Axure怎么实现app启动界面5秒倒计时载入(axure载入时倒计时怎么做)优质
今天要做的是在启动界面添加一个倒计时功能。启动app时有个启动界面。我们让这个界面停留5秒之后再载入到主页中去。这个功能很多app里面都有。一般会在这里放置些广告。这里我们用来展示我们的企业logo及平台名称。下面是一个简单的启动载入页面。
点击观看“Axure RP”视频教程。帮助你更好的上手
工具/软件
硬件型号:华为笔记本电脑MateBook 14s
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
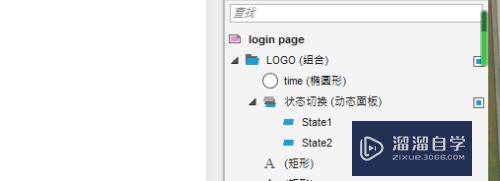
我们在要设置倒计时的页面上创建一个text文本。这里是我们要倒计时的数字。然后再添加一个动态面板(里面添加两个子页)用来实现循环变化状态计时变化的。里面不需要放入内容。

第2步
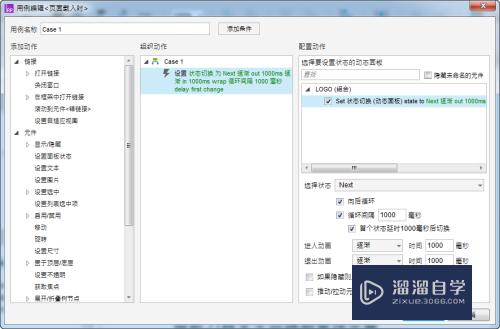
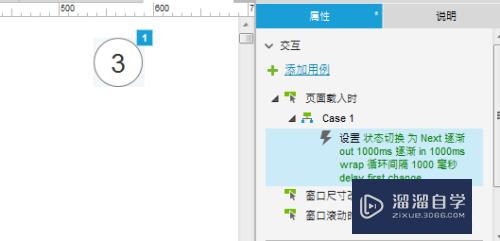
首先我们来设置动态面板效果。当页面载入时启动循环。点击空白处选择“属性-页面载入时”事件。 勾选到动态面板 - 设置状态Next 循环间隔1000ms等信息后确定。如下图所示(当页面载入时动态面板中的两个页面就会不停的循环起来):

第3步
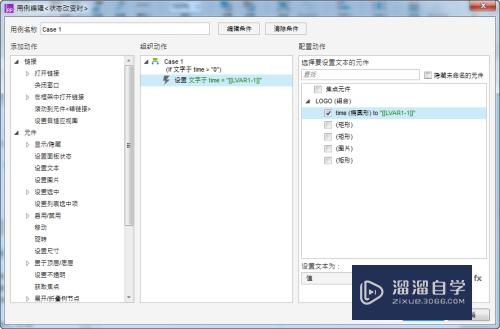
接着在“概要-页面“选中动态面板。选择状态改变时 - (添加判断条件。当数字大于0时)- 选择设置文本 - 勾选到timer - 并点击底部fx。设置函数使其实现自减 。

第4步
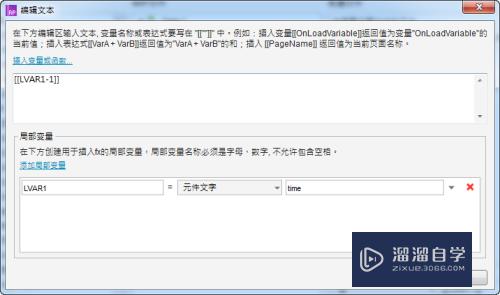
函数我们追要点击“添加局部变量”就会自动生成一个LVAR1。后面对应的原件文字选择对应的文本。点击确定即可。自减的话直接在上面插入变量下输入[[LVAR1-1]]即可。

第5步
这样的话每当我动态面板中的子页进行循环时(间隔1000毫秒)。我们的动态面板的状态就发现了改变。从而触发了下一个状态改变时的事件。这时我们的数字就开始执行自减操作。直到减至0停止。

第6步
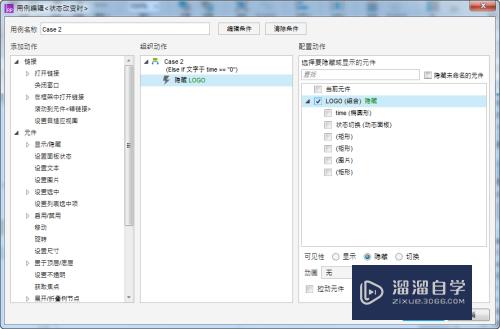
接着我们要再来一个判断。当数字等于0时。跳转到我们的APP主页。这里我们直接将启动页隐藏起来即可。

以上关于“Axure怎么实现app启动界面5秒倒计时载入(axure载入时倒计时怎么做)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/70642.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!