Axure怎么自己设计提示功能(axure如何添加提示)优质
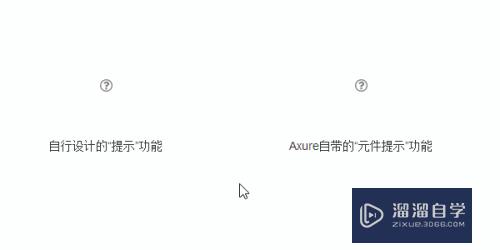
Axure有个“元件提示”功能。虽然简单方便。可十分的“不灵敏”。下面小渲来教大家如何自己设计提示功能。效果参考如下图;希望本文内容能帮助到大家。
点击观看“Axure RP”视频教程。帮助你更好的上手

工具/软件
硬件型号:华为MateBook D 14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
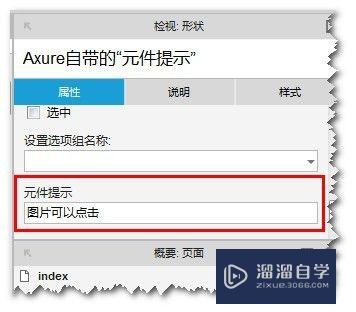
Axure中每个元件的属性。都会有个“元件提示”功能。只要输入相应文字说明。鼠标覆盖上时。都会显示此“提示”。简单也便捷。唯一缺点就是需要等待上一段时间……卡……卡……卡的……


第2步
为解决这个问题。所以自行设计这个”提示“功能。其实也不难;)
第3步
新建一个标签。和一个图标;
1.标签内容修改为:图片可以点击。为突出效果。填充黑色。文字为白色
2.标签设置为”隐藏“状态~
布局如下图所示:


第4步
交互动作很简单。只要对图标。设置一个”鼠标移动时“的动作
第5步
当”鼠标移动时“。显示”标签“
如下图设置:


第6步
动作设置完后。就可以看效果了
怎么样?自行设计的“提示”功能。一下顺畅多了~
至于“提示”位置。可以根据自己需要。或左。或右。或上。或下……

以上关于“Axure怎么自己设计提示功能(axure如何添加提示)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么自己设计提示功能(axure如何添加提示)
本文地址:http://www.hszkedu.com/70497.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70497.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!