移动端时代要如何重塑网页设计流程(移动端网页制作流程)优质
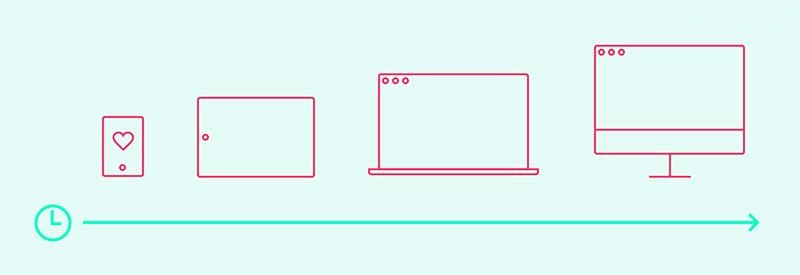
随着时代和技术的3d模型库发展。网页设计的流程正悄无声息地发生着巨大的变化。精准具体的设计交付列表不再是网页设计的唯一标准。静态页面设计在整个设计流程中所占的比重也逐步降低。正如同Stephen Hay所说。我们所设计的不再是单纯的页面。而是包含诸多组件的整个系统。瞬息万变的不仅仅是内容和信息。用户所用的设备和内容呈现的模式也在快速改变着。这些都与网页设计息息相关。也没有任何迹象表明这种改变会变缓。而我们的设计作为载体和呈现的载体。理应走在它们的前面。之前的网页设计流程在今天看来已经无法应付这一切了。修整刻不容缓。敏捷开发。团队协作和适应性调整都已经是设计过程中的最前沿。设计和开发之间的界限越来越模糊了。移动端优先 移动端优先。这句口号已经喊了好几年了。真正有远见卓识的网页设计师应该很清楚这句话远不止于口号那么简单。移动端优先必然会牵涉到设计流程。我们应当从小屏幕着手。先设计简单的布局。然后为其增加复杂度。以其为基础为更大的屏幕来进行设计。移动端设备的用量已超越PC。移动端的网页浏览无疑已经成为用户获取信息的主要渠道。移动端优先的设计自然应该成为常态。除非你的网站情况非常特殊。或者你拥有极具说服力和特殊的数据支撑你的想法。移动端优先的设计符合逻辑也是有道理的。相比于为小屏幕去降低整个设计的复杂性。为移动端先做好适配再提升其复杂度是更容易的。回想一下按照之前的流程来设计网页。我们总是疲于应对客户的要求。在后期还要来回调整设计和代码。未完成的页面和不够易用的移动端页面。有着填不完的坑。桌面端的页面总是先做完。而在此基础上修改出来的移动端页面。似乎总有点粗制滥造的感觉。那么我们就不要将“移动端优先”当作一句简单的口号好了。从现在开始真正意义上的为移动端小屏幕开始做设计。搭建而非拆卸
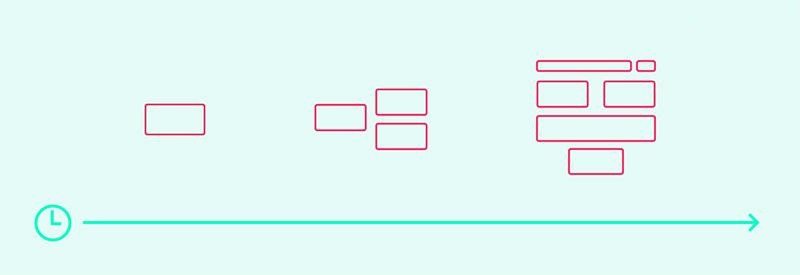
移动端优先。这句口号已经喊了好几年了。真正有远见卓识的网页设计师应该很清楚这句话远不止于口号那么简单。移动端优先必然会牵涉到设计流程。我们应当从小屏幕着手。先设计简单的布局。然后为其增加复杂度。以其为基础为更大的屏幕来进行设计。移动端设备的用量已超越PC。移动端的网页浏览无疑已经成为用户获取信息的主要渠道。移动端优先的设计自然应该成为常态。除非你的网站情况非常特殊。或者你拥有极具说服力和特殊的数据支撑你的想法。移动端优先的设计符合逻辑也是有道理的。相比于为小屏幕去降低整个设计的复杂性。为移动端先做好适配再提升其复杂度是更容易的。回想一下按照之前的流程来设计网页。我们总是疲于应对客户的要求。在后期还要来回调整设计和代码。未完成的页面和不够易用的移动端页面。有着填不完的坑。桌面端的页面总是先做完。而在此基础上修改出来的移动端页面。似乎总有点粗制滥造的感觉。那么我们就不要将“移动端优先”当作一句简单的口号好了。从现在开始真正意义上的为移动端小屏幕开始做设计。搭建而非拆卸 设计是一个积累的过程。每一个进步都是在前一步的完成和胜利的基础上逐步建立起来的。基于小屏幕的设计规划是符合逻辑的。我更倾向于一砖一瓦地搭建。而非做好了再一点一滴地拆卸下来。我能想到最好的类比就是“原子设计”。这种设计方法是通过逐步提升复杂度来构建事物的。简而言之。借助这种思路是这样做设计的:1。确定基本的排版组合。尺寸大小和色彩使用。2。基于这些基本的设定。确定诸如表单字段和标签等小元素的设计。3。基于以上的设计。完善诸如完整的联系人表单的大元素的设计。4。将这些已经构建好的网页元素搭建为页面。5。重复以上过程。就是这些不起眼的元素构建起了你的页面。也正是这样简单的方式。同样可以完成之前看起来复杂无比的页面设计。只要你用好这个设计流程。它所带来的可能性是无限的。比起一开始就操刀设计页面。完成这些“砖瓦”的设计更容易上手也更便捷。整个设计流程从移动端过度到桌面端也更加完美流畅。在这个过程中。你和你的客户需要专注的事情无非是持续不断地添加细节。不要局限于断点
