Axure如何制作毫秒形式的实时当前时间(axure怎么做时分秒倒计时)优质
Axure有好多函数可以获取当前时间。位置。高度等信息。下面小渲通过函数的方式教大家如何制作毫秒形式的实时当前时间。
如果大家想要学习更多的“Axure RP”相关内容。点击这里可学习Axure RP课程>>
工具/软件
硬件型号:惠普(HP)暗影精灵8
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
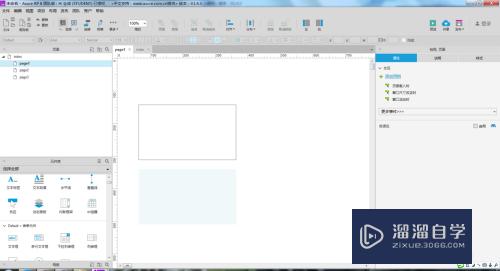
首先新建一个空白页面。在工作区域拖入本次需要的耍惹元件元素。一个矩形和一个动态面板。如下图所示。

第2步
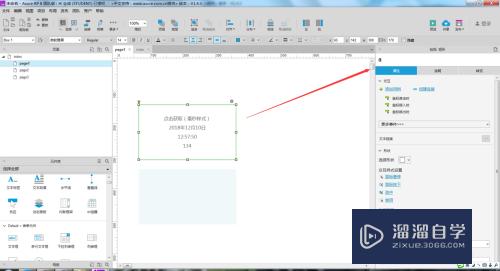
准备好元件元素后。对样式。值及元件的名称进行设置。如下图所示。

第3步
打开动态面板。复制出两个动态面板。如下图所示。

第4步
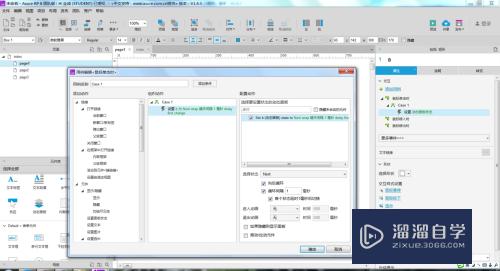
设置好动态面板。元件元素的样式后。开始对元件的交互事件进行设置。首先给矩形的鼠昆扬案标单机交互事件进行设置。如下图所示。

第5步
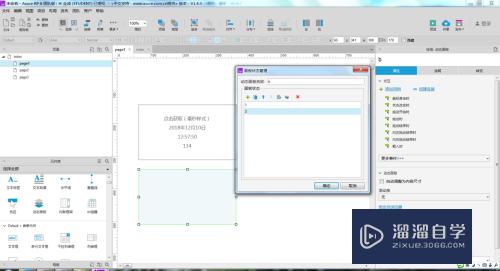
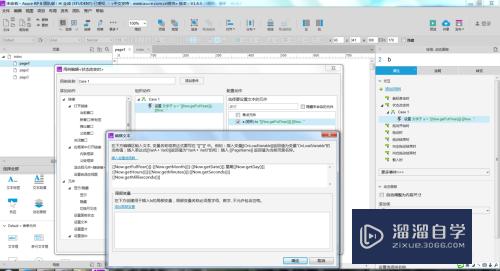
然后给动态面板的状态改变时的交互事件进行设置。这里需要注意的是。需要使用函数。如下图所示。当动态面板状态改变时。设置矩形的值为
[[Now.getFullYear()]]-[[Now.getMonth()]]-[[Now.getDate()]] 星期[[Now.getDay()]]
[[Now.getHours()]]:[[Now.getMinutes()]]:[[Now.getSeconds()]]
[[Now.getMilliseconds()]]

第6步
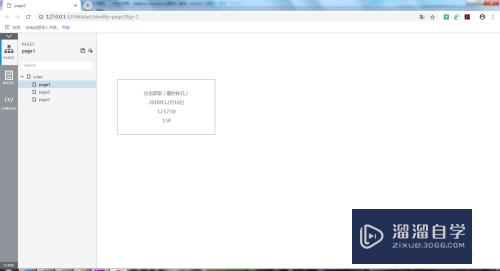
元件的交互事件设置完成后。f5预览一泰常下。如下图所示。

第7步
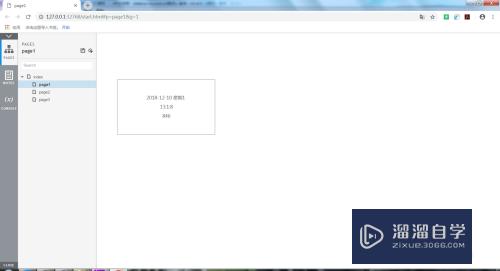
点击矩形。此时矩形的值会获取当前时间。并通过动态面板控制当前时间的变化。如下图所示。


以上关于“Axure如何制作毫秒形式的实时当前时间(axure怎么做时分秒倒计时)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/70118.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!