PS时间轴简单动画制作教程(ps时间轴动画怎样制作)优质
在PS中我们经常使用时间轴中的帧动画制作动画效果。今天给大家分享下使用时间轴如何制作简单的动画。希望本文内容能够给大家带来帮助。
点击观看“PS”视频教程。帮助你更好的上手

工具/软件
硬件型号:雷神(ThundeRobot)911Zero
系统版本:Windows7
所需软件:PS CS6
方法/步骤
第1步
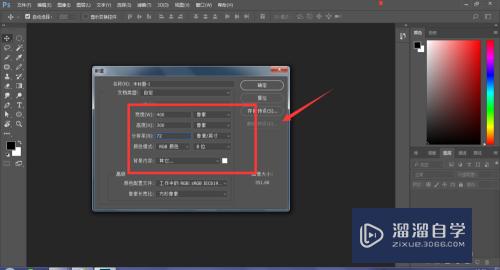
打开PS。新建一个400x300大小的画布。点击确定建立

第2步
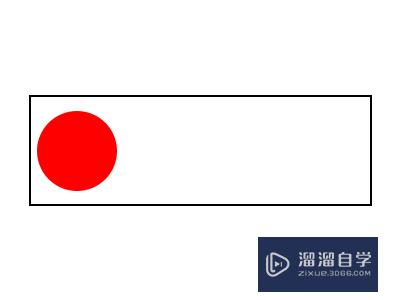
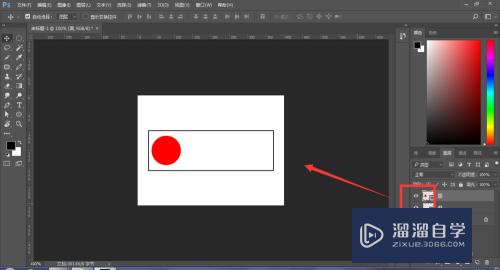
在画布中建立两个图形。一个圆形和一个矩形方框。方框在这里主要的作用作
为参考位置

第3步
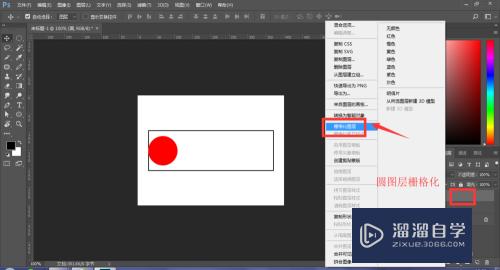
将圆图层栅格化转为位图。方便我们稍后的操作

第4步
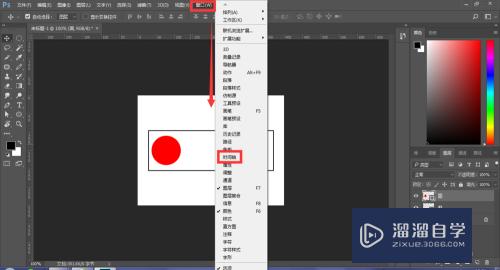
然后打开窗口菜单栏下的时间轴选项

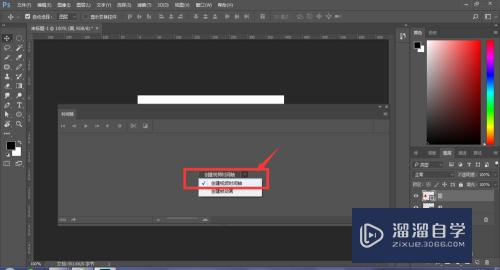
第5步
选择创建视频时间轴选项。点击打开进入属性栏

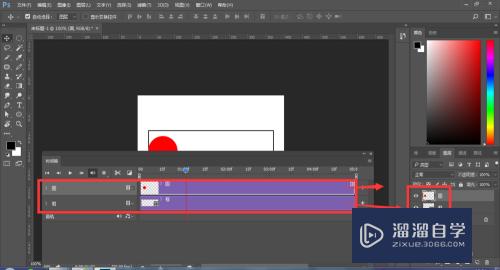
第6步
在打开的时间轴属性栏设置中。会根据图层个数出现一个时间轴设置选项。如
图

