Axure中如何利用中继器来实现微博联系人效果(axure中继器实现搜索)优质
Axure中。对于过于复杂的数据列表。不建议使用表格+图片的样式来展示。麻烦且不好修改。不具有统一性。在此。小渲推荐大家使用中继器来添加。
想要玩转“Axure RP”。快点击此入口观看最新教程→→
工具/软件
硬件型号:神舟(HASEE)战神Z7-DA7NP
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
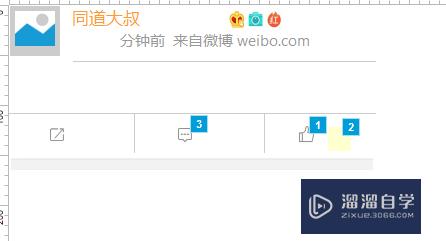
在页面添加中继器。将中继器的原有格式删除掉。修改为如图所示样子

第2步
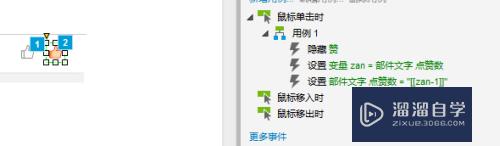
其中有多处小细节需要设置。比如说点击留言图片。跳转至留言界面。点击点赞按钮后隐藏白色点赞图片。显示红色点赞图片

第3步
在中继器的项目交互中。设置好刚刚每个需要赋值的框对应的中继器表格的值

第4步
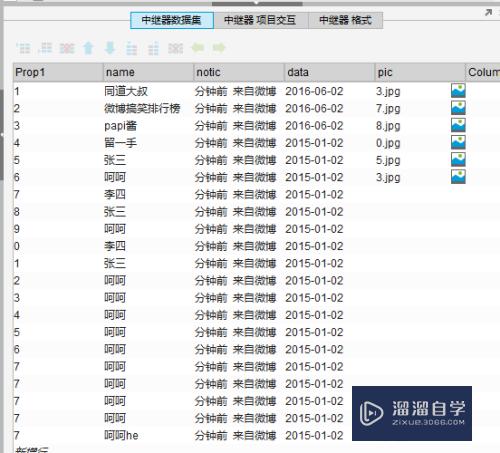
在中继器数据集中添加对应的所需数据。当然也可通过算法随机生成数据

第5步
加载后就能显示出我们想要的效果了

以上关于“Axure中如何利用中继器来实现微博联系人效果(axure中继器实现搜索)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure中如何利用中继器来实现微博联系人效果(axure中继器实现搜索)
本文地址:http://www.hszkedu.com/70017.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/70017.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!