Axure下拉列表怎么实现城市和区的交互优质
Axure下拉列表怎么实现城市和区的交互?相信很多小伙伴都对这个问题很感兴趣。那么具体怎么操作呢?下面小渲就给大家分享一下。Axure下拉列表实现城市和区的交互的方法。希望能帮助到大家。
想要玩转“Axure RP”。快点击此入口观看最新教程→→
工具/软件
硬件型号:惠普(HP)暗影精灵8
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
界面设计:
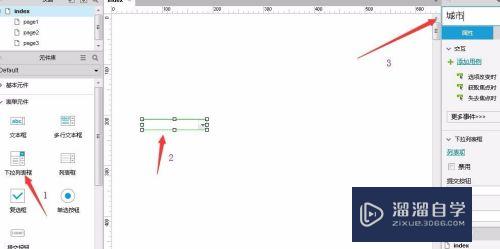
拖拽一个“下拉列表框部件”。
调整大小。命名为“城市”。

第2步
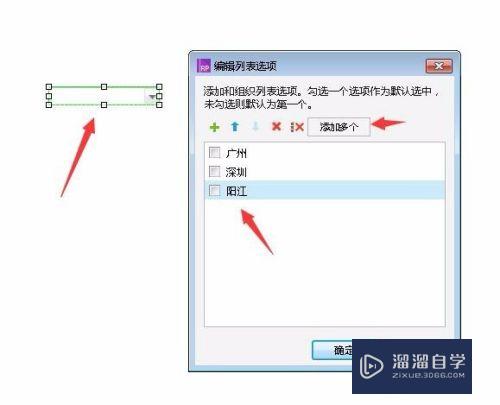
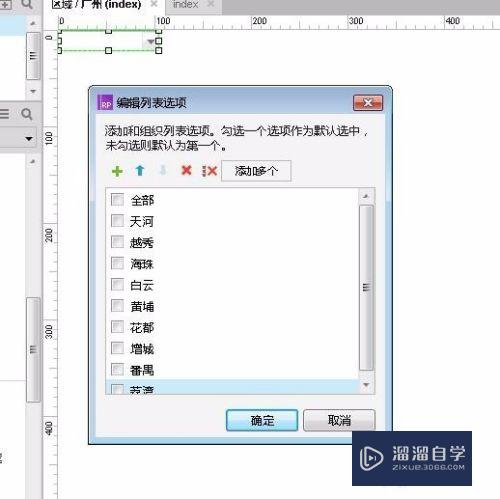
双击“城市”列表。打开编辑选项窗口。
单击“新增多个”。输入城市名称。
单击确定。

第3步
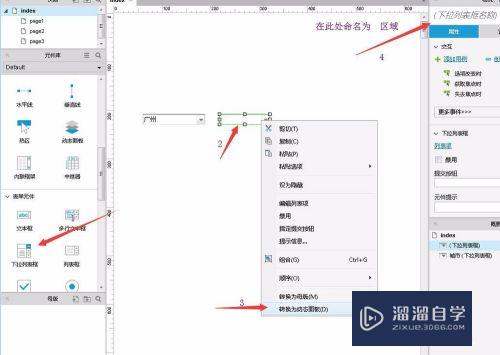
再拖入一个 下拉列表框部件;
右击。转换为动态面板;
命名为“区域”。


第4步
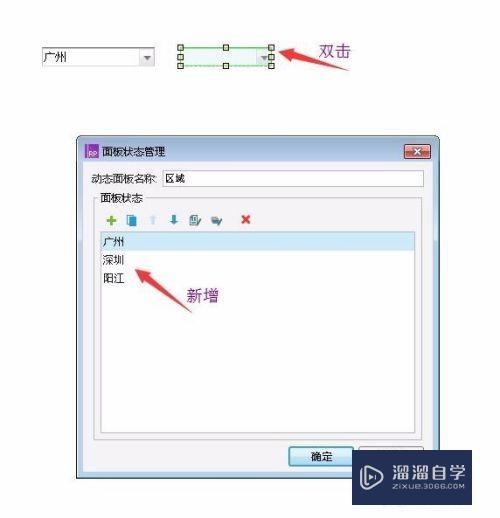
双击“区域”动态面板;
新增3个状态。分别为“广州”,“深圳”。“阳江”。
单击“广州”状态。进入其编辑器。


