如何利用Axure设计图片点赞功能(如何利用axure设计图片点赞功能)优质
在网上商店或者论坛上。都会有给某些东西或记录进行评论点赞。一般情况下。利用手形的方向代表点赞还是批评。手形向上代表点赞。向下的代表批评。可以使用绿色代表点赞。红色代表批评。下面利用一个实例说明这个功能。操作如下:
云渲染农场还有超多“Axure RP”视频课程。欢迎大家点击查看

工具/软件
硬件型号:联想(Lenovo)天逸510S
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
打开Axure RP 8软件。在元件库中找到图片元件。拖一个到画布上。将其放在画布中心位置。如下图所示:

第2步
在“Icons”中找到手形向上和手形向下的图标。并拖动到图片元件下方。分别位于图片元件左右两下方。如下图所示:

第3步
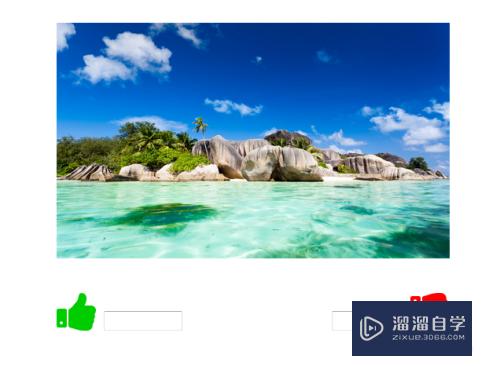
选中图片元件。导入外部图片到图片元件里。调整图片宽度和高度;修改两个手形填充色。分别为绿色和红色。如下图所示:

第4步
在两个手形图标附近添加两个输入框。调整输入框宽度和位置。如下图所示:

第5步
选中手形向上的图标。添加鼠标单击时用例;设置一个全局变量addData。并设置文本。如下图所示:


第6步
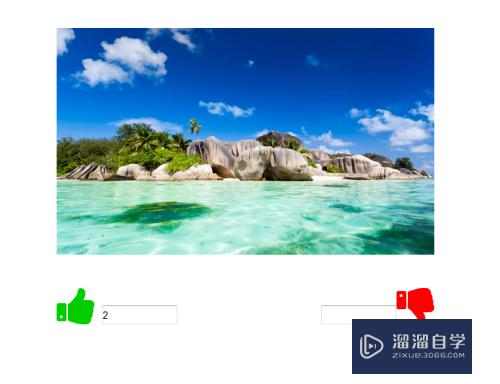
选中变量右侧图标。插入变量或函数[[addData]];设置完毕后。预览该页面。如下图所示:


以上关于“如何利用Axure设计图片点赞功能(如何利用axure设计图片点赞功能)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:如何利用Axure设计图片点赞功能(如何利用axure设计图片点赞功能)
本文地址:http://www.hszkedu.com/69204.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/69204.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!