现代404页面设计趋势分析与案例(404页面设计图)优质
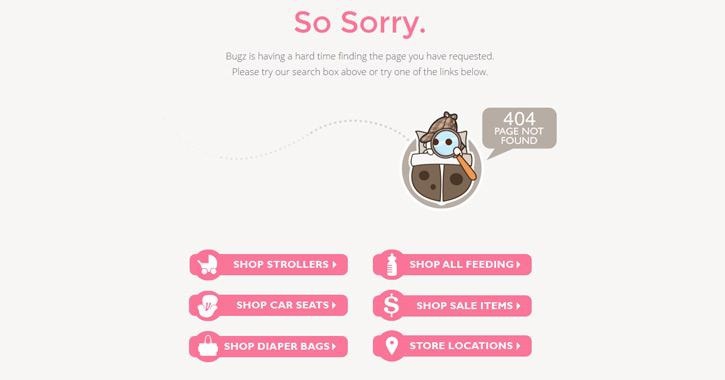
每个网站都是由不同功能不同类型的页面构成的。当用户打开错误链接的时候。网站的404页面就派上用场了。一个可靠的404页面在告知用户他们走错地方的同时。还应当引导用户继续浏览。安抚情绪。找到他们真正想要的内容。所以。搞定一个404页面并不会花费太多的精力。但如果想设计一款自然而又非常有用的404页面。还是要费一番功夫的。随着技术的发展。404页面在设计。功能上也随之有所改变。而今天的设计资讯文章就是总结一下当前404页面设计的趋势。并用真实的案例为这些技巧进行说明。理解404诸多常见的HTTP错误当中。404是最常见也是最为大家熟悉的错误代码。通常当你所访问的页面不存在的时候。服务器会返回这么一个代码。造成这一点的原因可能是URL链接错误了。或者原本的页面被删除了。但是你不能要求每个用户都能熟知这个代码的含义。即使用户知道明白。也很难直接排除故障。所以。我们需要让事情变的更加简单。解决现实可见的问题。每个页面的易用性设计都直接影响着用户留存率。页面设计的每一个细节都直接影响着用户行为。如果在设计404页面的时候。时刻关注着细节和易用性。抓住用户的真实需求。会给网站带来明显的提升。千万不要使用默认页面每个网站所托管的服务器都会有默认的404页面。这个通用又简陋的页面其实是非常倒胃口的。也正是这个粗糙的页面促使大家设计属于自己的404页面。撇开设计不谈。默认的404页面也完全不存在任何的功能性。也不会对网站本身有任何裨益。退一万步。即使我们不要功能。这个页面没法调用网站的模板。不具备自己的风格。它是彻头彻尾的鸡肋。所以。设计自己的404页面很有必要。保持页面风格的一致性。功能上则将用户引导到必要的地方。解决用户的困惑和问题。这是一个现代404页面的使命。自然的用户体验流程首先。没有人喜欢待在404页面当中。它存在的目的。就是引导用户去别的地方。每个404页面应该都需要设计师因地制宜地考量。帮助访客以最简单的方式最快地找到想要的内容。确保文字易读。排版清晰。以足够简明的方式来呈现功能和内容。避免混乱。同时。如果你想让用户感到正被积极地帮助。那么不妨在404页面中添加内容链接。最好是相关内容的链接。如果用户能直接在页面报错的话。那么能帮助网站更好地解决问题。避免复杂的专业用语考虑到很少有足够好的诊断机制来根治404的问题。所以最好还是以简单直接的方式来设计404页面。不要去考虑太多的服务器报错代码和技术词汇的含义。对于用户而言。这些信息可能是让他们更加迷惑的根源。