在Axure中如何实现图片随着鼠标移动(在axure中如何实现图片随着鼠标移动)优质
Axure是一款专业的快速原型设计工具。能快速创建应用软件和流程图等。你知道在该软件中如何实现图片随着鼠标移动吗?下面小渲就带大家来看看方法吧。
如果您是第一次学习“Axure RP”那么可以点击这里。免费试学Axure RP最新课程>>
工具/软件
硬件型号:小米 RedmiBookPro 14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
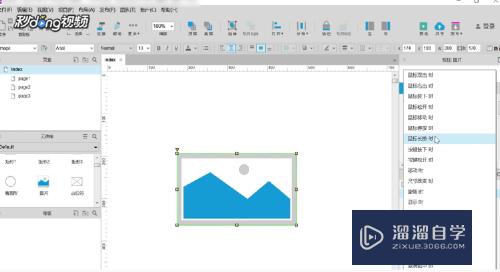
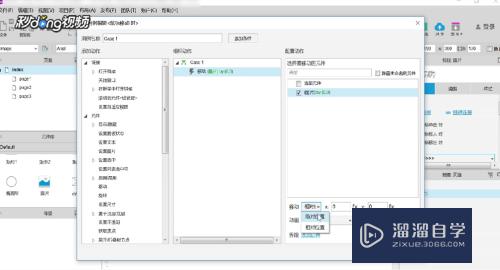
拖一个图片元件到画布上。点击右侧“更多事件”中的“鼠标移动时”动作。

第2步
在界面左侧选择“移动”。右侧选择“图片”元件。在“移动”选项中设置为“绝对位置”。

第3步
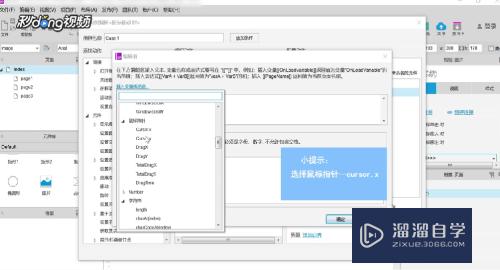
在x后方去掉0。依次点击“fx”。“插入变量函数”。选择鼠标指针中的“cursor.x”。

第4步
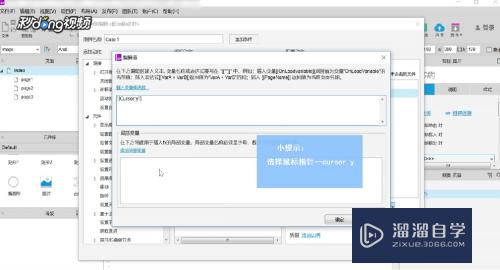
在y后方去掉0。依次点击“fx”。“插入变量函数”。选择鼠标指针中的“cursor.y”。

以上关于“在Axure中如何实现图片随着鼠标移动(在axure中如何实现图片随着鼠标移动)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:在Axure中如何实现图片随着鼠标移动(在axure中如何实现图片随着鼠标移动)
本文地址:http://www.hszkedu.com/70179.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70179.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!