Axure rp切换面板教程(axure怎样切换界面)优质
在Axure中。有时候我们需要实现切换面板的交互操作。但很多小伙伴还未了解这一块的操作方法。那么下面小渲就针对该问题。来教大家方法。希望本文内容能够给大家带来帮助。
想了解更多的“Axure RP”相关内容吗?点击这里免费试学Axure RP课程>>
工具/软件
硬件型号:联想ThinkPad P14s
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
拖入一个动态面板部件。命名为“通知”;

第2步
双击“通知”动态面板。添加3种状态。分别为“公告”。“规则”。“论坛”;

第3步
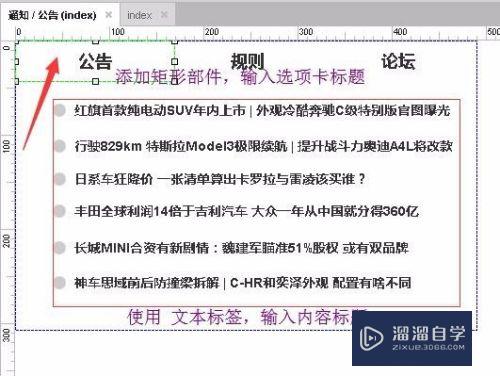
双击“公告”。进入“公告”状态编辑内容区;
输入公告内容。如图;

第4步
选中公告中的文字。在属性中单击“鼠标悬停”。设置字体颜色。如图;
在属性中单击“鼠标按下”。设置字体颜色。如图;


第5步
选中“公告”。双击“鼠标移入时”事件。打开用例编辑器;
单击“设置动态面板”。勾特毙棍选况政“通知动态面板”。选择“公告”。确定。


第6步
参考上述步骤。在 公告状态编辑 中。分别为“规则”。“论坛”。鼠标移入事件;如图。


第7步
全选“公告”状态中的所有部件。复制到“规则”。“论坛”状态页轿调面。并修改内容。


第8步
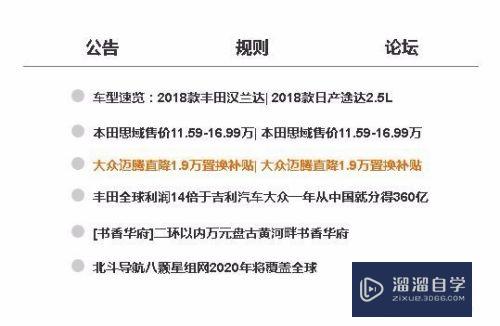
F5预览效果



以上关于“Axure rp切换面板教程(axure怎样切换界面)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure rp切换面板教程(axure怎样切换界面)
本文地址:http://www.hszkedu.com/70692.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70692.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!