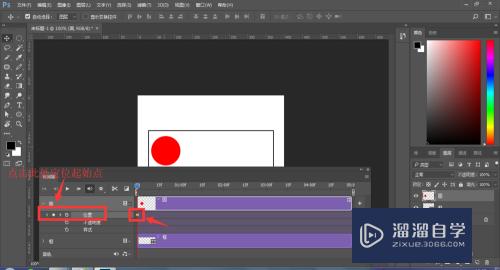
第7步
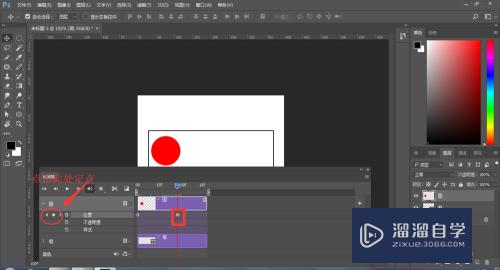
打开圆所在的选项栏。第一个是位置选项。点击位置前面的圆点。在右侧显示
栏中就会出现一个定位的点。如图。这作为我们图形的起始位置

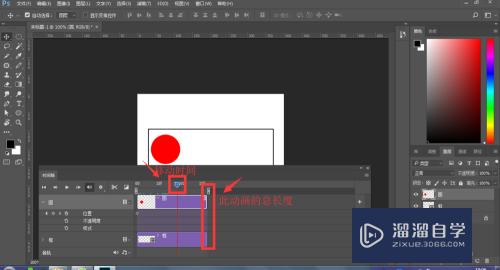
第8步
设置动画需要的时间。可以通过鼠标拖动延长或缩短时间;
将起始位置的时间线。向右拖动一段距离。如图

第9步
然后再在位置选项栏中。点击定位点

第10步
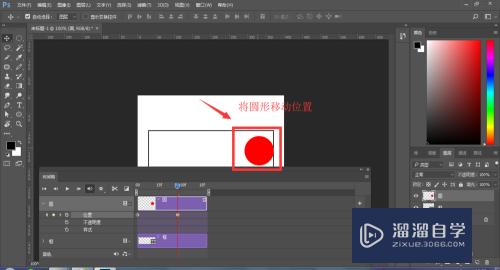
确定了定位点后。再调整图形位置。现在将圆形调整位置为选框末端位置。这
样对于图形的位移设置完成

第11步
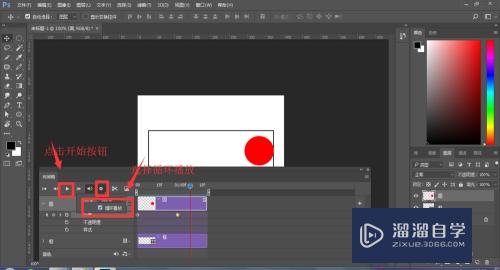
然后设置动画为循环播放。点击开始播放。查看效果

第12步
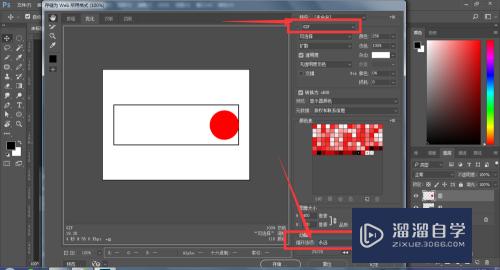
效果没问题后。选择文件中的存储为web所用格式。选择gif格式。循环选项选
择为永远。然后保存导出。这样使用时间轴制作的动画制作完成。

以上关于“PS时间轴简单动画制作教程(ps时间轴动画怎样制作)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:PS时间轴简单动画制作教程(ps时间轴动画怎样制作)
本文地址:http://www.hszkedu.com/74155.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/74155.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!