怎么使用Axure制作个性的下拉菜单效果优质
怎么使用Axure制作个性的下拉菜单效果?相信很多小伙伴都对这个问题很感兴趣。那么具体怎么操作呢?下面小渲就给大家分享一下方法。
云渲染农场还为大家准备了“Axure RP”相关视频教程。快点击查看>>
工具/软件
硬件型号:雷神(ThundeRobot)911Zero
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
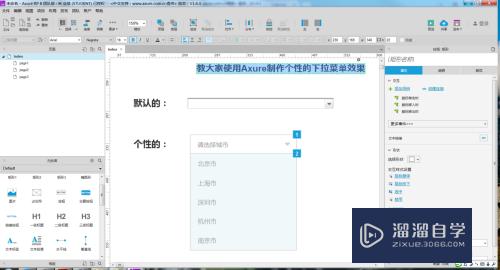
打开Axure。今天教大家使用Axure制作个性的下拉菜单效果。如下图所示。

第2步
首先我们准备一些元件元素。拖入到正文当中。如下图所示。

第3步
然后我们通过调整元件的大小及样式。形成下拉框的效果。如下图所示。

第4步
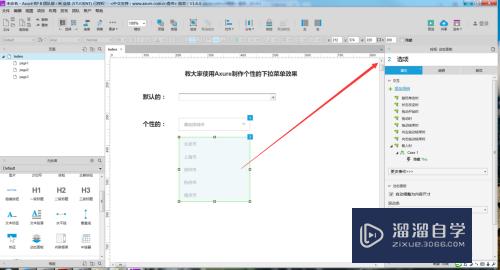
然后再通过动态面板制作一个下拉菜单的结果页面。记得给动态面板命名。如下图所示。


第5步
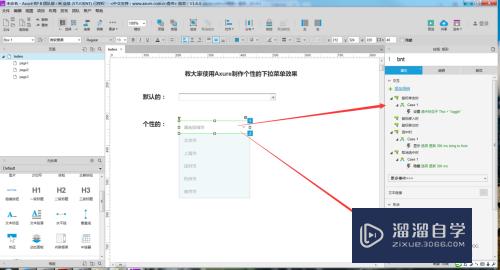
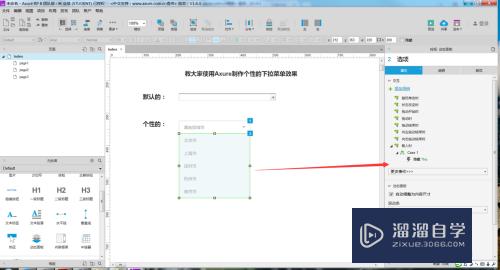
然后再给下拉框的交互做事件及样式。如下图所示。

第6步
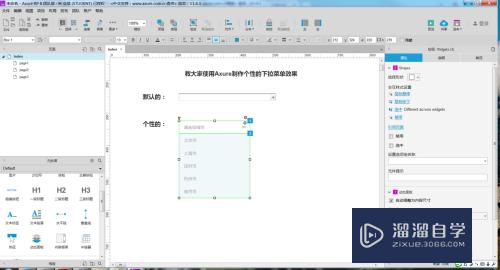
同时给动态面板加入交互事件。如下图所示。

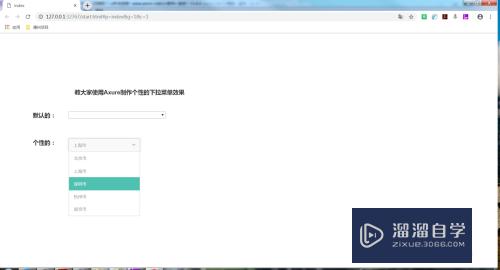
第7步
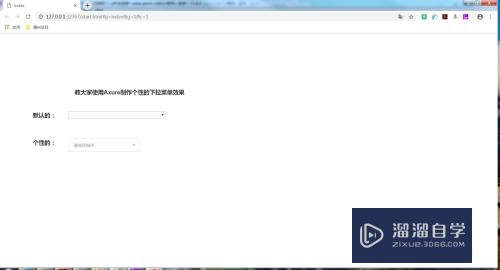
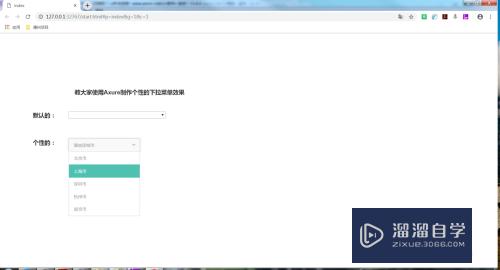
最后F5预览一下效果。如下图所示。



以上关于“怎么使用Axure制作个性的下拉菜单效果”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:怎么使用Axure制作个性的下拉菜单效果
本文地址:http://www.hszkedu.com/69211.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69211.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!