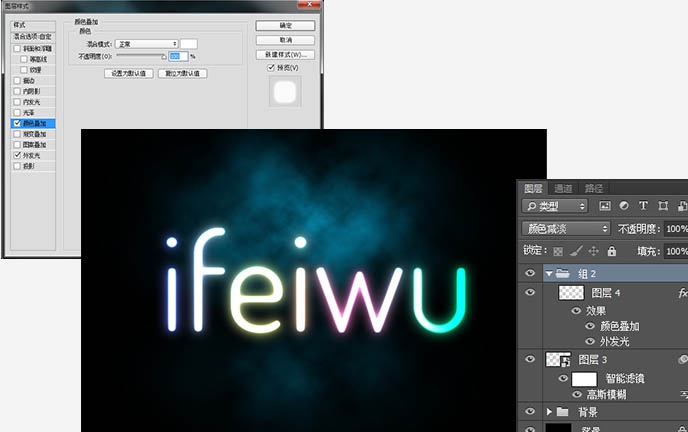
9。再增加一个颜色叠加的图层样式。颜色叠加为白色。完成后。新建一个组。将该图层添加到这个组当中。然后把组的混合模式改为“颜色减淡”。

10。有人说。色彩太过多。看上去总是显得不够高档。这很好办。找到之前第一个已经被高斯模糊18px处理过的图层。再叠加一个单一的颜色即可。在这个PSD中。可以形成千变万化的颜色。重复使用性很高。

11。倒影的效果曾经非常广受好评。制作方法也很简单。让我们再来温习一下吧。将刚刚做好的文字标识放入一个新建的组内。然后复制这个组。
使用自由变化工具。将该组进行垂直翻转的变化处理。把这个翻转后的图形。向下移动到如下图所示的位置。

12。这样看上去已经似乎有倒影效果了。但是倒影也太明显了。运用我们的蒙版。为倒影组增加蒙版。选用黑白线性渐变工具。在蒙版上拉出黑白渐变。
记住蒙版的原理。黑色就能将原图遮挡住。原图不可见。白色则恢复为可见。这也就制造出了倒影的那种慢慢向下方隐去的效果。由于倒影本身也有透明感。因此我们再将倒影层的透明度降低60%。

13。还想增强视觉效果的。可以搭配云彩效果。增加烟雾的画笔在背景层之上。文字标识层之下。建立一个新的组。在该组内新建一个图层。选用烟雾画笔。对其进行自由的修饰。修饰后。请使用白色前景色。并将图层混合模式改为“叠加”。

14。这时还可以在背景层上方增加一些透明的白色矩形。透明度可以设置得非常小。利用透明度之间的交叉视觉营造出另外一种效果。复制多几个。并使用蒙版。透明度来协调整体效果。

15。还需要为文字添加一个阴影。这时就不能使用图层样式的投影功能了。我们可以选用椭圆选择工具。在文字标识的下方选出一块椭圆形。即添加阴影的地方。再为其羽化20px。填充黑色。将阴影层的图层样式改为柔光。

16。在整个构图中。我觉得下面的部分太过于暗。那么让我们来增加一点舞台的效果。在背景层之上新增一个图层。利用刚刚的蓝色到黑色的渐变。采用径向渐变的方法。在下方拉一个半圆。也就是将蓝色的渐变圆放置于下方。然后添加一个蒙版。刚刚我们已经说过了蒙版的使用的方法。那么这里也采用同样的方法。采用黑白渐变来修饰这个渐变圆。
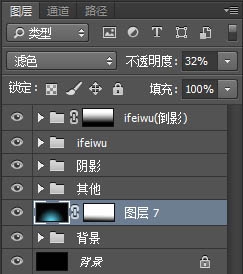
图层面板里能看到渐变的细节。

最终效果:
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/41825.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!