Axure怎么在内部框架打开窗口(axure内部框架使用教程)优质
Axure怎么在内部框架打开窗口?相信很多小伙伴都对这个问题很感兴趣。那么具体怎么操作呢?下面小渲就给大家分享一下。Axure在内部框架打开窗口的方法。希望能帮助到大家。
如果您是第一次学习“Axure RP”那么可以点击这里。免费试学Axure RP最新课程>>
工具/软件
硬件型号:雷神(ThundeRobot)911Zero
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
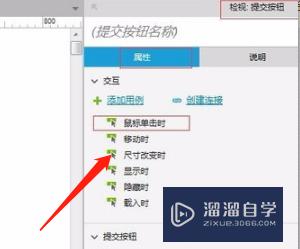
用鼠标拖一个内部框架元件和两个提交按钮,选中结果页面按钮。双击检视区域|属性|鼠标单击时.

第2步
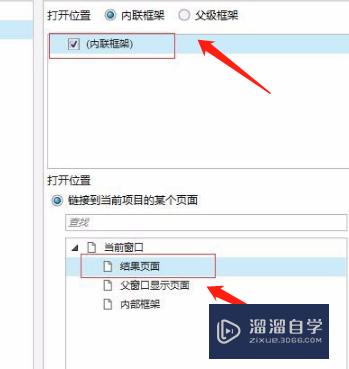
在用例编辑窗口中。选 链接|在框架中打开链接。选内联链接;在右侧配置动作中。勾选 内联框架。并选择下方的结果页面。

第3步
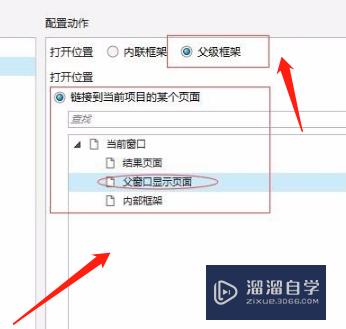
为另外一个按钮父窗口显示页面按钮添加鼠标单击时事件,点结果页面按钮。可以看到结果页面在内部框架中显示出来。

第4步
双击内部框架。弹出属性对话框。选择结果页面。再按F5进行浏览。页面加载完成后。内部框架显示出了结果页面的内容。

总结
1.双击检视区域|属性|鼠标单击时。
2.勾选 内联框架。并选择下方的结果页面。
3.再按F5进行浏览。之后就能显示出页面的内容。
以上关于“Axure怎么在内部框架打开窗口(axure内部框架使用教程)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么在内部框架打开窗口(axure内部框架使用教程)
本文地址:http://www.hszkedu.com/70706.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70706.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!