将3dmax模型放在网页上浏览的详细步骤方法(3dmax怎么预览模型)优质
3dmax模型怎样才能够放到网页上预览?在我们利用3dmax建完模型之后。除了渲染出图之外。也会有更多的展示方法。将其导入到网页之中预览。就是最其中之一。本期。就来和云渲染农场一起看看。3dmax模型要怎样才能够放在网页上预览吧!
3dmax模型怎样才能够放到网页上预览

支持网页预览的3dmax文件格式有obj模型。可以先将3dmax模型导出为obj格式之后。再利用three.js将其放到网页上预览。
步骤一。首先。下载three.js文件。在threejs官网。找到文件后下载。
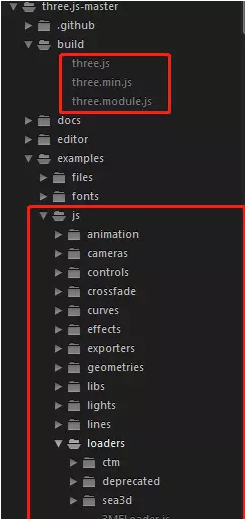
步骤二。然后。下载解压。会得到three.js-master文件。在build目录找到three.js。这个是three.js的核心功能库。

步骤三。在example/js/loaders目录。你会看到各种模型格式加载的js文件。
步骤四。本次以加载obj模型为例。准备好obj和mtl文件的模型素材。
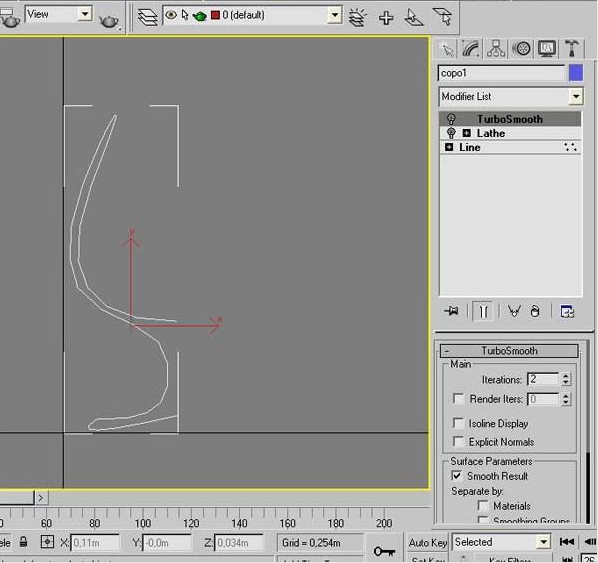
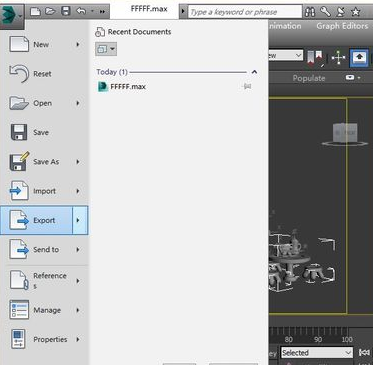
步骤五。在3dmax中。打开文件后。在导出里。将准备好的模型导出为obj格式。

步骤六。创建场景的js文件用到基本的three.js。加载模型的js文件用到DDSLoader.js。MTLLoader.js。OBJLoader.js。镜头的转动用OrbitControls.js文件。当然也有其他功能实现替代的js文件。用到的js文件不唯一。文件路径自行设置。
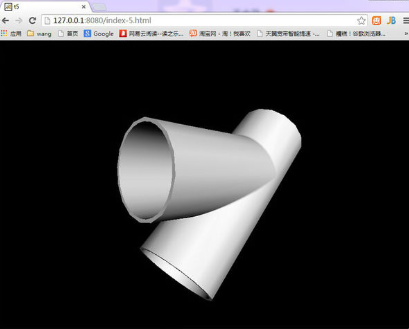
步骤七。利用Javascript代码。将3dmax模型文件上传到网页上。就可以预览了。
以上就是将3dmax模型放在网页上浏览的详细步骤了。最关键的第7步骤之中。需要一点技术的基础才能够完成。各位可以自行查找所需的代码。或者寻找threejs官方网站寻找教程哦!
更多精选教程文章推荐
以上是由资深渲染大师 小渲 整理编辑的,如果觉得对你有帮助,可以收藏或分享给身边的人
本文地址:http://www.hszkedu.com/27677.html ,转载请注明来源:云渲染教程网
友情提示:本站内容均为网友发布,并不代表本站立场,如果本站的信息无意侵犯了您的版权,请联系我们及时处理,分享目的仅供大家学习与参考,不代表云渲染农场的立场!