Axure如何通过变量获取登录账号信息(axure变量使用)优质
我们在通过Axure设计一个登录账户权限的设计时。常用变量来获取登录的账户。密码。以判断登录用户的权限。那么。Axure如何通过变量获取登录账号信息呢?本文就由小渲带大家了解一下。一起来看看吧。
云渲染农场还有超多“Axure RP”视频课程。欢迎大家点击查看
工具/软件
硬件型号:小新Air14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
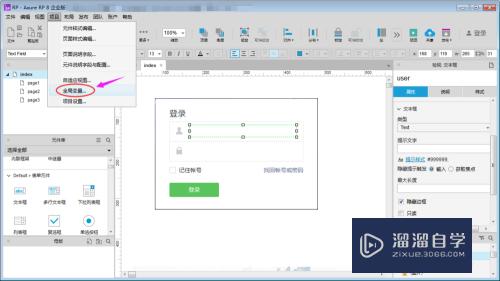
准备两个【文本框】分别作为用户输入框和密码输入框。对文本框命名。隐藏边框。如图

找到菜单【项目】>>【全局变量】。然后点击。如图

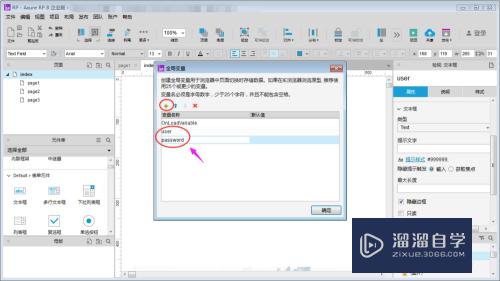
新增两个【全局变量】。分别命名user。password。如图

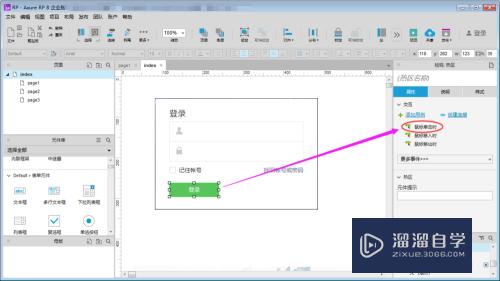
选择【登录】元件。设置交互事件【鼠标单击时】。如图

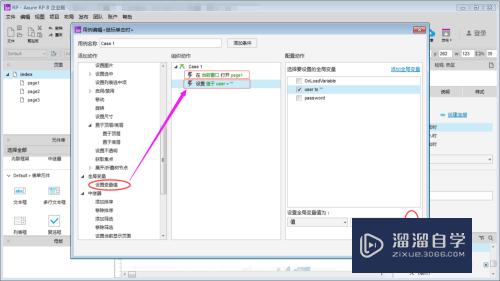
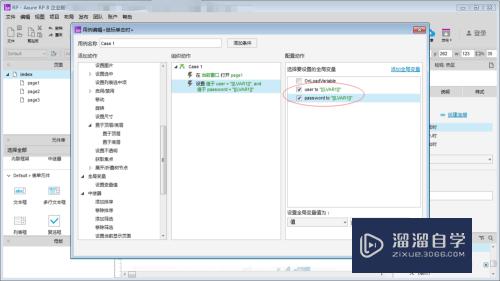
设置登录交互动作。1是登录后打开page1。2是设置变量值user。password的取值。如图

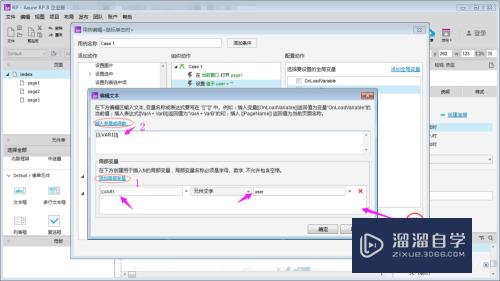
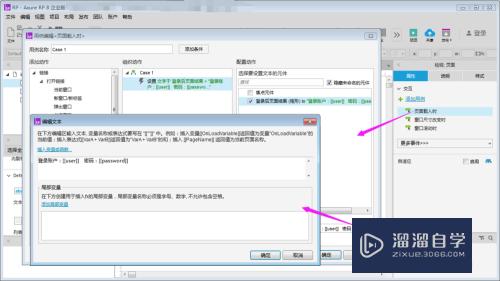
插入函数。在【局部变量】插入LVAR1等于文本框user的元件文字。在编辑文本插入【LVAR1】。如图

以类似的方式完成变量password的取值。如图。

完成设置。在page1验证。可以通过文本设置载入事件。将两个变量值展示出来。如图

总结:
1.准备两个【文本框】分别作为用户输入框和密码输入框。对文本框命名。隐藏边框;
2.找到菜单【项目】>>【全局变量】;
3.新增两个【全局变量】。分别命名user。password;
4.选择【登录】元件。设置交互事件【鼠标单击时】;
5.设置登录交互动作。1是登录后打开page1。2是设置变量值user。password的取值;
6.插入函数。在【局部变量】插入LVAR1等于文本框user的元件文字。在编辑文本插入【LVAR1】;
7.以类似的方式完成变量password的取值;
8.完成设置。在page1验证。可以通过文本设置载入事件。将两个变量值展示出来。
以上关于“Axure如何通过变量获取登录账号信息(axure变量使用)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/70055.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!