第5步
双击“广州”状态中的“下拉列表框”。添加 广州城市的区域 选项。
确定。

第6步
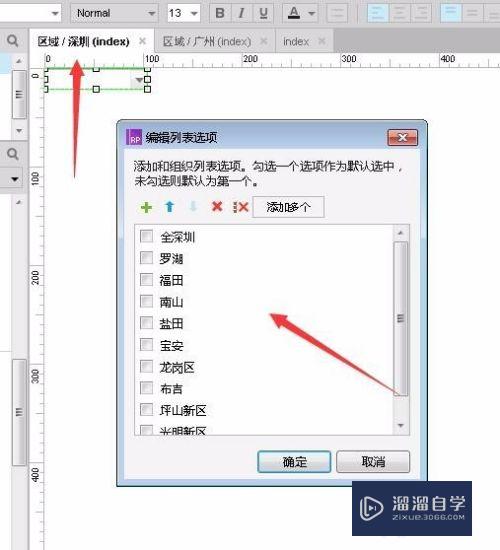
打开“深圳”状态。拖拽一个下拉列表框(或者把 广州状态中的复制过来。删除内容);
调整与“广州”区域的下拉列表框一样大小。
给“深圳”添加区域选项。
确定。

第7步
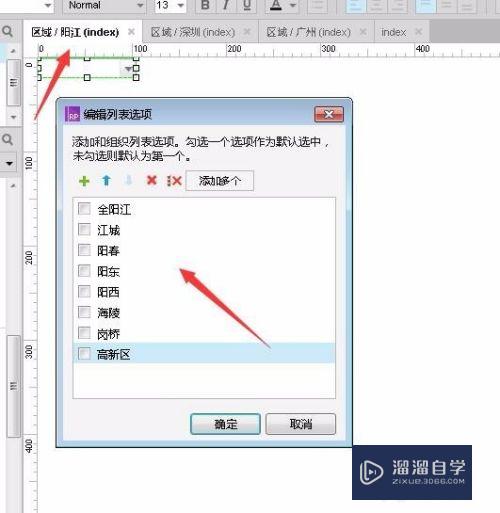
参照上述步骤。为“阳江”状态添加列表和区域列表选项。

第8步
交互设计:
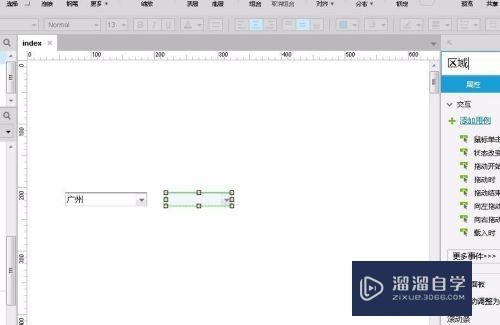
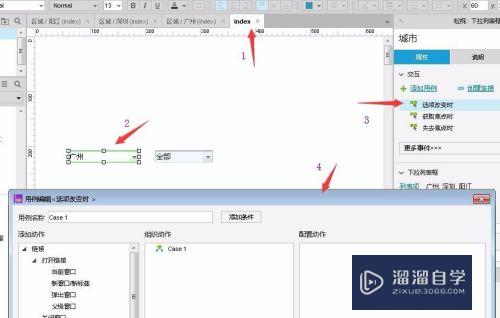
回到首页。选中“城市”下拉列表框;
双击“选项改变时”事件

