怎么使用Axure制作水平拖动的效果(怎么使用axure制作水平拖动的效果图)优质
相信大家在频繁访问一个页面时。该页面会弹出一个验证。我们只需要根据图块的位置。进行水平拖动即可解除限制。那么在Axure中。我们如何实现水平拖动效果呢?下面小渲就带大家来学习下方法。
对于“Axure RP”还有不懂的地方。点击这里了解更多关于“Axure RP”课程>>
工具/软件
硬件型号:神舟(HASEE)战神Z7-DA7NP
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
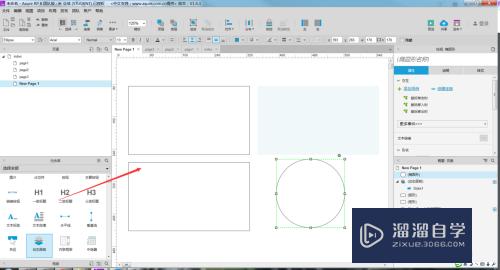
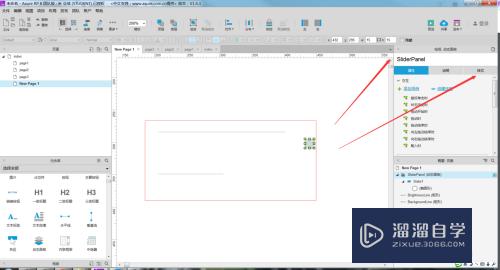
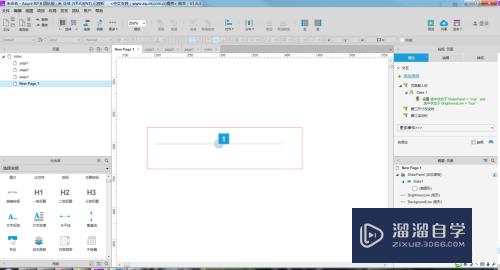
首先打开Axure。新建一个空白页面。在页面中拖入本次使用的元件。如下图所示。

第2步
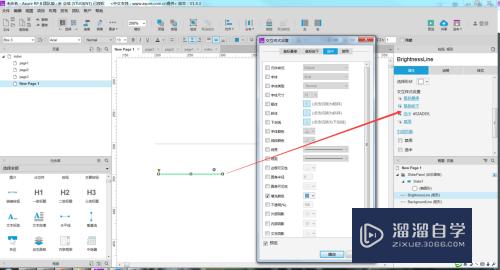
然后给这些元件命名。并把相应的样式调整一下。如下图所示。

第3步
然后做一个选中的效果。如下图所示。

第4步
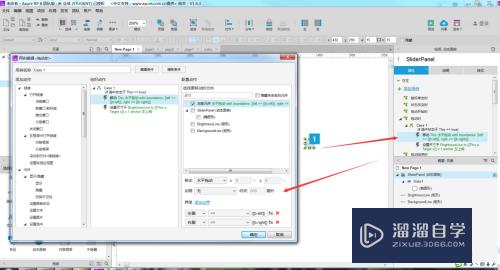
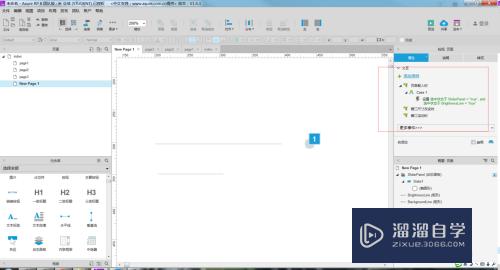
后面是给相关元件做交互事件。如下图所示。


第5步
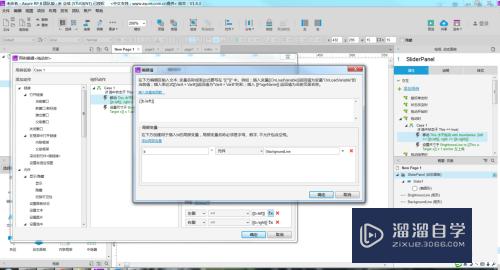
同时再给载入时的交互事件进行设置。如下图所示。


第6步
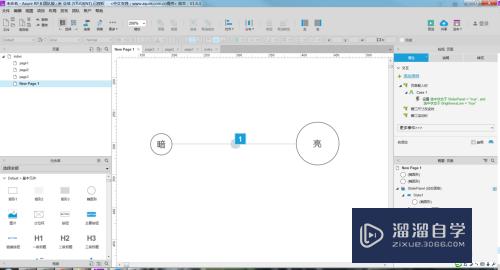
然后我们给这些元件加一些描述。并调整相关的位置。如下图所示。

第7步
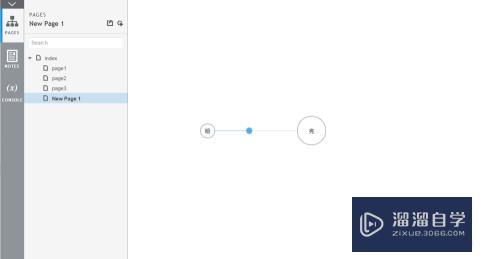
最后我们f5看一下最终的效果。如下图所示。


以上关于“怎么使用Axure制作水平拖动的效果(怎么使用axure制作水平拖动的效果图)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:怎么使用Axure制作水平拖动的效果(怎么使用axure制作水平拖动的效果图)
本文地址:http://www.hszkedu.com/68428.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/68428.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!