Axure9怎么相对浏览器窗口位置显示(axure固定到浏览器显示不了)优质
在我们实现了宽度高度自适应后。有一些元素需要。根据浏览器窗口大小显示在一个相对位置。但很多小伙伴都不知道该如何操作。那么下面小渲就带大家来看看方法。希望本文内容能够给大家带来帮助。
想要更深入的了解“Axure RP”可以点击免费试听云渲染农场课程>>
工具/软件
硬件型号:神舟(HASEE)战神Z7-DA7NP
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
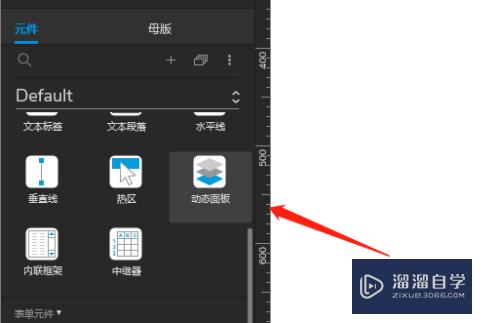
在元件库中选择“动态面板”并拖入到画布中(如图)。

第2步
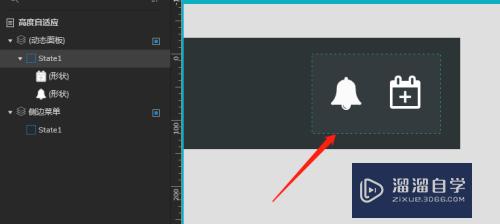
绘制好动态面板后双击动态面板。进入动态面板编辑模式。并为动态面板添加图标(如图)。

第3步
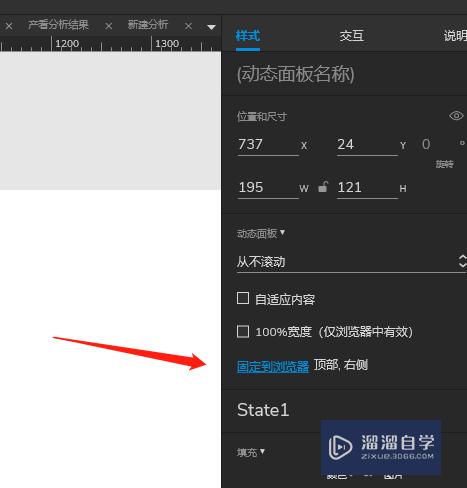
退出动态面板编辑模式。在右侧“样式”中选择“固定到浏览器”(如图)。

第4步
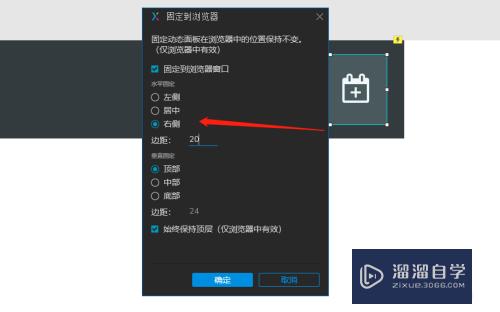
在弹出的对话框中选择“固定到浏览器”然后选择您想固定的位置。并在边距这一栏设置边距。设置完成后点击确定(如图)。

第5步
设置完成后。点击“预览”我们就能看到我们刚才绘制好的图标会根据浏览器窗口来动态显示了。(如图)。

总结
1。选择动态面板
2。为动态面板添加图标
3。调出“固定到浏览器属性”
4。设置参数
5。完成预览
以上关于“Axure9怎么相对浏览器窗口位置显示(axure固定到浏览器显示不了)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure9怎么相对浏览器窗口位置显示(axure固定到浏览器显示不了)
本文地址:http://www.hszkedu.com/70382.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70382.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!