Axure怎么实现利用动态面板显隐控制元件旋转暂停(axure动态面板隐藏)优质
动态面板是Axure中非常重要的一个组成部门。Axure中大多数的基础动效都是由动态面板完成的。下面小渲就来教大家。Axure 9实现利用动态面板显隐控制元件旋转暂停的方法
点击观看“Axure RP”视频教程。帮助你更好的上手
工具/软件
硬件型号:小新Pro14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
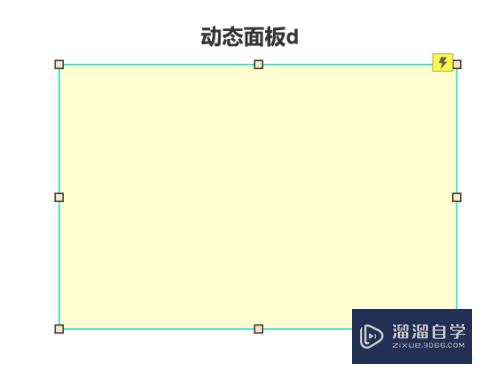
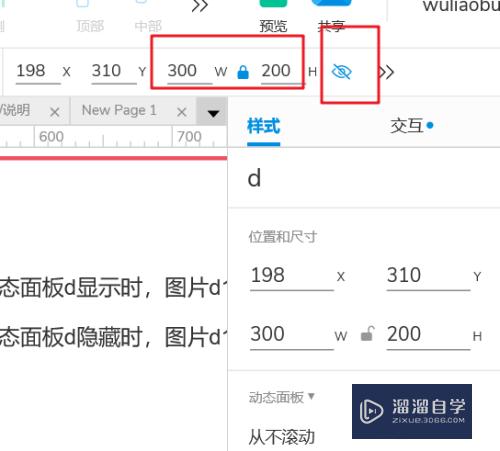
首先在画布中拖入一个300x200大小的动态面板。命名为d。并设置为隐藏状态


第2步
在动态面板的下方。拖入两个按钮。分别命名为:显示图片。隐藏图片

第3步
分别对两个按钮设置点击事件:
显示图片按钮:点击按钮。设置动态面板d显示。动画为【逐渐】。时间为500毫秒。
隐藏图片按钮:点击按钮。设置动态面板d隐藏。动画为【逐渐】。时间为500毫秒。

第4步
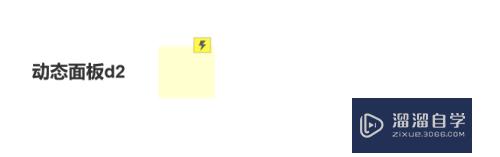
拖入新的动态面板d2。大小为50x46。默认设置为隐藏

第5步
导入图片d1

第6步
设置d2的显示隐藏事件:
当d2显示时:设置d1旋转360度。等待500毫秒。隐藏d2
当d2隐藏时:如果d可见。显示d2。如果d不可见。隐藏d2

以上关于“Axure怎么实现利用动态面板显隐控制元件旋转暂停(axure动态面板隐藏)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure怎么实现利用动态面板显隐控制元件旋转暂停(axure动态面板隐藏)
本文地址:http://www.hszkedu.com/69442.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69442.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!