第9步
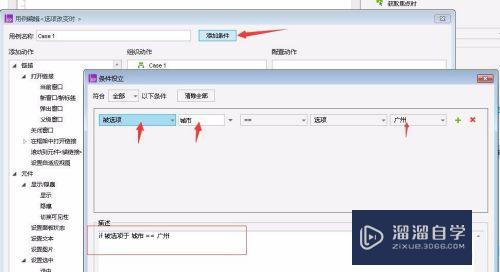
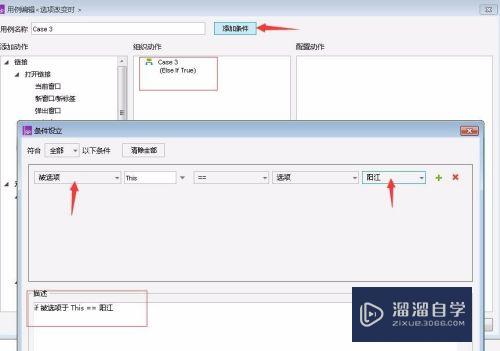
单击“添加条件”;
如图所示。单击确定。
(说明:添加条件意思---当选择的是广州时。在“区域”动态面板中显示广州对应的区域)
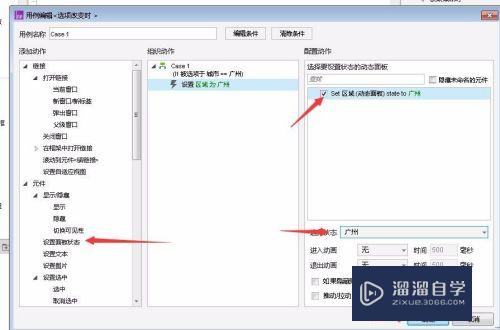
选择“设置动态面板”。勾选“设置区域动态面板”。选择状态“广州”;
确定。


第10步
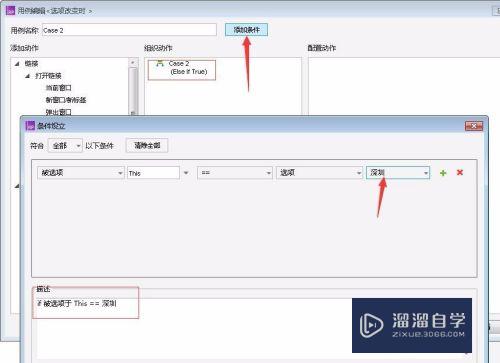
双击“选项改变时”。再次 添加条件;
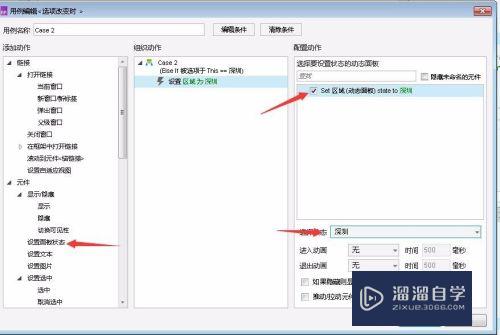
(当选择的是深圳时。在“区域”动态面板中显示深圳对应的区域)
选择“设置动态面板”。勾选“设置区域动态面板”。选择状态“深圳”;
确定。


第11步
双击“选项改变时”。再次 添加条件;
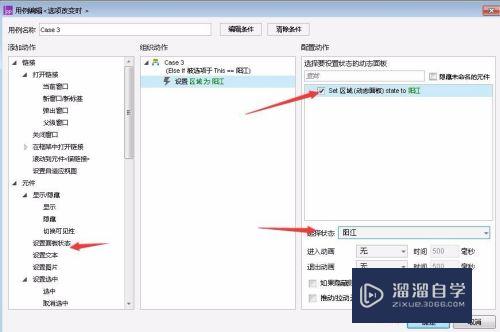
(当选择的是阳江时。在“区域”动态面板中显示阳江对应的区域)
选择“设置动态面板”。勾选“设置区域动态面板”。选择状态“阳江”;
确定。
完毕!


以上关于“Axure下拉列表怎么实现城市和区的交互”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/70429.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!