Axure怎么制作验证手机号效果(axure手机号码验证)优质
Axure怎么制作验证手机号效果?相信很多小伙伴都对这个问题很感兴趣。那么具体怎么操作呢?下面小渲就给大家分享一下。Axure制作验证手机号效果的方法。希望能帮助到大家。
想了解更多的“Axure RP”相关内容吗?点击这里免费试学Axure RP课程>>
工具/软件
硬件型号:华为MateBook D 14
系统版本:Windows10
所需软件:Axure RP
方法/步骤
第1步
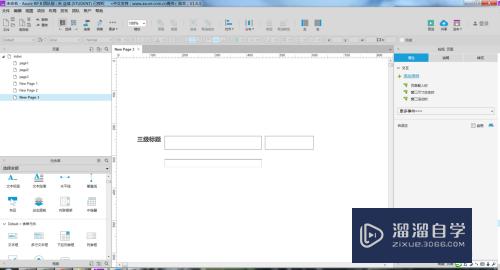
首先我们打开Axure新建一个空白页面。在空白页面拖入本次要使用的相关元件。如下图所示。

第2步
然后重要的一点要给这些元件命名。并对相关元件调整一下样式。如下图所示。


第3步
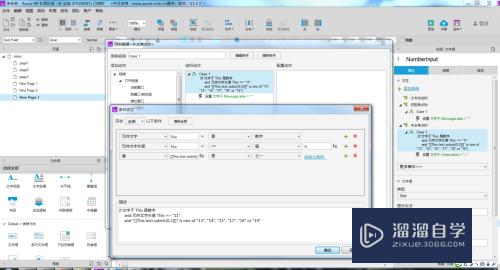
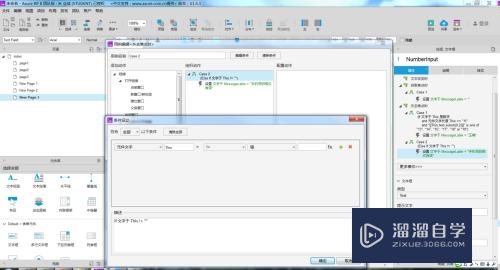
然后我们给相关元件的交互事件做一下设置。如下图所示。

第4步
在加入交互事件的时候。需要用到一些判断条件。如下图所示。


第5步
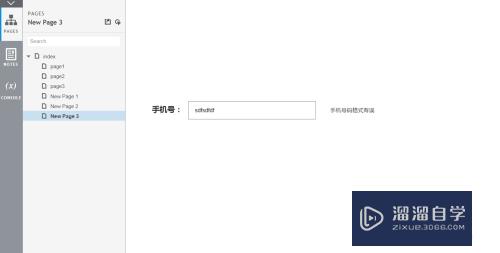
最后设置完成后我们看一效果。当输入非数字时的验证。如下图所示。

第6步
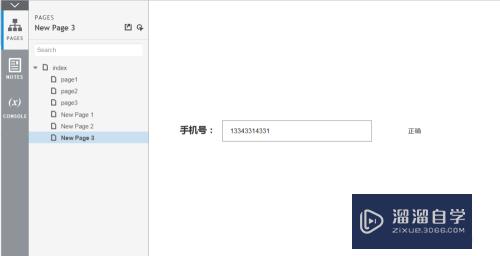
当输入正确的手机号时的效果。如下图所示。

第7步
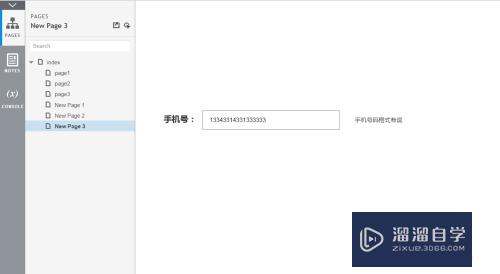
然后输入的是数字。但大于11位的时候效果。如下图所示。

以上关于“Axure怎么制作验证手机号效果(axure手机号码验证)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么制作验证手机号效果(axure手机号码验证)
本文地址:http://www.hszkedu.com/70544.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70544.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!