Axure元件的介绍(axure元件是什么)优质
默认Axure元件库有线框图库和流程图库。想要使用其他元件库需要到官网下载。默认线框图库一共有21个元件。但是根据元件之间的性质关系实际可划分为13类。下面小渲就来跟大家具体介绍一下。
点击观看“Axure RP”视频教程。帮助你更好的上手
工具/软件
硬件型号:联想(Lenovo)天逸510S
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
图片元件。该元件单独分为一类。是因为只有它可以从外部导入图片。

第2步
本文元件。文本元件单独分为一类。是因为文本本身没有边框。生成原型之后也没有。且文本的高度不可以改变。

第3步
矩形类元件。包含矩形元件。占位符和圆角矩形三个。之所以三个归为一类。是因为三个之间可进行转换。

第4步
动态面板。动态面板的实质就是层。一个动态面板可以有多个状态;正是因为它的存在实现了同一区域状态的变化。

第5步
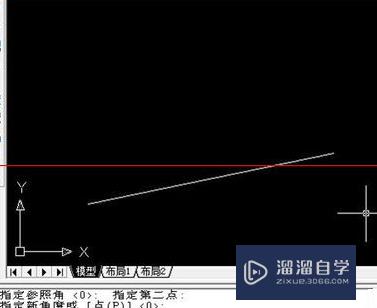
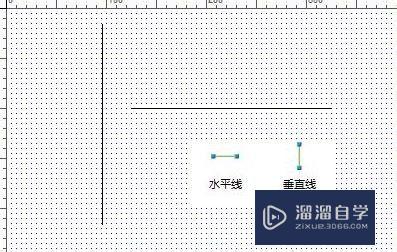
直线类。包括垂直线和水平线。垂直线和水平线可以通过调整倾斜角度进行转换。

第6步
图片热区或者图片映射区。图片热区演示锚点功能。它的作用也非常独特。热区和动态面板的颜色一样只是大小不一致。

第7步
文本框类。包含单行文本框和多行文本框。区别很明显啦:单行还是多行。

第8步
列表框类。包含下拉列表框和列表选择框。二者的不同点是一个是下拉一个直接呈现。

第9步
选择类。选择类包含单选框和复选框两类。一个是单选一个是复选。注意想要实现单选按钮的单选需要提前指定单选按钮组。选中元件。右键编辑内容找到指定单选按钮组即可。

第10步
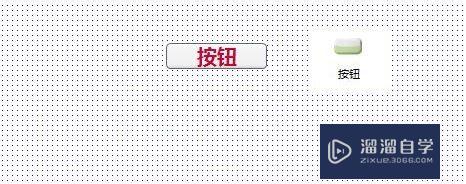
按钮。按钮是形象上的独特和唯一。

第11步
第十一类。内部框架。内部框架可以内生成视频或者网页。

第12步
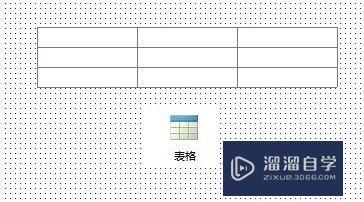
表格。表格可以由矩形来搭建。如果你需要合并居中处理的话。用矩形会更加方便处理。

第13步
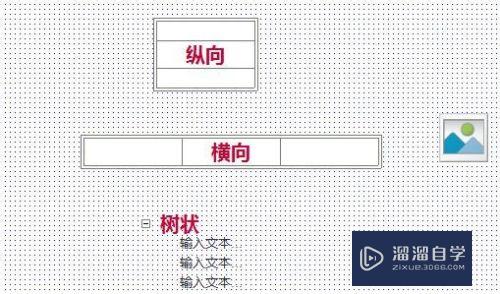
菜单类。包含横向。纵向和树状菜单。

以上关于“Axure元件的介绍(axure元件是什么)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/70526.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!