Axure实现输入框输入时提示效果优质
我们在注册网站时。因为有些网站会对账号和密码长度或者字符进行规范。所以在用户在输入时就会通过小气泡提示用户。下面我们来看一下这种效果时怎么实现的吧。
云渲染农场还有超多“Axure RP”视频课程。欢迎大家点击查看
工具/软件
硬件型号:雷神(ThundeRobot)911Zero
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
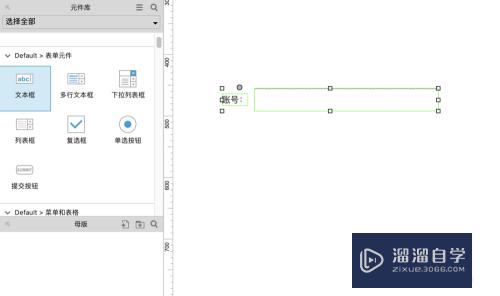
首先我们打开软件。在元件库中选择“文本框”拖入到画布中。并添加标题(如图)。

第2步
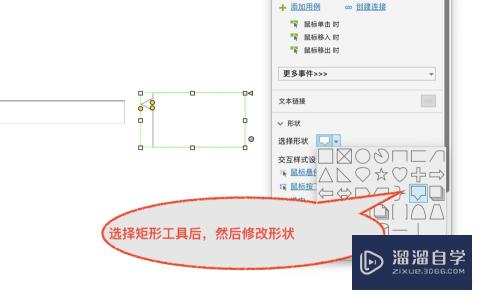
选择“矩形”工具。在画布中绘制一个小矩形。并在形状栏中调整形状(如图)。

第3步
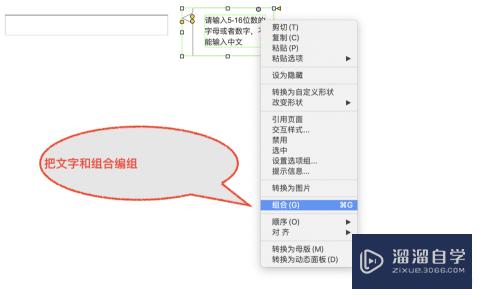
在刚才绘制好的图形上输入提示文字。鼠标右键选择编组(如图)。

第4步
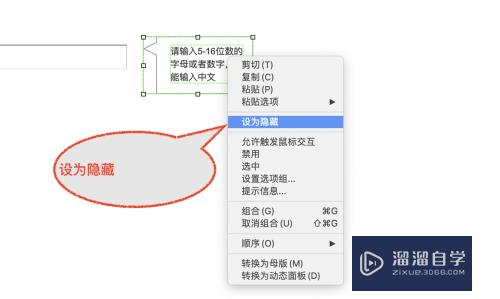
编组后鼠标右键把提示框设为隐藏(如图)。

第5步
选中输入框。在属性栏中点击“获取焦点时”。并在弹出的对话框中点击“显示”然后选择上一步设为隐藏的文件(如图)。

第6步
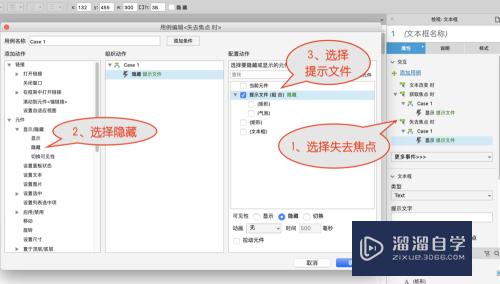
选中输入框。在属性栏中点击“失去焦点时”。并在弹出的对话框中点击“隐藏”然后选择隐藏文件(如图)。

第7步
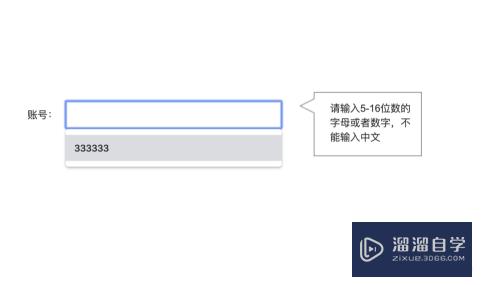
最后保存预览。在浏览器中验证效果(如图)。

第8步
总结
1。绘制输入框
2。设置提示框形状
3。输入内容并编组
4。把提示框设为隐藏
5。编辑获取焦点状态
6。编辑失去焦点状态
7。完成
以上关于“Axure实现输入框输入时提示效果”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure实现输入框输入时提示效果
本文地址:http://www.hszkedu.com/70679.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70679.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!