Axure动态面板怎么实现tab菜单切换功能优质
Axure动态面板怎么实现tab菜单切换功能?相信很多小伙伴都对这个问题很感兴趣。那么具体怎么操作呢?下面小渲就给大家分享一下。Axure动态面板实现tab菜单切换功能的方法。希望能帮助到大家。
想了解更多的“Axure RP”相关内容吗?点击这里免费试学Axure RP课程>>
工具/软件
硬件型号:戴尔DELL灵越14Pro
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
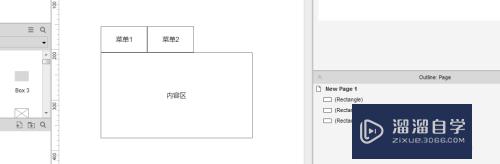
首先拖三个控件。这里都用矩形box,用其他的也可以

第2步
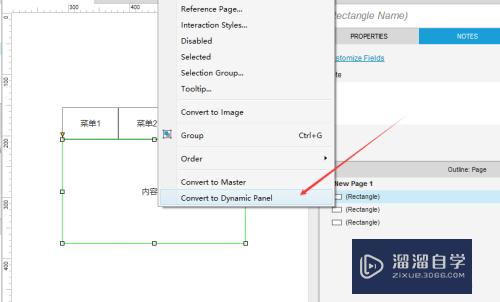
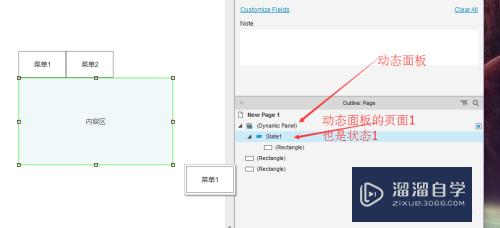
选中内容去右键转换为动态面板

第3步
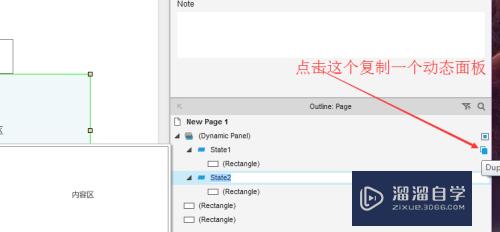
创建了动态面板后。我们扩展动态面板的内容页面。并改个名字好区分页面


第4步
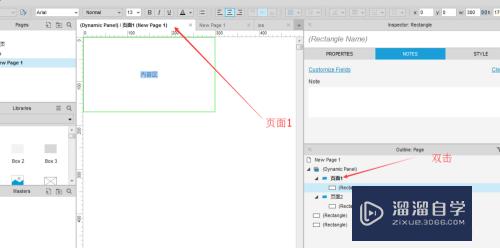
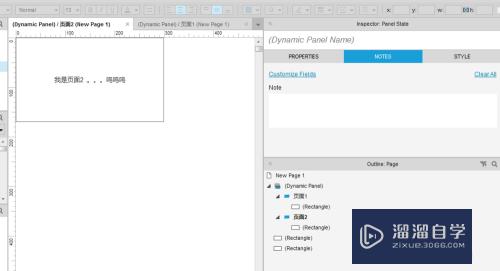
双击页面1。进行页面1的内容设置。改相应页面的内容。如果要扩展再复制几个


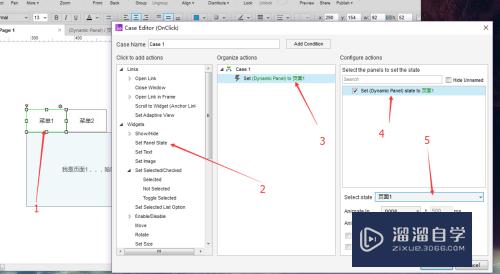
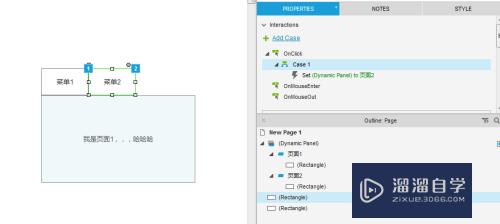
第5步
现在添加菜单点击触发切换事件。回到主页面。设置点击事件。可以勾选动画。可以不选。菜单2的button是一样的。只不过选择的是页面2


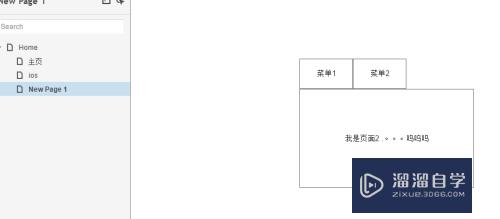
第6步
最后菜单publish->preview预览就可以了


以上关于“Axure动态面板怎么实现tab菜单切换功能”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure动态面板怎么实现tab菜单切换功能
本文地址:http://www.hszkedu.com/70133.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70133.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!