Axure如何给图片增加点击效果(axure怎么点击出现图片)优质
Axure作为一款原型制作工具。受到广大软件从业人员的欢迎。使得软件前期的原型制作即简单又好看。今天我们来说一下Axure中常用的一个部件--hotspot。
想学习更多的“Axure RP”教程吗?点击这里前往观看云渲染农场免费试听课程>>

工具/软件
硬件型号:联想ThinkPad P14s
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
首先打开Axure。我们能很清楚的看到Axure的功能分区。在中央白色操作去讲我们需要制作的图片拷贝进去。

第2步
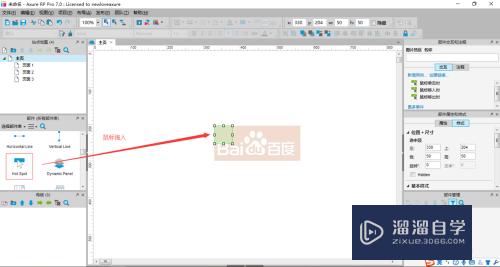
找到左侧部件库中公共(common)部件。在公共(common)部件库中找到Hotspot部件。鼠标将其直接拖拽到白色操作区图片上方。

第3步
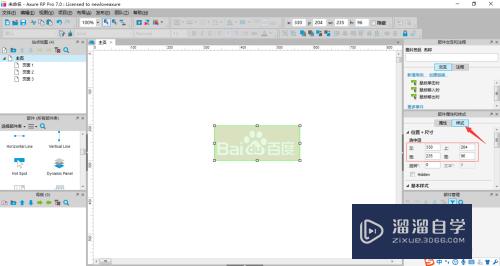
选中拖入的Hotspot。点击右侧中间的样式按钮。调整Hotspot的大小及样式。
PS:当然也可直接通过拖动Hotspot边缘改变Hotspot的大小。

第4步
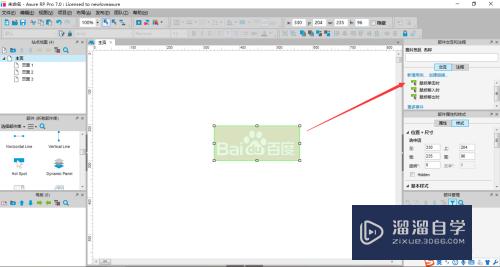
同样选中拖入的Hotspot。双击右上方交互功能模块下的‘鼠标单击时’按钮。

第5步
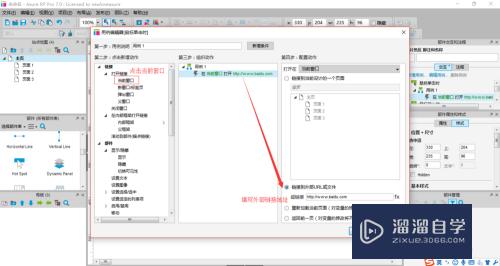
弹出用例编辑器。在用例编辑器中可以设定鼠标点击时。触发什么样的效果。这里我们选择在当前窗口打开一个地址链接。如图所示

第6步
最后。保存并发布。点击图片。页面跳转到百度首页。

以上关于“Axure如何给图片增加点击效果(axure怎么点击出现图片)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure如何给图片增加点击效果(axure怎么点击出现图片)
本文地址:http://www.hszkedu.com/69636.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69636.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!