一遇风云便成龙!值得你关注的动感粒子动效设计优质
在现代盛行的3d模型库网页设计圈中。不少设计师会倾向于用动态。抽象的元素来为页面渲染出富有科技和未来感的氛围。在这其中。飘散的粒子动效是比较常见也颇受欢迎的一种元素。而今天我们要聊的就是这种设计元素。有的网页会在页面背景上散乱分布着点或者小而简单的几何图形。配合着各不相同的背景。粒子动态效果所呈现出来的类型和样式非常之多。它们还可以是一大堆凌动的小球。扁平的圆环。还可以一组来回穿梭的小三角形。等等。在动效上。这些粒子的运动轨迹的差别也是千差万别的。它们有的可能会与用户的操作产生联动。随着鼠标指针的运动。震颤。舞蹈。然而它们依然有很明显的共同点:通过这些粒子的动效来为整个页面营造出动态。活泼和科技感十足的氛围。单调的语言不足以呈现这些粒子动效的独到之处。我们一起来看看案例吧。Deutser 黑色的极简风背景是这些粒子动效的舞台。粒子每隔几秒会打散重组出新的图案。并且搭配上相应的文案。并且粒子本身会随着鼠标的移动而进行恰如其分的偏移。不仅让用户充满了参与感。而且动态的展示方式让信息的展现更有厚度。Share the Force
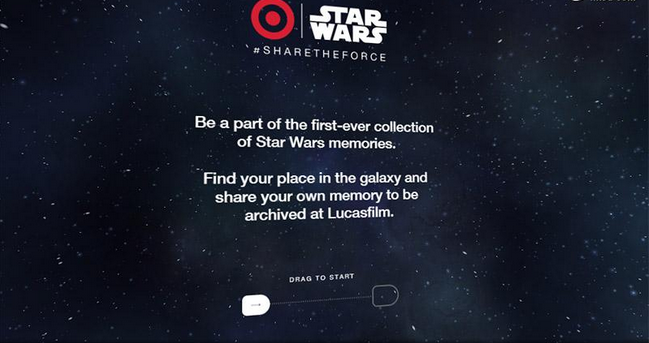
黑色的极简风背景是这些粒子动效的舞台。粒子每隔几秒会打散重组出新的图案。并且搭配上相应的文案。并且粒子本身会随着鼠标的移动而进行恰如其分的偏移。不仅让用户充满了参与感。而且动态的展示方式让信息的展现更有厚度。Share the Force 这是一个星球大战主题相关的网站。意为“分享原力”。整个网站的设计非常贴合星战的主题。加入了许多宇宙相关的设计元素。背景中的粒子动效更是强化了这种环境的动感和气氛。Double Pi
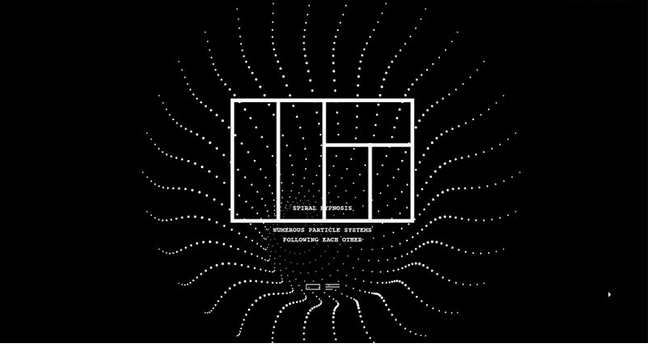
这是一个星球大战主题相关的网站。意为“分享原力”。整个网站的设计非常贴合星战的主题。加入了许多宇宙相关的设计元素。背景中的粒子动效更是强化了这种环境的动感和气氛。Double Pi 粒子动效在这个网站中不仅充作背景。同时也是用户交互的对象。它会构成一个隧道随着鼠标光标移动。不过设计师很好地控制了动效的尺寸。不会喧宾夺主。Sift Agent
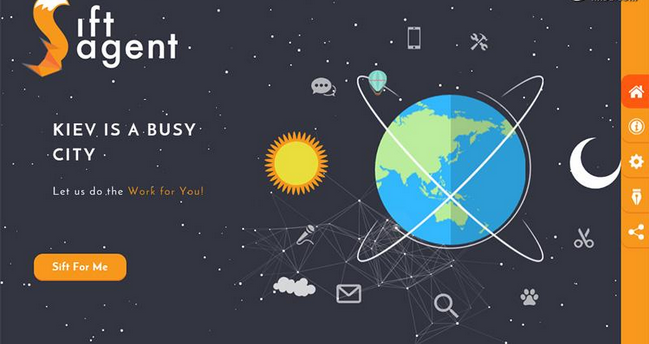
粒子动效在这个网站中不仅充作背景。同时也是用户交互的对象。它会构成一个隧道随着鼠标光标移动。不过设计师很好地控制了动效的尺寸。不会喧宾夺主。Sift Agent 作为一个以宇宙为主题的网站而言。粒子动效还是非常点题的。在这个页面中。粒子动效会模拟宇宙中星座的运行轨迹来运动。当你点击不同的区域的时候。能显示相关星球的图片。Signature Art
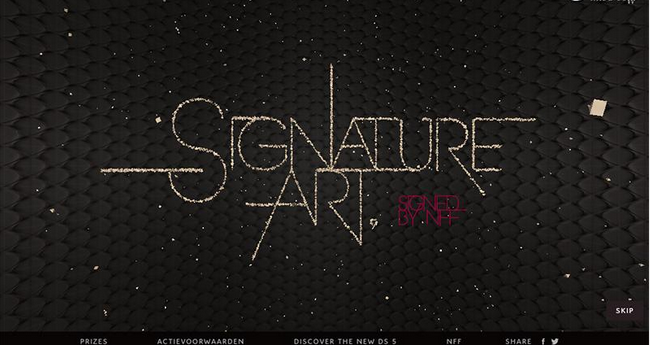
