Axure如何自定义单选框(axure怎么做单选按钮)优质
Axure如何自定义单选框?在Axure中。自带的单选框没有办法按个人需要设置。以下为以选择性别为例的自定义单选框的方法介绍。
点击观看“Axure RP”视频教程。帮助你更好的上手
工具/软件
硬件型号:华为笔记本电脑MateBook 14s
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
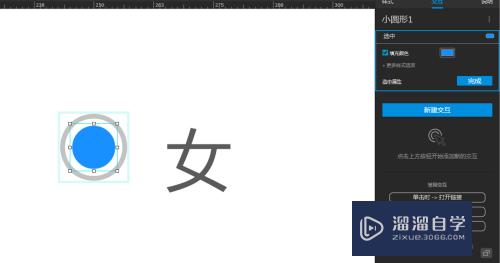
首先我们设计需要的单选框样式为一个外圆加一个小圆。这里将我命名为外圆1和小圆1。并组合命名为单选框

第2步
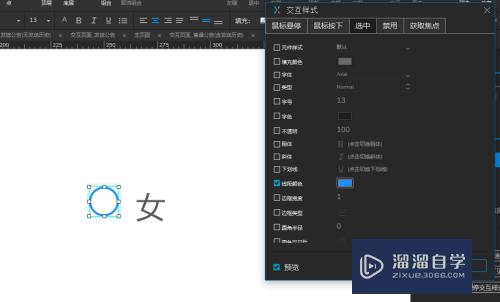
这个时候我们需要让单选框选中时颜色才变成蓝色。未选择时为灰色且没有中间的小圆圈。
选择外圆1。新建交互找到选中。然后设置选中线段颜色变为蓝色;
选中外圆2。新建交互找到选中。然后设置选中填充颜色为蓝色;


第3步
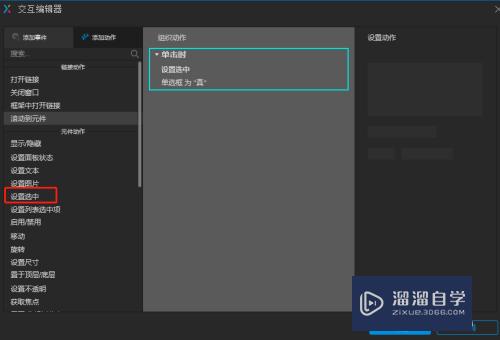
上面步骤做完之后。我们为单选框还需要设置单击事件。使其单击时选中事件为真。如下图。设置完后预览就可以看到点击时会相应为选中状态。

第4步
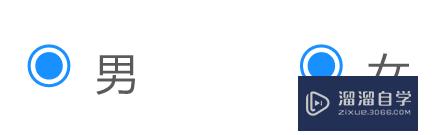
同样的方法我们复制为男性别的单选框。但是作为性别。选了男就不能选女了。现在我们的单选框还是都可以同时选的状态。
接下来我们要实现。选中性别为女的时候。性别为男的单选框为不选中状态。性别为女的单选框为选中状态。这里利用了选项组的功能。

第5步
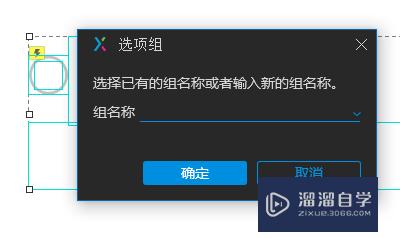
我们同时选中两个单选框。右键选中选项组。并为该选项组命名。然后预览。就可以发现。选中时不会同时可选中


以上关于“Axure如何自定义单选框(axure怎么做单选按钮)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure如何自定义单选框(axure怎么做单选按钮)
本文地址:http://www.hszkedu.com/70021.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70021.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!