Axure怎么获取本地时间时钟(axure获取当前时间)优质
Axure怎么获取本地时间时钟?相信很多小伙伴都对这个问题很感兴趣。那么具体怎么操作呢?下面小渲就给大家分享一下。Axure获取本地时间时钟的方法。希望能帮助到大家。
想学习更多的“Axure RP”教程吗?点击这里前往观看云渲染农场免费试听课程>>
工具/软件
硬件型号:机械革命极光Air
系统版本:Windows7
所需软件:Axure RP
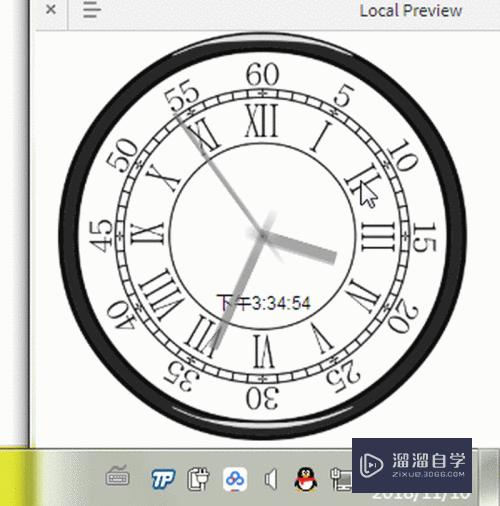
效果图
能够获取本地时间。并准确计时。

实现逻辑
第1步
[[Now.getHours()]]函数:获取当前小时数
第2步
[[Now.getMinutes()]]函数:获取当前分钟数
第3步
[[Now.getSeconds()]]函数:获取当前秒数
第4步
获取到本地时间后。指针是有初始角度的:
设当前时间为X:Y:Z (即X点Y分Z秒)
时针角度:(X×30+Y×0.5)deg
分针角度:Y×6 deg
秒针角度:Z×6 deg
第5步
指针旋转角度:秒针走60秒 (360deg)。分针走6deg。时针旋转0.5deg
操作步骤
第1步
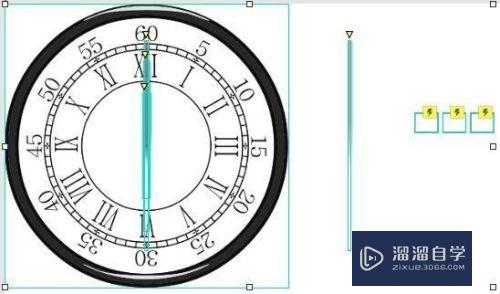
寻找钟表表盘的素材。画出时分秒的指针。注意指针长度。使三个指针的中心点重合。此处需要如下元件。其中时分秒的text用于控制指针的旋转。元件如下图:


第2步
在 页面 增加交互事件
当页面载入时
设置文本
text 时 到[[Now.getHours()]]
text 分 到[[Now.getMinutes()]]
text 秒 到[[Now.getSeconds()]]
设置旋转
时针 to[[Now.getHours()*30+Now.getMinutes()/2]]
分针 to[[Now.getMinutes()*6]]
秒针 to[[Now.getSeconds()*6]]
ps. 此时。当页面加载时。我们让指针旋转到了当前时间的角度
第3步
在 text 秒 增加交互事件
文字改变时
if 元件文字 text 秒=“59”
等待 1000ms
旋转 秒针 顺时针 by 6°
旋转 分针 顺时针 by 6°
旋转 时针 顺时针 by 0.5°
设置文本 text 秒 到 “0”
设置文本 text 分 到 “[[LVAR1+1]]”
(注意:在设置 text 分 的文本时。需要设置局部变量。LVAR1 = 元件文字 text 分)
if else
等待 1000ms
旋转 秒针 顺时针 by 6°
设置文本 text 秒 到 “[[LVAR1+1]]”
(注意:在设置 text 秒 的文本时。需要设置局部变量。LVAR1 = 元件文字 text 秒)
第4步
在 text 分 增加交互事件
文字改变时
if 元件文字 text 分=“59”
等待60000ms
设置文本 text 分 到 “0”
设置文本 text 时 到 “[[LVAR1+1]]”
(注意:在设置 text 时 的文本时。需要设置局部变量。LVAR1 = 元件文字 text 时)
第5步
在 text 时 增加交互事件
文字改变时
if 元件文字 text 时=“23”
等待3600000 ms
设置文本 text 时 到 “0”
OK!搞定!
以上关于“Axure怎么获取本地时间时钟(axure获取当前时间)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/70238.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!