尽量让页面保持轻松。幽默的氛围吧。这是让用户告别紧张情绪必需的设计。提供可行的解决方案。让他们可以在冷静中解决问题。使用幽默的文案和图片内容。可以让访客保持愉悦的心情和好奇心。不要让他们感觉自己做错了什么。设计实战下面是一些设计优秀的404页面。它们在易用性的设计上非常用心。仔细看看他们都是怎么布局。如何营造氛围的。也许会对你的下一版404页面提供不错的灵感。Snuggle Bugz 页面中所有的图标和按钮样式都和整个布局风格保持了高度的一致。略显可爱的风格环节了找不到页面的尴尬气氛。Gumroad
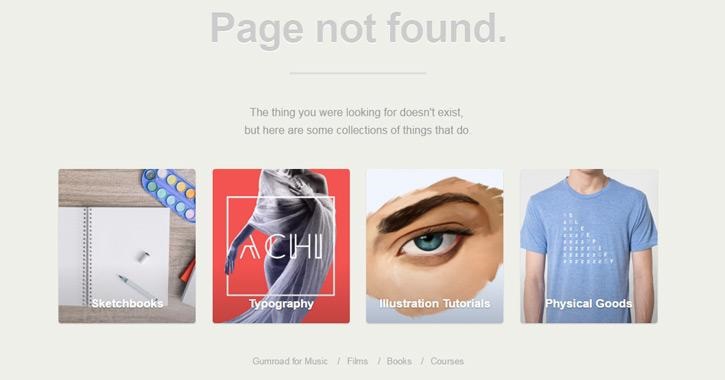
页面中所有的图标和按钮样式都和整个布局风格保持了高度的一致。略显可爱的风格环节了找不到页面的尴尬气氛。Gumroad Gumroad的404页面用的是更加安静的方式来引导用户:将随机的产品静静摆放到用户眼前。将失误转化为销售的机会。引导用户深入网站继续买买买。Angry Birds
Gumroad的404页面用的是更加安静的方式来引导用户:将随机的产品静静摆放到用户眼前。将失误转化为销售的机会。引导用户深入网站继续买买买。Angry Birds 愤怒的小鸟的页面和品牌风格的融合做的非常不错。有趣的文案和可爱的动漫形象。让用户确知他们所在的网站。并且不会让人觉得尴尬。GitHub
愤怒的小鸟的页面和品牌风格的融合做的非常不错。有趣的文案和可爱的动漫形象。让用户确知他们所在的网站。并且不会让人觉得尴尬。GitHub GitHub这种站点的404页面的设计也非常有特色。页面上巨大的搜索框非常符合网站本身内容丰富的特性。一个搜索框就能让流连此处的程序员们找到他们想要的东西。Forbes
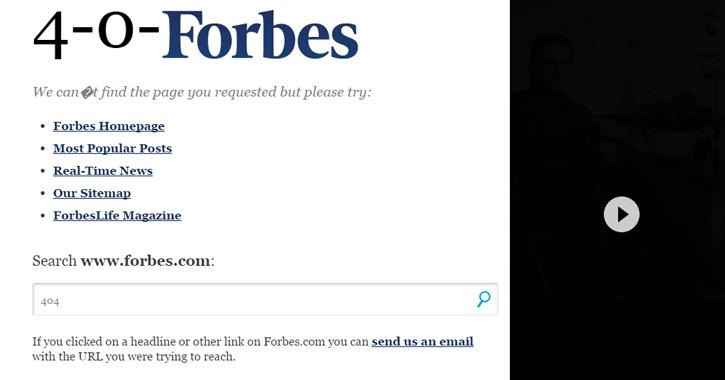
GitHub这种站点的404页面的设计也非常有特色。页面上巨大的搜索框非常符合网站本身内容丰富的特性。一个搜索框就能让流连此处的程序员们找到他们想要的东西。Forbes 福布斯的网站是靠排版和内容而支撑起来的。而404页面的设计也沿袭了它的这一特色。搜索框和链接可以帮3dmax模型用户寻找他们真正需要的内容。
福布斯的网站是靠排版和内容而支撑起来的。而404页面的设计也沿袭了它的这一特色。搜索框和链接可以帮3dmax模型用户寻找他们真正需要的内容。
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/33432.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!