Axure如何将文字边框设置为适合文本设置(axure文本框怎么改边框颜色)优质
Axure如何将文字边框设置为适合文本设置?在Axure中。我们输入一个文字。文字边框不会因为我们所填入的文字而改变。这种情况很麻烦。不方便我们排版。那么怎么设置文字边框为合适的大小呢?下面小渲就带大家来看看方法。
图文不详细?可以点击观看【Axure RP免费试看视频教程】

工具/软件
硬件型号:雷神(ThundeRobot)911Zero
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
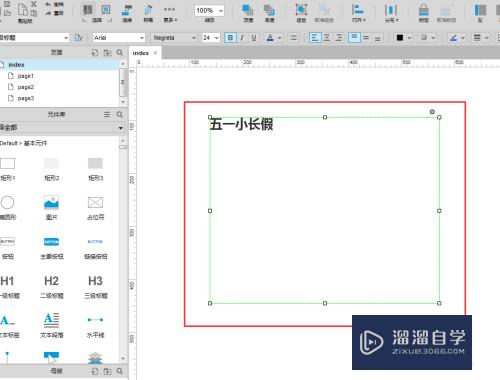
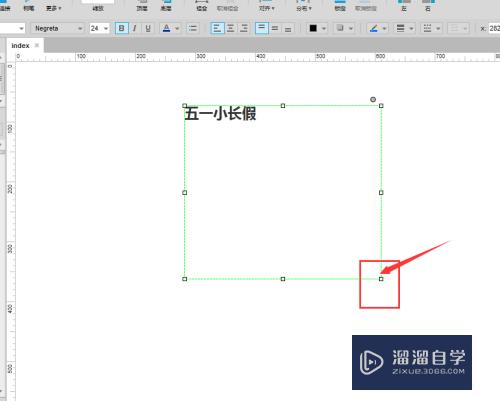
如图。在axure中有时候会遇到这样的情况。文本框特别大。现在只需要将边框调整到和文字一样大小

第2步
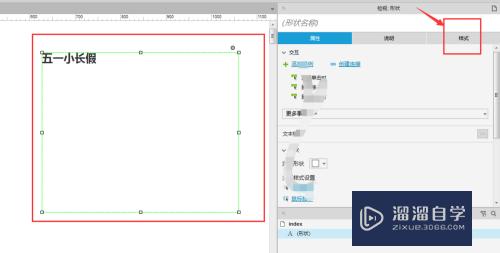
首先打开右侧的样式属性

第3步
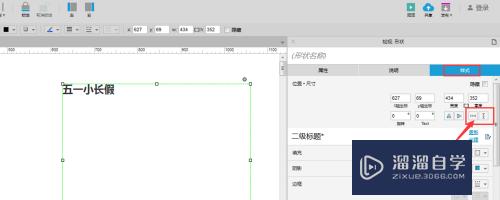
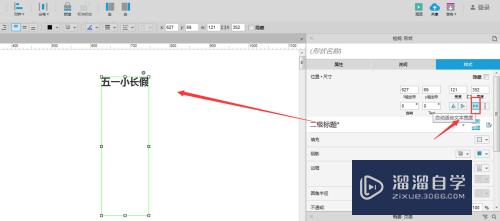
在如图位置。这里就可以直接调整边框的宽高适合文本

第4步
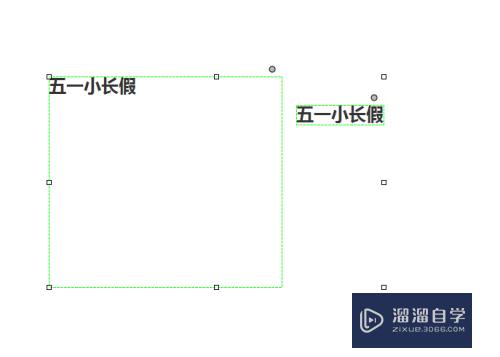
如图选择第一个属性自动适合文本宽度后。原来的边框就会按照文字宽度自动调整

第5步
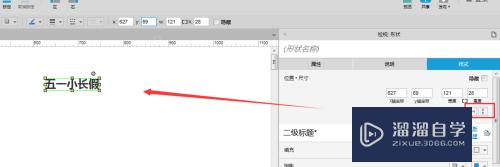
第二个就是高度调整。将两个属性全部点击选择后。原来的框就自动贴合文本了

第6步
另外还有个快捷方式。鼠标移动到边角位置。出现斜杠显示时。再双击鼠标即可

第7步
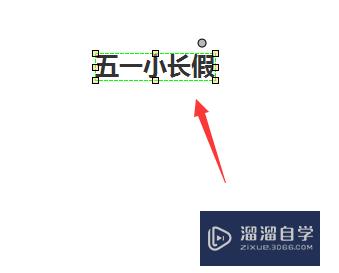
这样可以快速设置文本框适合于文本。

以上关于“Axure如何将文字边框设置为适合文本设置(axure文本框怎么改边框颜色)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure如何将文字边框设置为适合文本设置(axure文本框怎么改边框颜色)
本文地址:http://www.hszkedu.com/69707.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69707.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!