Axure如何设计一个注册表单(用axure制作注册界面)优质
Axure是经典的设计软件。设计表单是我们经常做的事。下面我们一起来看看如何用Axure设计一个注册表单吧。希望本文内容能够给大家带来帮助。
工具/软件
硬件型号:小米 RedmiBookPro 14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
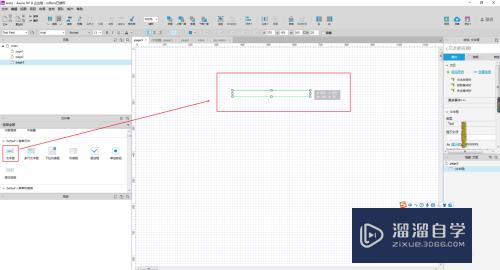
拖一个文本框过去。如图

第2步
然后再拖一个文本标签

第3步
设置字体之后。选择上下居中对齐。这样就可以对齐了

第4步
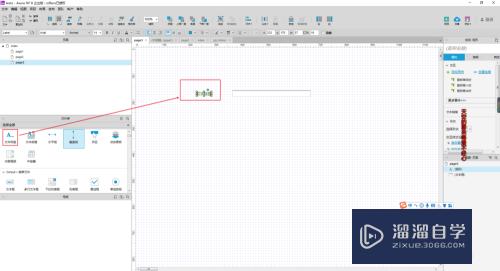
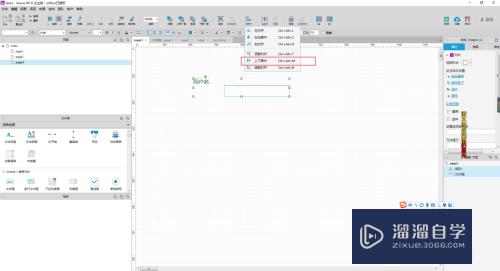
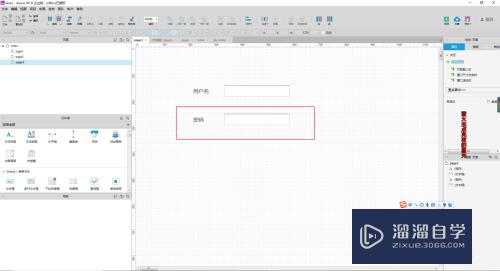
复制一次。用户名改为密码

第5步
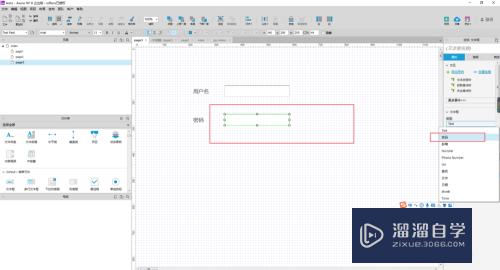
文本框的类型选择密码

第6步
再复制一次。改为确认密码

第7步
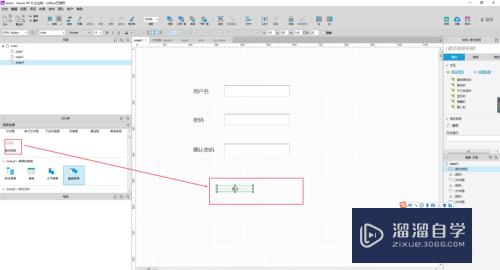
拖一个按钮过来

第8步
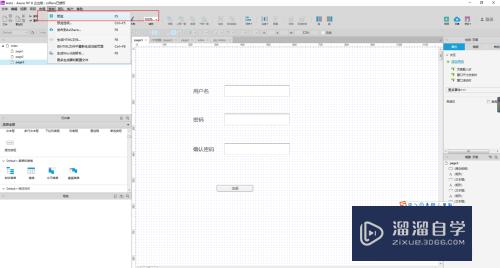
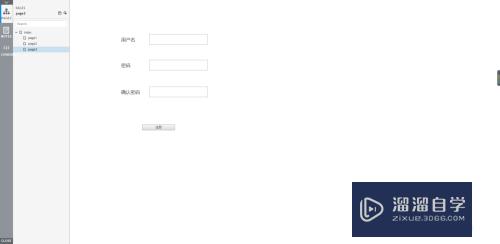
提交改为注册。点击发布->预览。最后效果如图所示


以上关于“Axure如何设计一个注册表单(用axure制作注册界面)”的内容小渲今天就介绍到这里。希望这篇文章能够帮助到小伙伴们解决问题。如果觉得教程不详细的话。可以在本站搜索相关的教程学习哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文标题:Axure如何设计一个注册表单(用axure制作注册界面)
本文地址:http://www.hszkedu.com/66993.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!
本文地址:http://www.hszkedu.com/66993.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!