设计是一个积累的过程。每一个进步都是在前一步的完成和胜利的基础上逐步建立起来的。基于小屏幕的设计规划是符合逻辑的。我更倾向于一砖一瓦地搭建。而非做好了再一点一滴地拆卸下来。我能想到最好的类比就是“原子设计”。这种设计方法是通过逐步提升复杂度来构建事物的。简而言之。借助这种思路是这样做设计的:1。确定基本的排版组合。尺寸大小和色彩使用。2。基于这些基本的设定。确定诸如表单字段和标签等小元素的设计。3。基于以上的设计。完善诸如完整的联系人表单的大元素的设计。4。将这些已经构建好的网页元素搭建为页面。5。重复以上过程。就是这些不起眼的元素构建起了你的页面。也正是这样简单的方式。同样可以完成之前看起来复杂无比的页面设计。只要你用好这个设计流程。它所带来的可能性是无限的。比起一开始就操刀设计页面。完成这些“砖瓦”的设计更容易上手也更便捷。整个设计流程从移动端过度到桌面端也更加完美流畅。在这个过程中。你和你的客户需要专注的事情无非是持续不断地添加细节。不要局限于断点 在探讨响应式网页设计的设计过程时。我们花费了大量的时间在媒体查询和现有的硬件设备上做平衡的设计。造成这个局面的主要症结。就是网站的内容。如果可能的话。尽量在设计后期的时候。同内容和营销团队密切合作。在内容的结构和划分上多花心思。防止最终在这个问题上影响网页的设计。即便是如此。从设计之初到设计后期乃至整个页面上线。网页内容都可能是一直处于变动当中。标题越来越长。图片更换。区块被替换等等。“如果可能的话。尽量使用真实的内容来进行设计。”一个真正精心设计的系统应该是可以收放自如的。所以。如果真的将营销和内容团队提供的Word文档转化成为一个可靠的页面。这样的事情不应该令你头疼。虽然有些细节的处理上确实需要多加注意。但是我的经验告诉我。其实并不要想复杂了。也不要想多了。绝大多数时候。一个紧凑而聪明的设计风格指南(Style Guide)能让所有的事情水到渠成的。测试和实现
在探讨响应式网页设计的设计过程时。我们花费了大量的时间在媒体查询和现有的硬件设备上做平衡的设计。造成这个局面的主要症结。就是网站的内容。如果可能的话。尽量在设计后期的时候。同内容和营销团队密切合作。在内容的结构和划分上多花心思。防止最终在这个问题上影响网页的设计。即便是如此。从设计之初到设计后期乃至整个页面上线。网页内容都可能是一直处于变动当中。标题越来越长。图片更换。区块被替换等等。“如果可能的话。尽量使用真实的内容来进行设计。”一个真正精心设计的系统应该是可以收放自如的。所以。如果真的将营销和内容团队提供的Word文档转化成为一个可靠的页面。这样的事情不应该令你头疼。虽然有些细节的处理上确实需要多加注意。但是我的经验告诉我。其实并不要想复杂了。也不要想多了。绝大多数时候。一个紧凑而聪明的设计风格指南(Style Guide)能让所有的事情水到渠成的。测试和实现 进行原型设计确实很不错。但是原型设计的问题也在于它还是一种“闭门造车”的设计。并没有在真正的用户那里得到验证。在真实的设备上同用户分享设计。借此可以获得最好的设计反馈。即使你只是画了线框图。也是能在真实的设备上同用户进行测试沟通的。测试响应式的设计应该是一个宽泛而多样的过程。找台智能手机。把你的设计稿放进去。问问不做设计的同事和朋友。让他们看看这样的设计是否可行。接下来再换上iPad和桌面端设备。一步一步来。全新的世界从一个全新的角度来看待复杂的问题。我们所要面临的一切似乎都是新的。提升团队成员的合作紧密度。模糊团队界限可以让整个3dmax设计过程都快起来。我们的设计应该不断的适应新的需求和新的状况。因为我们的内容。业务和这个世界是变化很快的。
进行原型设计确实很不错。但是原型设计的问题也在于它还是一种“闭门造车”的设计。并没有在真正的用户那里得到验证。在真实的设备上同用户分享设计。借此可以获得最好的设计反馈。即使你只是画了线框图。也是能在真实的设备上同用户进行测试沟通的。测试响应式的设计应该是一个宽泛而多样的过程。找台智能手机。把你的设计稿放进去。问问不做设计的同事和朋友。让他们看看这样的设计是否可行。接下来再换上iPad和桌面端设备。一步一步来。全新的世界从一个全新的角度来看待复杂的问题。我们所要面临的一切似乎都是新的。提升团队成员的合作紧密度。模糊团队界限可以让整个3dmax设计过程都快起来。我们的设计应该不断的适应新的需求和新的状况。因为我们的内容。业务和这个世界是变化很快的。
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/33564.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!