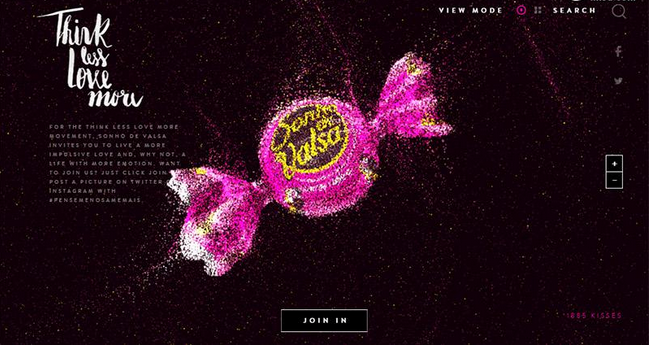
作为一个以宇宙为主题的网站而言。粒子动效还是非常点题的。在这个页面中。粒子动效会模拟宇宙中星座的运行轨迹来运动。当你点击不同的区域的时候。能显示相关星球的图片。Signature Art 大量的3D粒子会帮你创建签名。给人以优雅而精致的感觉。当最终生成签名的时候。你可以放大查看细节。Think Less Love More
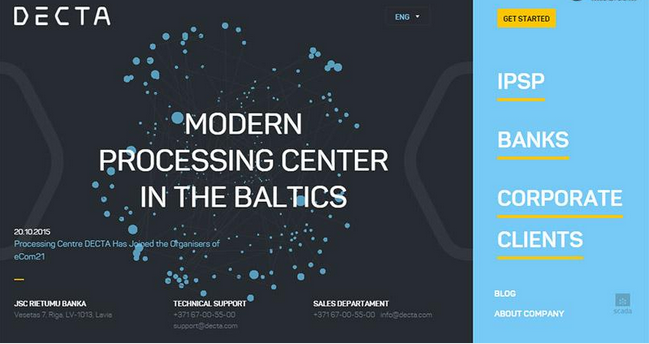
大量的3D粒子会帮你创建签名。给人以优雅而精致的感觉。当最终生成签名的时候。你可以放大查看细节。Think Less Love More 这个网站在交互设计上非常突出。同时在动效和简约风格之间找到了不错的平衡点。动态粒子构成的糖果构成了网站的主视觉。个性十足又充满魅力。Decta
这个网站在交互设计上非常突出。同时在动效和简约风格之间找到了不错的平衡点。动态粒子构成的糖果构成了网站的主视觉。个性十足又充满魅力。Decta Decta网页中的颗粒动效和网页闲适的风格相互呼应。按照一定韵律聚散的粒子让页面充满了呼吸感。NodePlus
Decta网页中的颗粒动效和网页闲适的风格相互呼应。按照一定韵律聚散的粒子让页面充满了呼吸感。NodePlus NodePlus页面中三角形的粒子和它们的动效让整个网站呈现出强烈的个性。给人创造力十足的感觉。Fixed Group
NodePlus页面中三角形的粒子和它们的动效让整个网站呈现出强烈的个性。给人创造力十足的感觉。Fixed Group 细腻的粒子动效在这个网页中起到了支撑作用。完善了整个设计。动态的背景在动效支撑下显得更加富有美感。结语:粒子动效的运用范畴非常广泛。动态。活泼。具有引导性。交互性。可以和色彩。图片。内容充分的组合。并且在美学上产生化学反应。微妙又让人期待。偶尔能给人一种意外。更多的时候又用独特的质感征服每一个访客。它能否在未来的一年中成为主流的3max设计趋势呢?那就让我们拭目以待吧。
细腻的粒子动效在这个网页中起到了支撑作用。完善了整个设计。动态的背景在动效支撑下显得更加富有美感。结语:粒子动效的运用范畴非常广泛。动态。活泼。具有引导性。交互性。可以和色彩。图片。内容充分的组合。并且在美学上产生化学反应。微妙又让人期待。偶尔能给人一种意外。更多的时候又用独特的质感征服每一个访客。它能否在未来的一年中成为主流的3max设计趋势呢?那就让我们拭目以待吧。
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/33608.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!